我将p的display设置为inline后,按理说应该是margin和padding都是上下不起作用,左右起作用,但是为什么padding-bottom仍然起作用?
这是html代码:
<div id="fu">
<p>1505</p>
<p>计科</p>
</div>
这是css代码:
p{
display: inline;
background-color: blue;
margin: 20px;
padding: 20px;
border: 5px solid transparent;
}


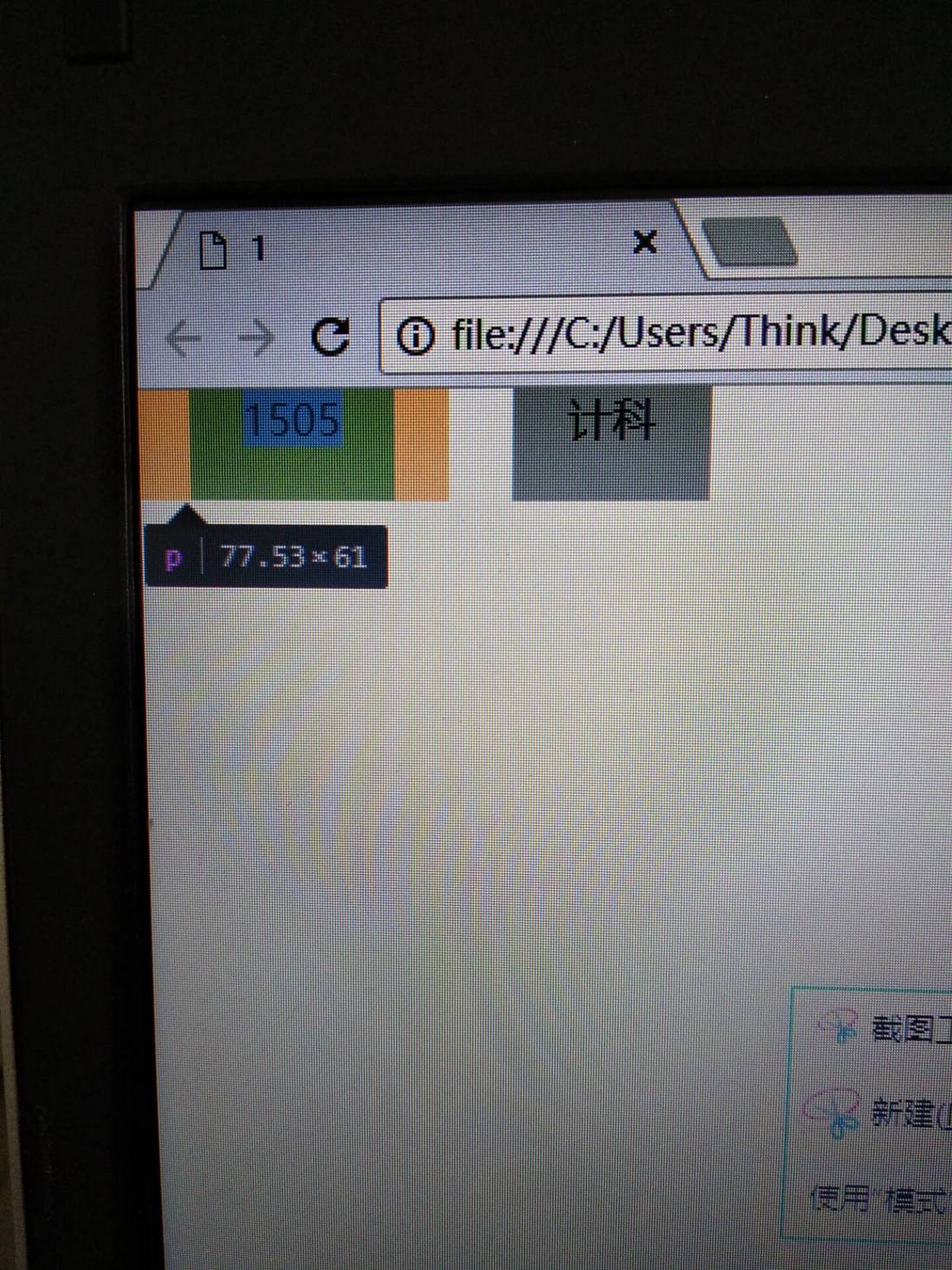
其实不是padding-bottom仍然起作用。准确来说是padding-bottom与padding-top都会起作用。只是起作用只是从表现上起作用,但并不占据文档流。什么意思呢,就是表面上p标签被设为了inline,高度被撑开了,但其在文档流中占据的高度并没有包含padding-top和padding-bottom.我将你的代码加了点东西,你可以看看,你可以删除fu上的padding样式,你就会发现其中的奥妙: