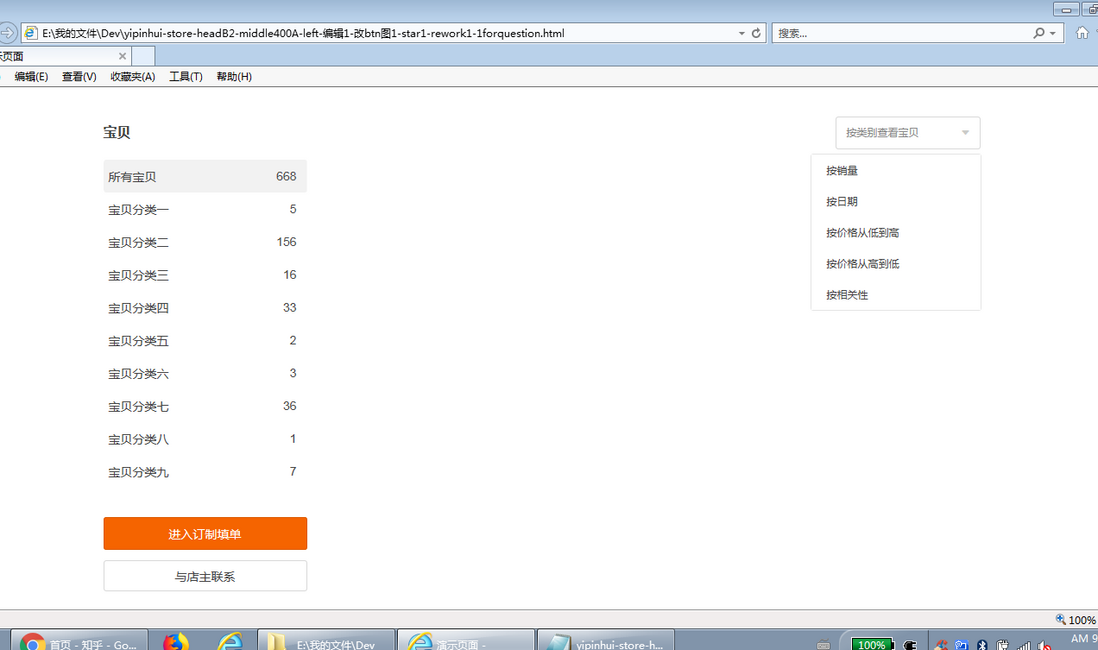
想实现的效果是点击图中右侧的“按类别查看宝贝”时,出现图中屏幕右侧的下拉菜单。当前是悬浮时出现下拉菜单,想改成点击后出现。我自己试了下onclick事件,但未成功。有以下疑问:
- 只用onclick能否解决问题?
- 如果需要配合javascript,应怎样用最简洁实用的js代码实现?(尽量不用jquery,实在实现不了也可以用)
本人对onclick等事件以及javascript非常不熟悉,希望您能给把代码改一下,俺顺便也学习一下。或者给支个招。希望您的回帖成为我尽快学习js等的动力:)
多谢!
这里是代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equip="Content-Type" content="text/html" charset="UTF-8"/>
<title>演示页面</title>
<style>
* {margin:0 auto;padding:0;}
body {
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
}
a {text-decoration:none;}
.clear {clear:both;zoom:1;height:0;line-height:0;font-size:0;}
.row-holder {
clear:both;
padding-top:24px;padding-bottom:24px;border:0px solid;
width:1016px;
height:;
}
.row-holder:after {clear:both;height:0;line-height:0;font-size:0;}
.left {float:left;padding-left:20px;margin-bottom:0px;
padding-top:0px;width:;border:0px solid;}
.mid-board-holder {
width:1016px;height:;margin-top:24px;border:0px solid;
padding-top:0px;padding-bottom:0px;
text-align:center;
}
.mid-board-container-L {float:left;border:0px solid;
}
.mid-board-container-L ul {
list-style:none;float:left;clear:both;zoom:1;
width:236px;height:;border:0px solid;
padding-bottom:34px;
}
.mid-board-container-L li { text-align:left;
padding-top:0;text-indent:6px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;border:0px solid;
}
.mid-board-container-L ul li span {float:right;
margin-right:12px;border:0px solid;
width:50px;text-align:right;overflow:hidden;
white-space:nowrap;text-overflow:ellisis;
}
.mid-board-container-L li a { border:0px solid;
font-size:14px;color:#444;
font-family:Arial,
Microsoft YaHei,Simsun;
padding-left:0px;padding-right:0px;
line-height:38px;
width:236px;height:38px;
}
.mid-board-container-L li a:hover {float:left;
background-color:#f2f2f2;
}
.mid-board-container-L .custom {clear:both;float:left;
width:234px;height:36px;
background-color:#f56400;
border:1px #dc5a00 solid;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
font-size:14px;color:#fff;font-weight:400;
line-height:36px;font-family:Microsoft
YaHei,Simsun;
}
.mid-board-container-L .custom a {color:#fff;}
.mid-board-container-L .contact {clear:both;float:left;
width:234px;height:34px;margin-top:12px;
background-color:#fff;
border:1px #d9d9d9 solid;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
font-size:14px;color:#444;font-weight:400;
line-height:34px;font-family:Microsoft
YaHei,Simsun;
}
.mid-board-container-L .contact a {color:#444;}
.store-items {float:left;font-size:16px;font-weight:700;line-height:16px;
font-family:Microsoft YaHei,Simsun;padding:0;margin:0;
padding-bottom:24px;color:#444;padding-top:20px;
}
.mid-board-secline,.mid-board-secline1 {float:left;clear:both;
width:236px;border-top:1px #e1e3df solid;
margin-top:30px;margin-bottom:36px;
}
.mid-board-secline1 {marigin-top:32px;margin-bottom:27px;}
.mid-board-sales,.report {float:left;clear:both;
float:left;clear:both;line-height:14px;
font-family:Arial,Microsoft YaHei,Simsun;
font-size:14px;color:#444;font-weight:400;
}
.mid-board-sales a,.report a {color:#444;}
.mid-board-container-R {float:left;border:0px solid;
width:762px;margin-left:18px;
}
.mid-board-container-R .sortbox {
