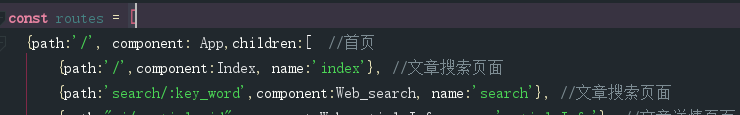
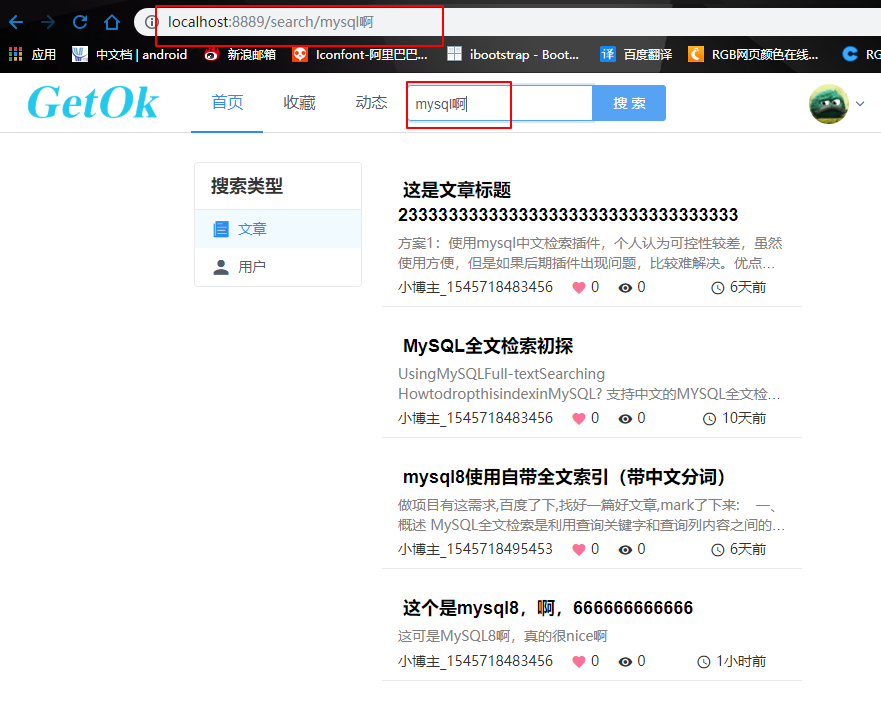
在搜索页面,使用beforeRouteUpdate()搜索,另外search_key不需要存到vuex,点击button是,router.push(params:key),在搜索页面beforerouteenter()用to.params.key获取到keyword
因为你 search 组件已经在第一次搜索中处于激活状态了,重发路由是不会引发组件重载的,这是为了渲染性能的考虑,对于搜索结果的查询和页面的展示应该去监听这个参数的变化去发起请求,而不是把重点放在页面的重载上。比如按照你的参数在结果展示的视图中监听this.$route.params.key_word:
watch: {
'$route.params.key_word' (value, oldValue) {
// 查询请求
search(value)
}
}另外对于vuex来说,如果你的搜索组件需要跨页面保存搜索状态,可以用它来实现,它是管理全局的状态,比如你在搜索框里输入了一个关键字,然后给他一个dispatch的操作去修改储存在全局中的关键字变量,在查询请求所在的页面中监听这个值的变化,去触发搜索请求。具体来说是这样的:(假设vuex里state对象储存了一个叫keyword的变量,然后也定义好了相应的mutations和actions)
// 搜索组件中的搜索框:
<input v-model="keyword" @change="updateKeyword" />
// 搜索组件中更新全局状态
updateKeyword () {
this.$store.dispatch('DISPATCH_KEYWORD', this.keyword)
}
// 搜索结果视图中监听变量
watch: {
'$store.state.keyword' (value) {
search(value)
}
}以上是举个例子说明这种逻辑,具体实现可以根据自己的需求来。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.7k 阅读
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.5k 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.4k 阅读✓ 已解决
如何在Vue组件中正确请求视频数据并显示?
