刚开始使用laravel 结合vue 组件的例子:按照教程编写如下例子
主要使用了3个文件 welcomeComponent.vue, app.js 和index.blade.php
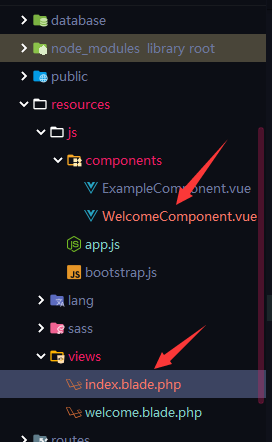
目录结构如下
welcomeComponent.vue文件内容
<style>
</style>
<template>
<div class="alert alert-primary" role="alert">
<strong>primary</strong>
</div>
</template>
<script>
export default {}
</script>app.js 文件内容
require('./bootstrap');
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
Vue.component('welcome-component', require('./components/WelcomeComponent.vue'));
const app = new Vue({
el: '#app'
});index.blade.php
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<welcome-component></welcome-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>现在遇到的问题:
app.js 中定义全局组件时,加上.default就正常,如果去掉.default部分就失败
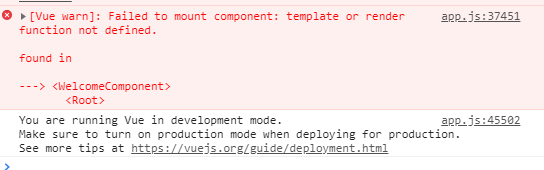
失败信息
非常困惑,非常困惑



提问之前搜索一下。
https://segmentfault.com/q/10...
或许你还可以参考 vue-loader