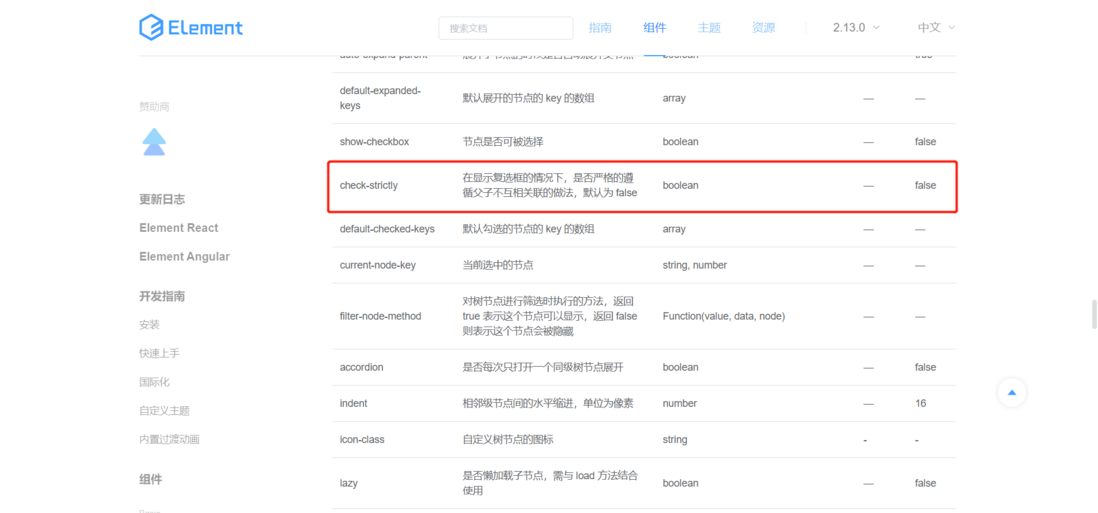
更新一下,最新版的(v2.2.0)加了check事件,可以解决这种情况
老版本可以用函数节流
-------------------------分割线,下面是原问题----------------------------
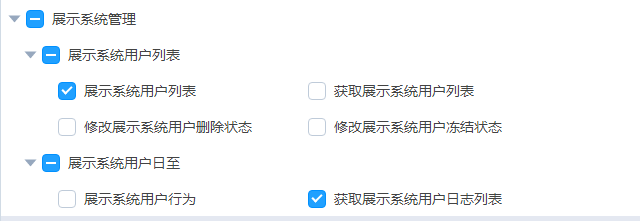
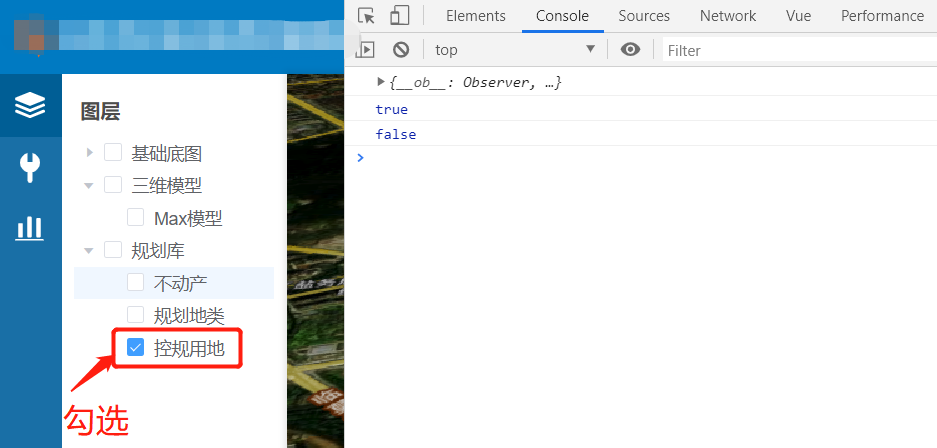
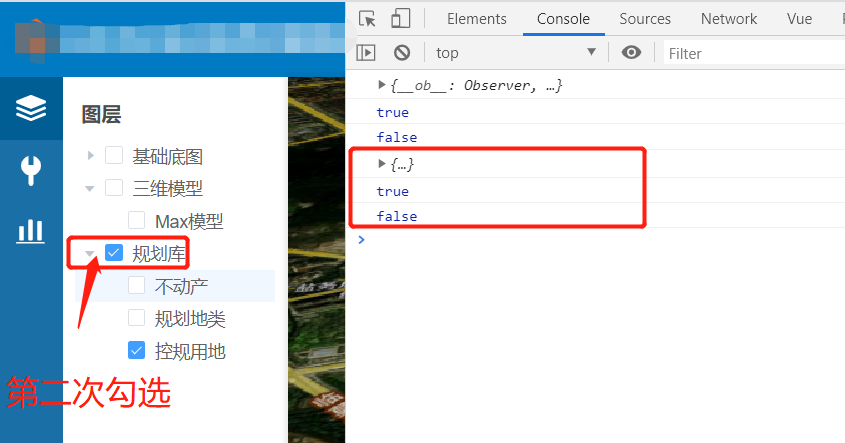
选中(全选/取消全选)一级目录,二三级的选中状态会自动跟着变,这些变化也会触发check-change事件,这就导致我点一下一级目录 函数会被调用七八次,
这里的需求是点击后给后台发请求,如果在函数里做判断,只在三级选项的check-change事件中发请求,这样能实现需求,但是会导致"全选""取消全选"时发很多个小的请求,
我想在点击一二级目录"全选"时,把数据汇总后只发一个请求,似乎没法弄,因为不知道这个check-change是我点它的父元素间接change的,还是直接点击这个选项change的
想问一下这里要怎么做比较好,
或者有没有什么方法能只监听由我点击导致的数据change,
或者check-change事件里有没法办法判断这个change是不是由用户点击导致的





在事件绑定时加 .self 试试,如果不行,去 github 提 issue
或者考虑在 ajax 代码中加节流,如使用 RxJS 或 loadsh