我现在要做一个动效,由两个css3动画衔接出来的。有个方块A,第一阶段是匀速运动,第二阶段是减速运动到目标点。期望是:方块A在匀速运动完以后,进入减速运动,减速运动的起始速率和匀速运动保持一致。这样两个动画组合起来才会流畅。
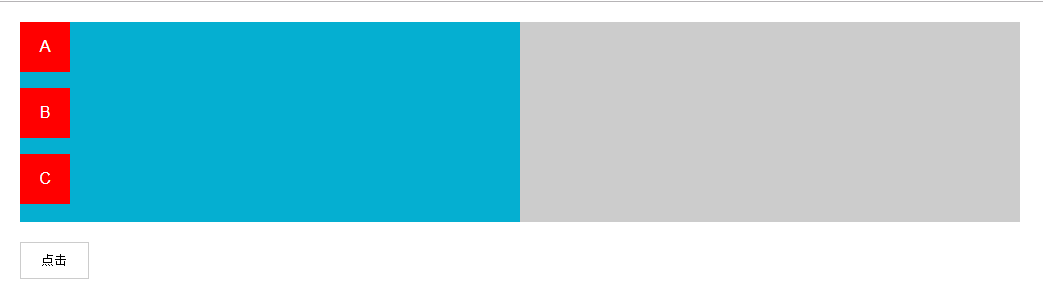
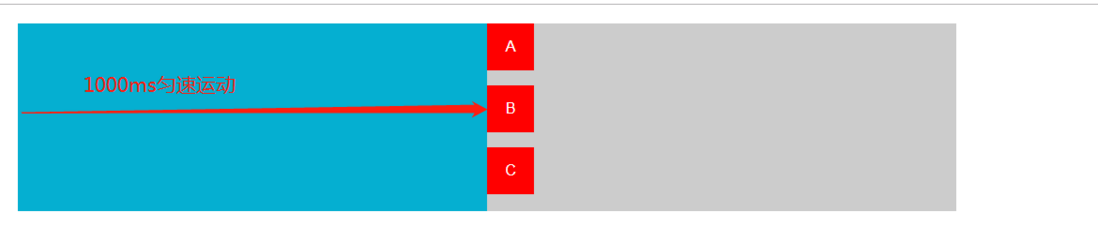
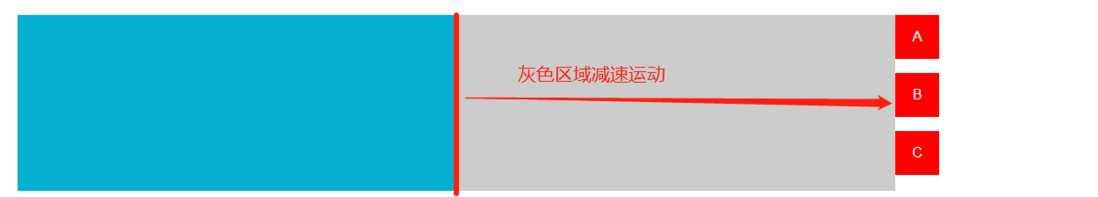
做了一个测试页面,借用了jquery.transit.js做css3动画,蓝色区域和灰色区域都是500px宽,蓝色区域匀速运动,灰色区域减速运动。
现在遇到的问题是:方块A,B,C都是1000ms从蓝色区域运动完,但是进入灰色区域后,A和C的速率明显突变了一下,而不是从原来的匀速速率过渡过来的。为了测试方便,方块B一直是匀速运动。
线上测试地址为:https://codepen.io/quiettroja...
为了让方块C的减速运动的起始速率和匀速比较接近,我将方块C的减速运动时间调整为2000ms(匀速运动持续时间为1000ms),但是还是明显没有衔接上。如果用定时器做动画,这个头疼的速率衔接问题肯定能解决,但是现在更希望用css3动画来做,一来方便,二来性能高。怎么办呢?




用补间动画库,kute.js,tween.js