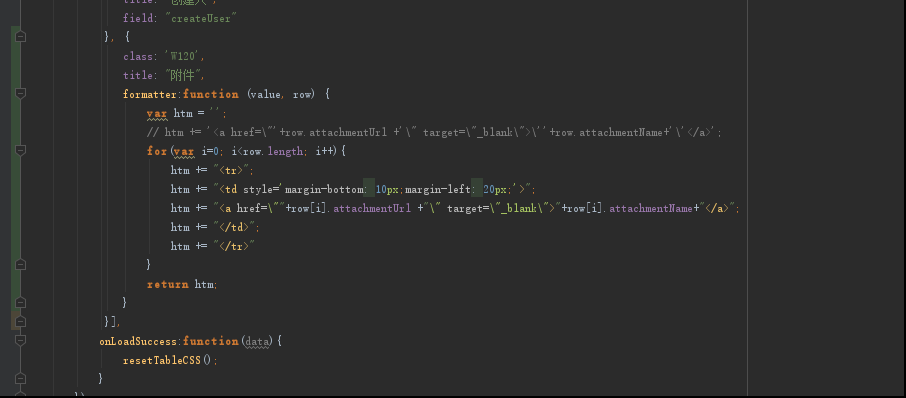
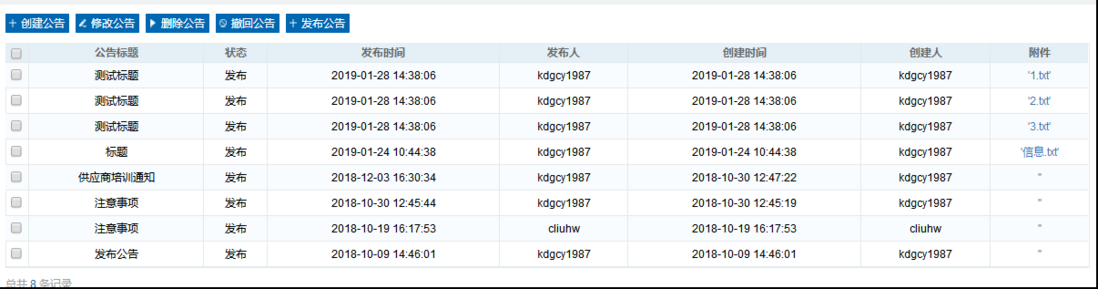
如图,用当前for循环,显示为空。
用注释的语句,显示如图2效果,本来是一个信息对应3个附件的,但是现在却显示3条信息;而且点击时无法预览。
{
title: "创建人",
field: "createUser"
}, {
class: 'W120',
title: "附件",
formatter:function (value, row) {
var htm = '';
htm += '<a href=\"'+row.attachmentUrl +'\" target=\"_blank\">\''+row.attachmentName+'\'</a>';
// for(var i=0; i<row.length; i++){
// htm += "<tr>";
// htm += "<td style='margin-bottom: 10px;margin-left: 20px;'>";
// htm += "<a href=\""+row[i].attachmentUrl +"\" target=\"_blank\">"+row[i].attachmentName+"</a>";
// htm += "</td>";
// htm += "</tr>"
// }
return htm;
}