在看阮一峰老师的ES6入门,在箭头函数那里有点不明白的
箭头函数this绑定定义时的作用域,这个好理解。后者的this指向运行时所在的作用域(即全局对象)这是为什么?运行时不也在Timer()函数内部?为什么作用域变成全局的了?
function Timer() {
this.s1 = 0;
this.s2 = 0;
// 箭头函数
setInterval(() => this.s1++, 1000);
// 普通函数
setInterval(function () {
this.s2++;
}, 1000);
}
var timer = new Timer();
setTimeout(() => console.log('s1: ', timer.s1), 3100);
setTimeout(() => console.log('s2: ', timer.s2), 3100);
// s1: 3
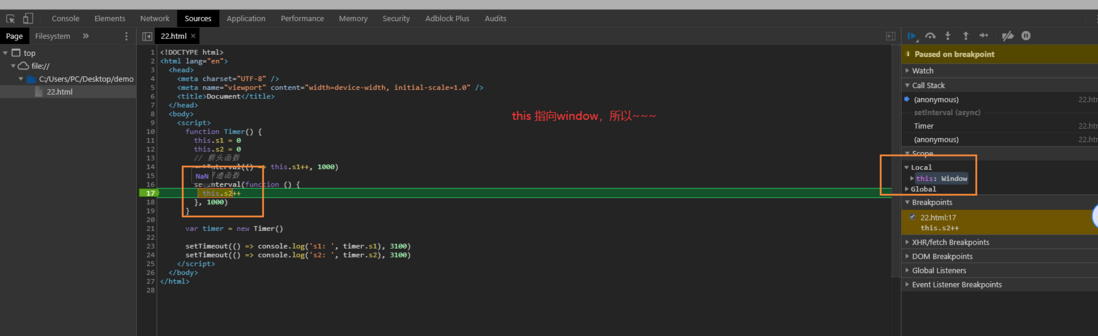
// s2: 0上面代码中,Timer函数内部设置了两个定时器,分别使用了箭头函数和普通函数。前者的this绑定定义时所在的作用域(即Timer函数),后者的this指向运行时所在的作用域(即全局对象)。所以,3100 毫秒之后,timer.s1被更新了 3 次,而timer.s2一次都没更新。

执行的时候作用域已经是全局作用域啦。
要想s2也改变,可以这样