class App extends Component {
render() {
return (
<Provider {...store}>
<HashRouter basename="/">
<Layout/>
</HashRouter>
</Provider>
);
}
}Layout内部的代码
<Layout.Content className='content'>
<Routes />
</Layout.Content>Routes代码
import React from 'react';
import loadable from 'react-loadable';
import { Switch, Route } from 'react-router-dom';
import Home from './page/home.jsx';
const AsyncGroup = loadable({
loader: () => import(
/* webpackChunkName: "group" */
'./page/group.jsx'
),
loading: Loading,
});
function Loading() {
return <div>Loading.....</div>;
}
const Routes = () => (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/group" component={AsyncGroup} />
{/* <Redirect from="*" to="/404" /> */}
</Switch>
);
export default Routes;使用Link可以正常切换路由,上面提到的操作无法切换
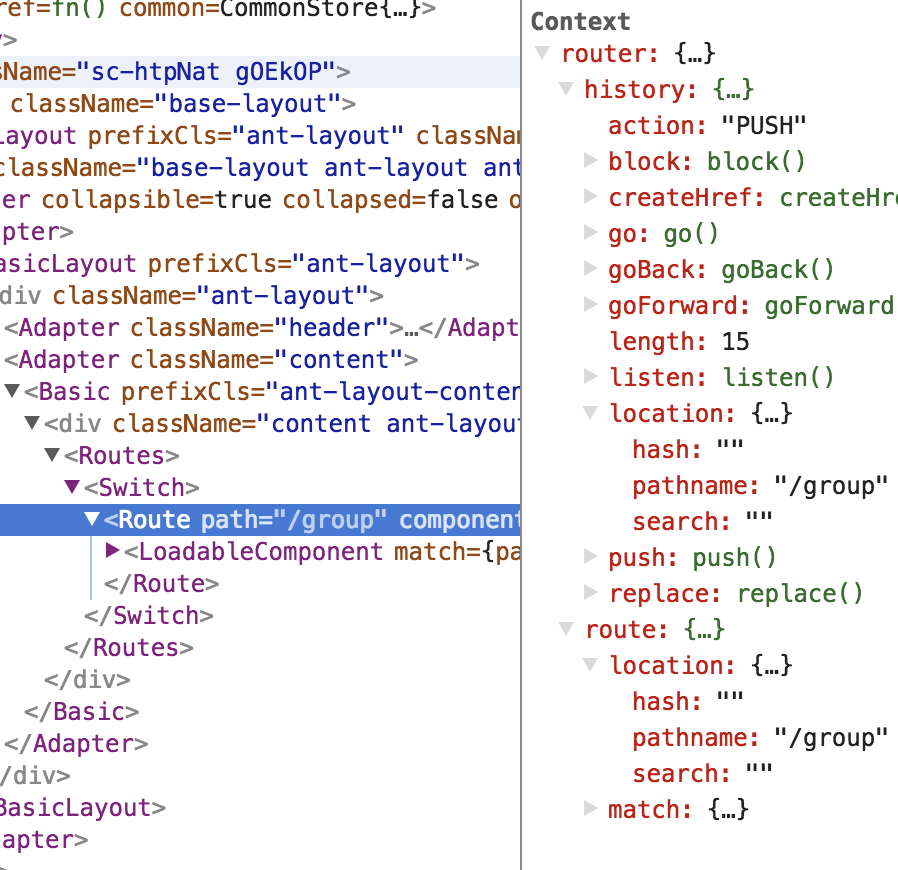
请问,router.history是否是Router内的history,
为什么Link可以让两者同时变化,上面的操作却不行

参考我此处的回答 react router 4.0 history使用问题