var container = document.getElementById('player')
// eslint-disable-next-line
try{
var player = new QPlayer({
url: `${this.constv.QINIU_VIDEO_CDN_URL}${data.video_url}`,
container: container,
autoplay: false,
loggerLevel: 2,
hls: {
DRMKey: transToUint8Array(data.hls_key)
}
})
setTimeout(() => {
console.log('player is ...', player)
}, 2000)
player.on('ready', this.handleReady)
player.on('error', this.handleError )
} catch (e) {
console.log('视频播放错误1', e)
this.$message.error('视频播放错误')
}
handleError (e) {
console.log('视频播放错误111', e)
this.$message.error('视频播放错误')
},
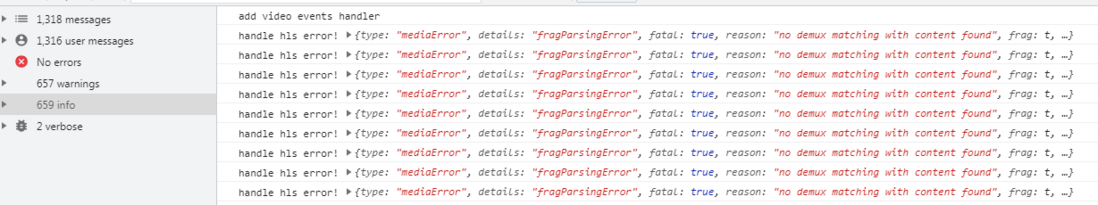
控制台报错
handle hls error!
type: "mediaError"
details: "fragParsingError"
reason: "no demux matching with content found"
baseurl: "http://qnsv-lb.chumanapp.com/app/short/video/private/short_video_40206216_9bf8332efa0c801640421d54d4114dd1.m3u8"
relurl: "/WxSbOlnNHdfLth15f45JcZaO3xc=/FvNi2yYjQN3yajCpA_kzN3vR-dV6/000000.ts"
目的想捕捉报错,取消重复请求
现在错误请求会一直无限次请求