由于本人删过一次系统的path环境变量,导致在命令行下如tree等命令不好用,提示无效命令。webpack的热更新webpack-dev-server也一直不好用。百度了一下应该是环境变量导致的。
已确认package.json webpack.config.js无误
按照百度到的资料http://blog.csdn.net/u0134462...
在node.js目录下新建两个文件夹node_cathe node_global
然后按照百度到的文章中说的,只是路径换成上图中我自己的路径
添加新的NODE_PATH路径 这里依然换成我自己的路径
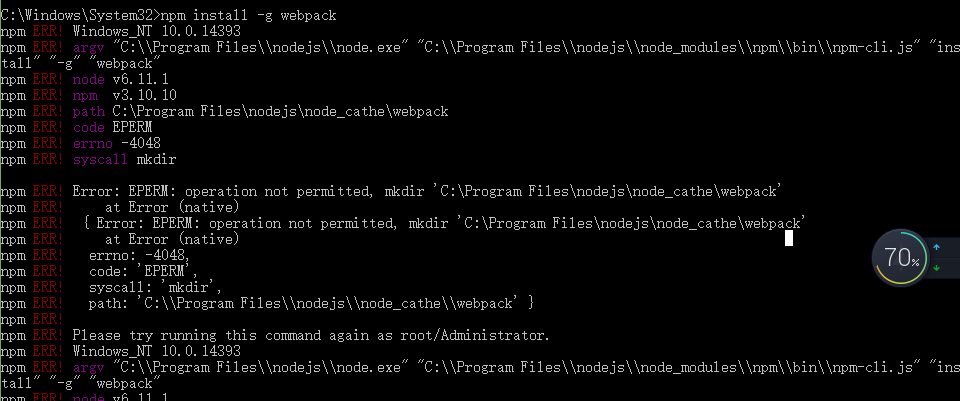
最后发现并没什么用,反倒有更多的麻烦。以前还能正常全局安装webpack,现在全局安装也报错了。我换成cnpm也一样报错
哪位大侠救救我!






重装 Node.js,注意勾选
npm modules,安装程序会重新配置 Path,不过安装完成之后有可能需要重启计算机生效(其实是即时生效,但是有很多各种情况的不同处理,如果装完测试没用,就干脆重启来得简单),如下图另外,也可以找一台全局安装 webpack (或其它工具) 的机器,使用 where 命令查找命令位置,一般来说应该是在
C:\Users\uername\AppData\Roaming\npm我的机器目前是使用的 Yarn,配置的 bin 目录是在
C:\Users\james\AppData\Local\Yarn\.bin,关于 Yarn 安装全局,可以看看使用 yarn global 代替 npm -g