说下为什么会有这个问题,(1)因为已有路径我不能改,所以把name也放在路径上是不行的(2)query确实可以把参数带过去,但由于这个参数是临时的,因此刷新后不再需要,所以我需要用params。
我设置了某个路由,/test/:id,然后我通过params传参,代码如下
this.$router.push({
// 其他内容
params: {
id: 1,
name: 'test'
}
})最终通过this.$router.params只能获取到id,不能获取到name参数,是不能混用吗?
是我自己文档没看仔细~~~
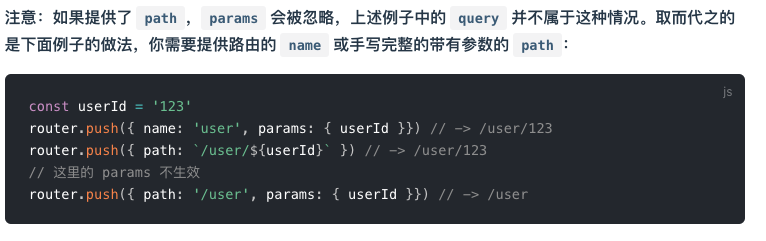
如果使用了path,则params会被忽略
https://router.vuejs.org/zh/guide/essentials/navigation.html

亲测有效
