index.php
<?php
//header('Cache-Control: no-cache'); // 告知浏览器不进行缓存
//header('X-Accel-Buffering: no'); // 关闭加速缓冲
set_time_limit(5);
if (ob_get_level() === 0) {
ob_start();
}
while (true) {
echo str_pad(' ', 4096);
echo '<script type="text/javascript">parent.accept("现在是:' . date('Y-m-d H:i:s') . '");</script>';
ob_flush();
flush();
sleep(1);
}
ob_end_flush();我使用如上代码,利用php内置的服务器监听本地80端口,打开127.0.0.1/index.html希望看到每隔1s刷新一次数据,但是没有得到我想要的效果,不知道该如何处理
前端代码如下index.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTTP长连接</title>
</head>
<body>
<div id="container" style="width: 500px; height: 500px; border: 3px solid red;"></div>
<!--<button onclick="accept('hello')">点击我</button>-->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
function accept(msg) {
console.log(msg);
$('#container').append('<p>' + msg +'</p>')
}
</script>
<iframe src="http://127.0.0.1/index.php" frameborder="0" style="display: none;"></iframe>
</body>
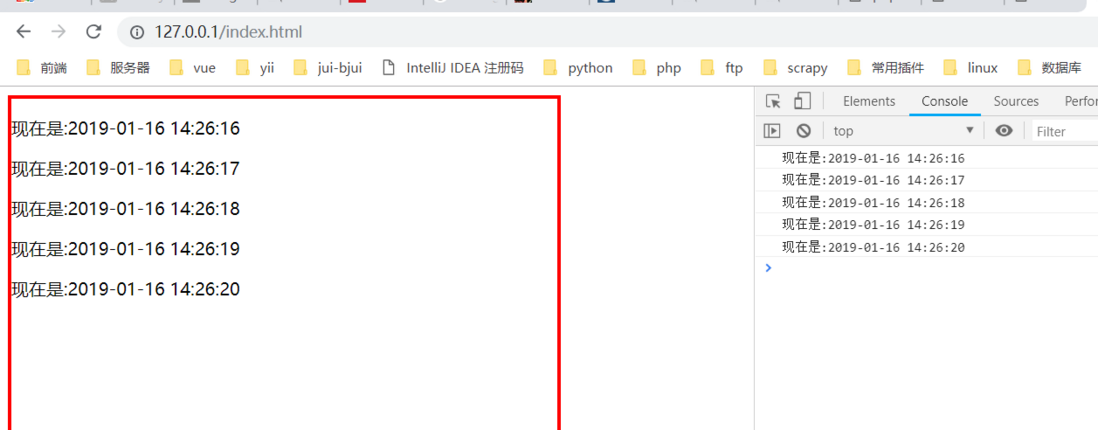
</html>希望显示的效果如下:
但是这是5秒后一次性显示的,希望是1s显示一次,同时能在不同的环境下运行,该如何做呢?