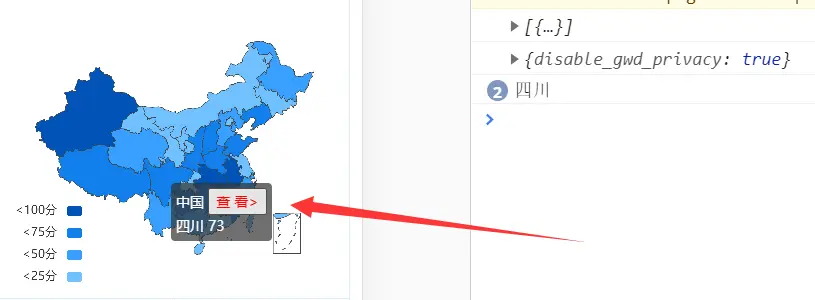
现在是要点击地图的某一个省份,为查看添加点击事件
给地图添加了点击事件,但如何给查看添加 ?
serverChartMap.on('click', function (params) {
console.log(params);
});现在是要点击地图的某一个省份,为查看添加点击事件
给地图添加了点击事件,但如何给查看添加 ?
serverChartMap.on('click', function (params) {
console.log(params);
});13 回答12.8k 阅读
8 回答2.5k 阅读
2 回答5.1k 阅读✓ 已解决
7 回答1.9k 阅读
9 回答1.6k 阅读✓ 已解决
3 回答2.2k 阅读✓ 已解决
5 回答834 阅读
已解决;

可以在 tooltip 中设置button 块添加点击事件;