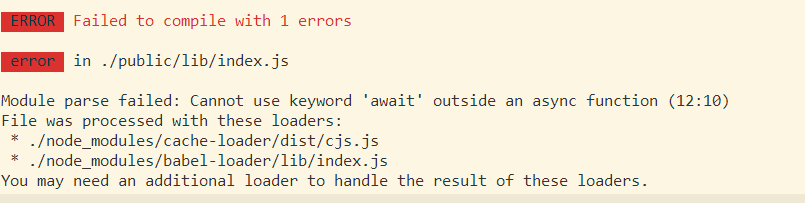
如题 背景是需要在一个入口文件动态引进其他插件,然后再将这些插件暴露出去,顶层await这个语法目前在chrome可以正常使用,但是在vue-cli中会报编译错误,不知有啥解决方案
https://github.com/tc39/propo...
const libPath = [
'client/client',
'client/lib',
'page_api/api',
'report/beaconReport',
'util/util',
]
const libPathHandlers = libPath.map( path => import(`@lib/${path}`) );
const modules = await Promise.all(libPathHandlers)
// todo.... export modules
// compile error

这种需求可以用
require来实现要挂在哪个属性上自己考虑,例子里面直接直接挂在
path上如果是用
export default导出来的对象,要取module.default