<script>import { getVideoUrl } from '@/api/video'export default {3 回答1.2k 阅读
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答1.3k 阅读✓ 已解决
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?在线示例Element Plus Playground 1示例代码 {代码...} 期望能修改element-plus的el-menu怎么修改el-sub-menu的template的B的颜色为红色做过的尝试Element Plus Playground 2 {代码...} 但是B并没有变成红色。回复@兔子先森(提示内容过长无法回复,只能...3 回答1.4k 阅读✓ 已解决








根据大家提供的方法和自己的实践,总结一下最后的结果
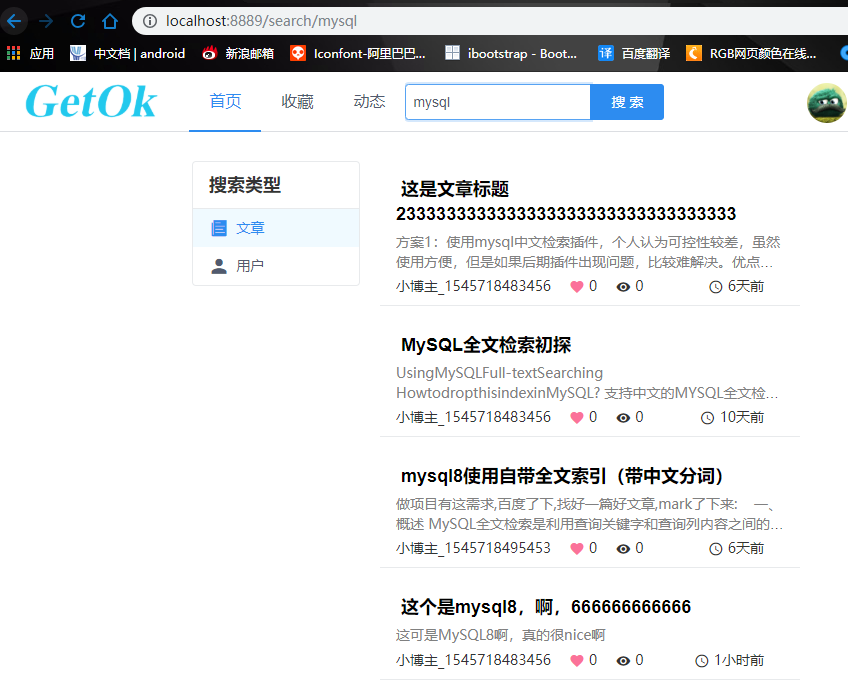
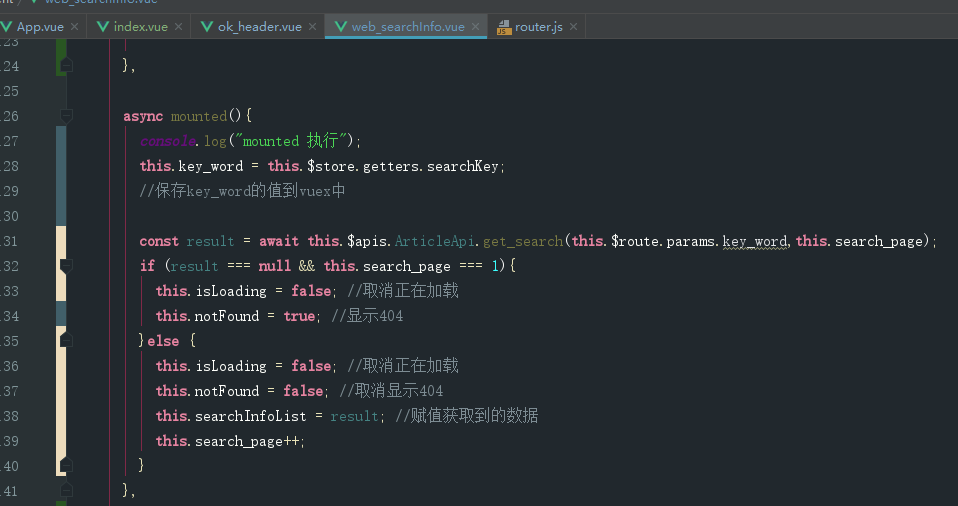
我在web_searchInfo(即搜索结果页面),采用 beforeRouteUpdate 的 方法
这里getSearchInfo是封装好了请求结果的方法,该方法,vue官网,vue-router中有讲,附上文档地址
https://router.vuejs.org/zh/g...
另外感谢几位其他大佬提供的watch解决方案,目前处于学习阶段,本次尚未使用的watch方法,会在以后尝试使用,如果其他人有类似问题,也可尝试使用,最后谢谢各位大佬提供帮助
还有忘记补充了,getSearchInfo()中,封装的api方法和参数获取如下(其实就用route获取就可以)