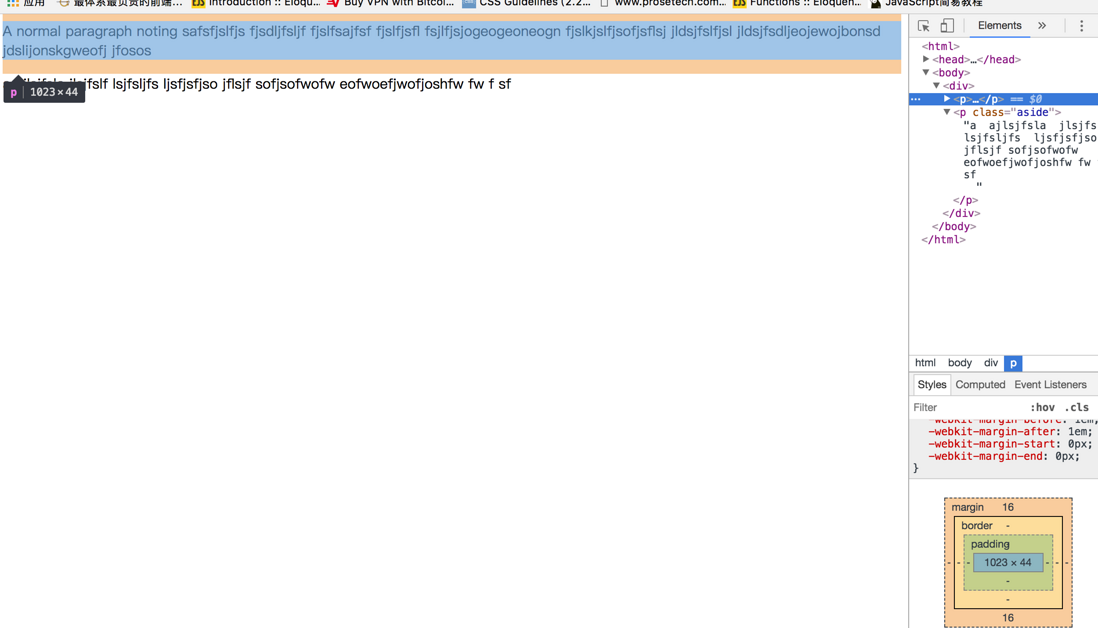
都是浏览器默认的1em =16px, 为什么看上去就是矮了呢?
<head>
<link rel="stylesheet" href="xiaolizi.css" />
</head>
<div>
<p>
A normal paragraph noting safsfjslfjs fjsdljfsljf fjslfsajfsf fjslfjsfl fsjlfjsjogeogeoneogn
fjslkjslfjsofjsflsj jldsjfslfjsl jldsjfsdljeojewojbonsd jdslijonskgweofj jfosos
</p>
<p class="aside">a ajlsjfsla jlsjfslf lsjfsljfs ljsfjsfjso jflsjf sofjsofwofw eofwoefjwofjoshfw fw f sf
</p>
</div>
p.aside {float: right; width: 15em; margin: 0 1em 1em; padding: 0.25em;
border: 1px solid;}chrome 版本 60.0.3112.101(正式版本) (64 位)



 你给p标签设置定位的top值为负值了吧?
你给p标签设置定位的top值为负值了吧?
加上这段代码就可以了*{margin:0;padding:0;}