在React的组件加载中,存在的生命周期函数会被调用,类似于一个生命的历程,其中生命周期的函数是否只会被调用一次?
不一定,在fiber架构之后,像componentWillMount()、componentWillUpdate()以及componentWillReceiveProps()都可能被调用多次。
在React15.x版本及其之前,React组件从创建,存在,销毁三个过程,除了存在时候的更新生命周期会被多次调用(接受到来自父组件的props),其他两个阶段的生命周期钩子,只会被执行一次。
在React16.x版本,通过引入了fiber,优化底层在渲染组件的过程,将原来React15.x版本一旦收到更新,就不遗余力的必须渲染出页面才结束的任务进行了分片处理。即在渲染的组件的整个过程中,会分成多个时间片任务,每个时间片执行结束后,会将当前主线程的控制权拿出来,交给React判断,当前是否还有更为紧急的任务,如果由先执行其他任务。而之前时间未执行完的任务会被废弃,重新开始执行,这样也就造就了一些生命周期函数会多次执行的情况。
fiber会将生命周期钩子分为两个部分
reconciliation phase和commit phase
reconciliation phase:
componentWillMount
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
commit phase:
componentDidMount
componentDidUpdate
componentWillUnmount
reconciliation阶段的生命钩子有可能会被多次调用
可以参考React Fiber是什么
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.6k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.4k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.8k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.3k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.3k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.2k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.8k 阅读✓ 已解决

推荐看这篇教程
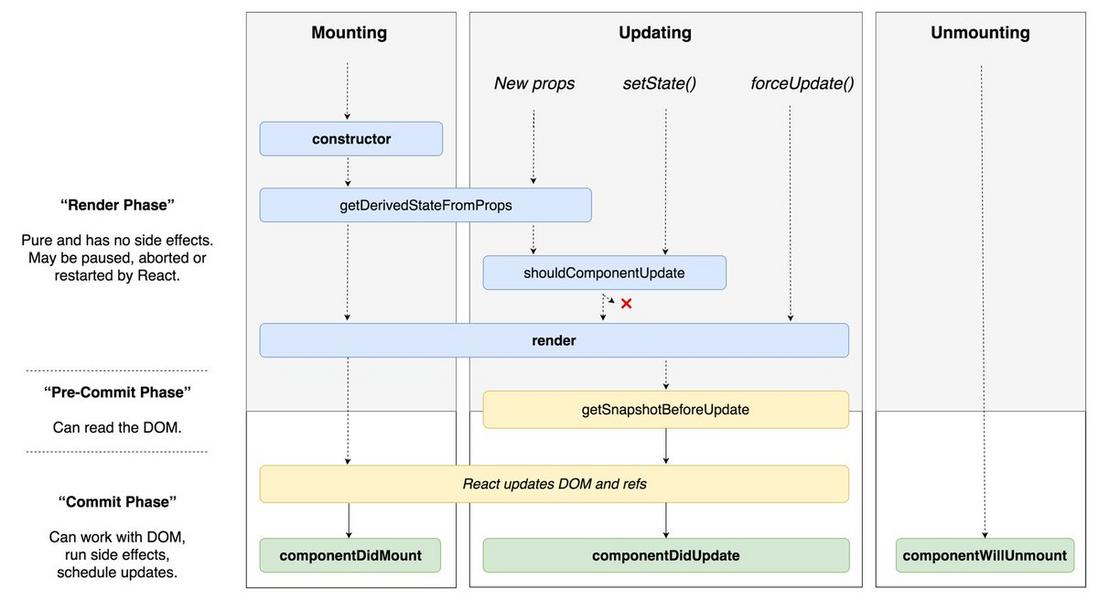
这个教程虽说有点过时,有些api以后会逐渐被废弃。但是实际上生命周期这个概念一直没有变。重点是最后面那个图。
一个组件从创建到销毁很明显分三个阶段:实例化-存在期-销毁期。
react中 实例化期间的生命周期函数只会在实例化时执行一次。存在期的生命周期函数会随着组件每次重新刷新(比方说setState)重复刷新。销毁期同理,销毁期的生命周期函数只在最后组件被销毁时执行一次