float:right;clear:both;line-height:36px;
width:166px;height:36px;
border:1px #d9d9d9 solid;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.mid-board-container-R .sortbox .sort-icon {
float:right;margin-right:12px;margin-top:15px;
}
.mid-board-container-R .sortbox .sort {font-size:12px;color:#888;
font-family:Microsoft YaHei,Simsun;
margin-left:12px;float:left;
line-height:34px;
}
.mid-board-container-R .sortbox .sort a {color:#888;}
.mid-board-container-R .sortbox .dmenu ul {float:left;clear:both;
margin-top:4px;position:relative;
z-index:10000;
top:4px;left:-30px;
list-style:none;
border:1px #e5e5e5 solid;
width:196px;height:180px;
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
display:none;
}
.mid-board-container-R .sortbox .dmenu li {text-align:left;
font-size:12px;color:#;
font-family:Microsoft YaHei,Simsun;
}
.mid-board-container-R .sortbox .dmenu li a {padding-left:0px;text-indent:18px;
clear:both;float:left;
color:#444;line-heigth:30px;
width:196px;
background-color:#fff;float:left;
}
.mid-board-container-R .sortbox .dmenu li a:hover {
background-color:#f5f5f5;
}
.mid-board-container-R .sortbox:hover .dmenu ul{display:block;}
.mid-board-cardL {padding:0;
float:left;width:241px;height:192px;margin-right:0px;
border-radius:3px;border:0;
-webkit-border-radius:3px;
-moz-border-radius:3px;border:0px # solid;
object-fit:cover;
}
.mid-board-cardR {padding:0;
float:left;width:242px;height:192px;margin-right:0px;
border-radius:3px;border:0;
-webkit-border-radius:3px;
-moz-border-radius:3px;border:0px # solid;
object-fit:cover;
}
.mid-board-container-R .more-items a {color:#666;}
.store-cmmt-holder {
width:1016px;margin-top:48px;
}
</style>
</head>
<body>
<!--中部展板开始-->
<div class="mid-board-holder">
<div class="mid-board-container-L">
<p class="store-items">宝贝</p>
<ul>
<li style="background-color:#f2f2f2;"><a href="">所有宝贝
<span>668</span></a></li>
<li><a href="#">宝贝分类一<span>5</span></a></li>
<li><a href="#">宝贝分类二<span>156</span></a></li>
<li><a href="#">宝贝分类三<span>16</span></a></li>
<li><a href="#">宝贝分类四<span>33</span></a></li>
<li><a href="#">宝贝分类五<span>2</span></a></li>
<li><a href="#">宝贝分类六<span>3</span></a></li>
<li><a href="#">宝贝分类七<span>36</span></a></li>
<li><a href="">宝贝分类八<span>1</span></a></li>
<li><a href="#">宝贝分类九<span>7</span></a></li>
</ul>
<div class="custom" style=""><a href="#">进入订制填单</a></div>
<div class="contact"><a href="#">与店主联系</a></div>
<hr0 class="mid-board-secline"></hr0><p class="mid-board-sales">
销量4312</p>
<hr0 class="mid-board-secline1"></hr0><p class="mid-board-sales">
<a href="#">报告本店</a></p>
<div class=""></div>
<div class=""></div>
<div class=""></div>
</div>
<div class="mid-board-container-R">
<div style= "clear:both;height:38px;margin-bottom:12px;
margin-top:10px;">
<div class="sortbox">
<span class="sort"><a href="#">按类别查看宝贝</a></span>
<img src="store-sortbox-icon.png" class="sort-icon"/>
<div class="dmenu">
<ul>
<li><a href="#">按销量</a></li>
<li><a href="#">
按日期</a></li>
<li><a href="#">
按价格从低到高</a></li>
<li><a href="#">
按价格从高到低</a></li>
<li><a href="#">
按相关性</a></li></ul></div>
</div></div>
</div>
<div class="clear"></div>
</div>
</body>
</html>

你这个代码贴的让人不忍直视.
你这里就是一个显示与隐藏的关系, 点击显示下拉框, 点击旁边的隐藏下拉框,这不是很清晰嘛..