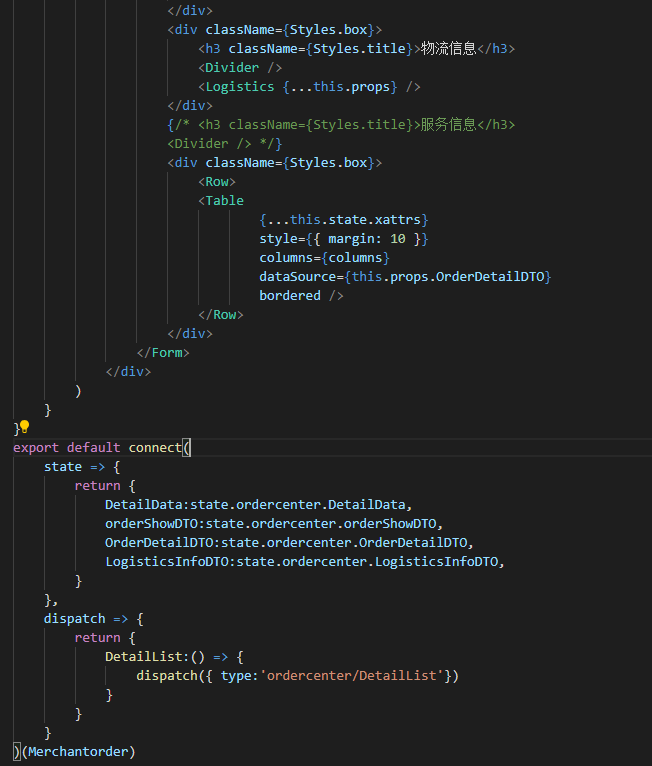
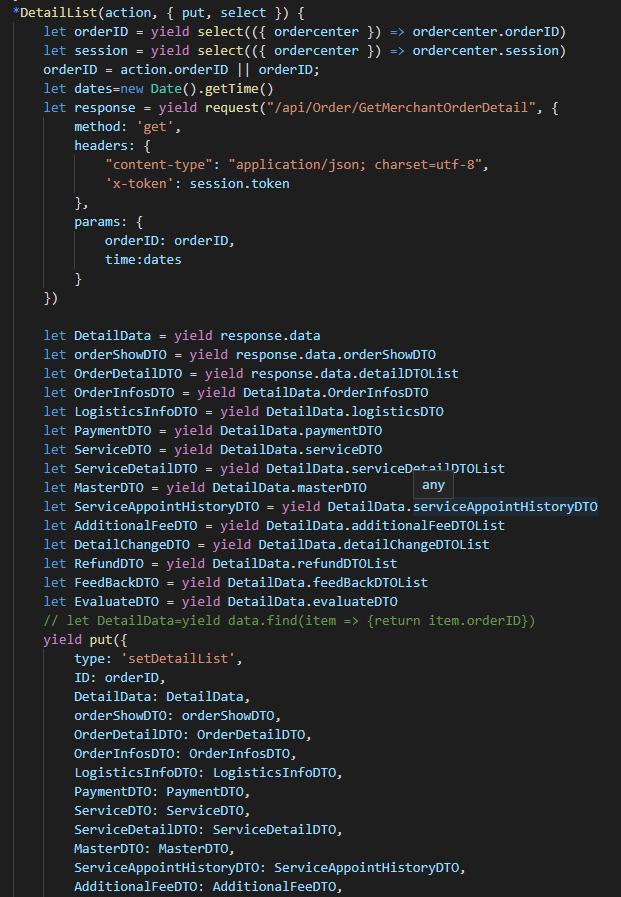
使用umi js,在列表页渲染接口数据,点击列表页数据,通过history传递id,进入详情页通过id返回详情接口数据,但是,页面刷新数据会没有,为什么?
正常,你都没有将数据持久化,当你刷新的时候上一份请求得来的数据在内存中就会清空,点击刷新的时候数据又没有使用API再一次进行请求,所以刷新的时候就相当于没有数据。解决方法就是将数据存在本地存中,可以是浏览器内存.当你再次刷新的时候就去本地存储中去获取数据。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.3k 阅读
为什么这个动画一直在抖动?
demo为什么这个动画一直在抖动?3 回答2.1k 阅读✓ 已解决
React中,定义Hook和定义普通函数有什么区别?
我发现定义Hook和定义普通的js函数对比,除了use开头的命名规范之外没有任何差异:1、请问定义Hook和定义普通的js函数还有哪些区别吗?2、自定义 Hook 可以调用其他的 React Hook,如 useState, useEffect 等。普通函数不能这样做。请问这个是如何实现这个约束的呢(普通函数不能这样使用,是运行时检查use开头的函数吗...2 回答2.1k 阅读✓ 已解决
请问下你们在开发React项目的时候,是使用的React-Query库进行网络请求,还是使用的axios呢?
请问下:1、你们在开发React项目的时候,是使用的React-Query库进行网络请求,还是使用的axios呢?2、React-Query 和 axios有什么差异,是否使用了axios之后,不必再使用前者了?3 回答1.8k 阅读✓ 已解决
请问前端小票打印各位是怎么做的?
通过print-js打印出来的小票是乱码的,貌似是字符编码的问题,网上找过很多方案,基本上都是说字符编码格式的问题,或者直接用electron来实现的,请问大家对于前端热敏纸小票打印都是用的什么解决方案?2 回答1.7k 阅读✓ 已解决
现在微信小程序获取用户昵称只能通过昵称填写的方式获取吗?
有些用户不会去主动填写昵称,他们都是登录完成后直接去使用的,这种场景我们就需要通过某些方法直接获取到用户昵称,而不是先填写后获取现在的实现方式:2 回答1.7k 阅读✓ 已解决
React前端开发中,如何理解槽(slot)?
React前端开发中,如何理解slot?我们知道Vue前端项目中,也有slot的概念。请问:React的开发中我也看到过定义slot,请问如何理解槽(slot)呢?2 回答1.9k 阅读✓ 已解决
宣传栏


详情页的代码贴出来看看