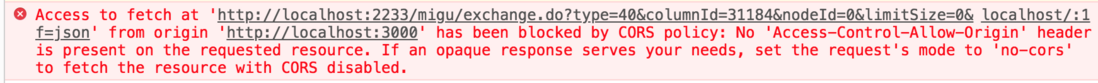
问题描述
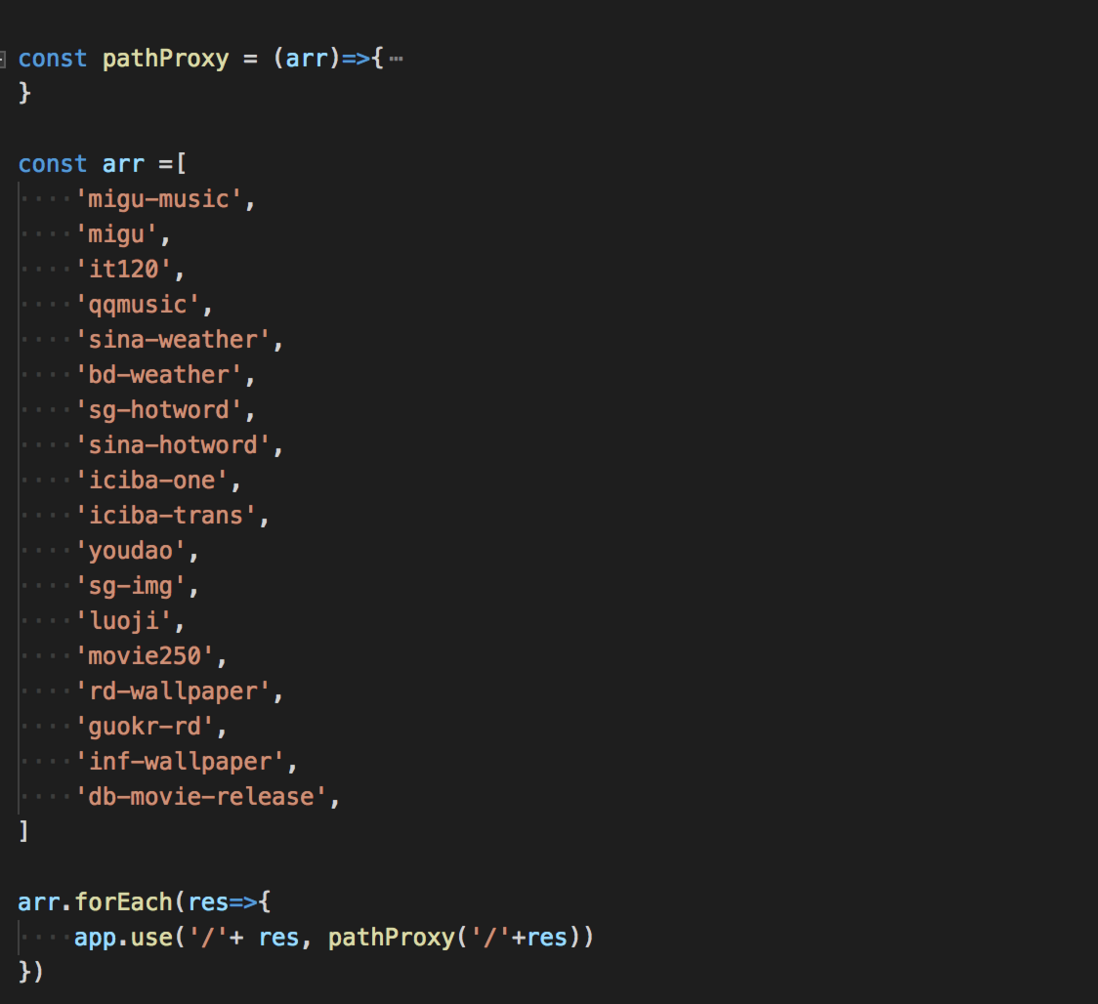
请求第三方接口,用node 、express、 http-proxy-middleware搭建转发请求的服务器。
前端用fetch发请求。有些接口可以访问,有些接口却仍然提示跨域。
Q:
为什么会这样,如果直接在浏览器请求服务器转发 是可以正常获取数据。但用fetch发请求就提示跨域。
···
fetch的一些配置:
const getFetch =(url)=> {
try {
let result = fetch(url, {
// credentials: "omit",
// 'Content-Type': "application/json;charset=utf-8",
// headers: {
// "Access-Control-Allow-Origin": "*",
// Accept: "application/json, text/plain, */*"
// 'Content-Type': "application/json;charset=utf-8"
// },
// mode: "cors"
})
return result.then(res=>res.json());
}catch(err){
console.error(err)
}
}const postFetch =(url,data)=> {
let obj2params = (obj) => {
let item, result = ''
for ( item in obj ) {
result += '&' + item + '=' + encodeURIComponent(obj[item]);
}
if (result) {
result = result.slice(1);
}
return result;
}
try {
let result = fetch(url, {
method: 'POST',
credentials: 'omit',
headers: {
'Accept': 'application/json, text/plain, */*',
'Content-Type': 'application/json'
},
// body: obj2params(data)
body: JSON.stringify(data)
});
return result.then(res=>res.json());
}catch(err) {
console.error(err);
}
}



Access-Control-Allow-Origin
浏览器的确发出了请求,只有当目标页面的response中,包含了 Access-Control-Allow-Origin 这个header,并且它的值里有我们自己的域名时,浏览器才允许我们拿到它页面的数据进行下一步处理。