map.on('click', showInfoClick);
function showInfoClick(e){
let marker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()),
content: `
<div>
<div>关闭按钮</div>
<div>您在 [ '+e.lnglat.getLng()+','+e.lnglat.getLat()+' ] 的位置单击了地图!</div>
</div>`
})
map.add(marker)
}高德地图:点击地图上任意一点,就在点击处展示一个弹窗,弹窗有关闭按钮。
问题就是,我点了弹窗上的关闭按钮后,弹窗是关闭了,但是触发了地图的鼠标单击事件。。
在点击关闭按钮的时候不想触发地图的单击事件,咋整
试了试像这样,也没啥用。。
button.addEventListener("click", function(event){
event.stopImmediatePropagation();
}, true);5.25更新:
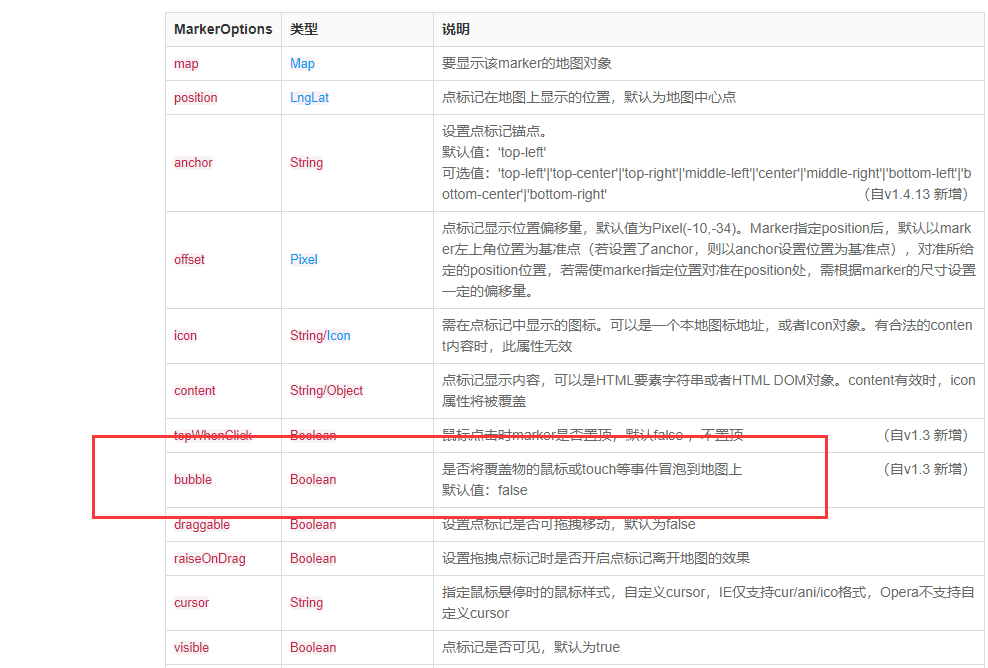
尝试了第一种方式:设置bubble属性为false,没什么用
第二种尝试
因为我发现,当click关闭按钮的时候,是先调用showInfoClick,后执行关闭相关的显示隐藏操作,于是我就把showInfoClick里面的请求接口之类的操作放在了setTimeOut定时器里,然后把clearTimeout放在了关闭按钮的逻辑里。投机取巧,问题解决。


你看下你是不是把这个设置为true了,这个默认是没有点击穿透的