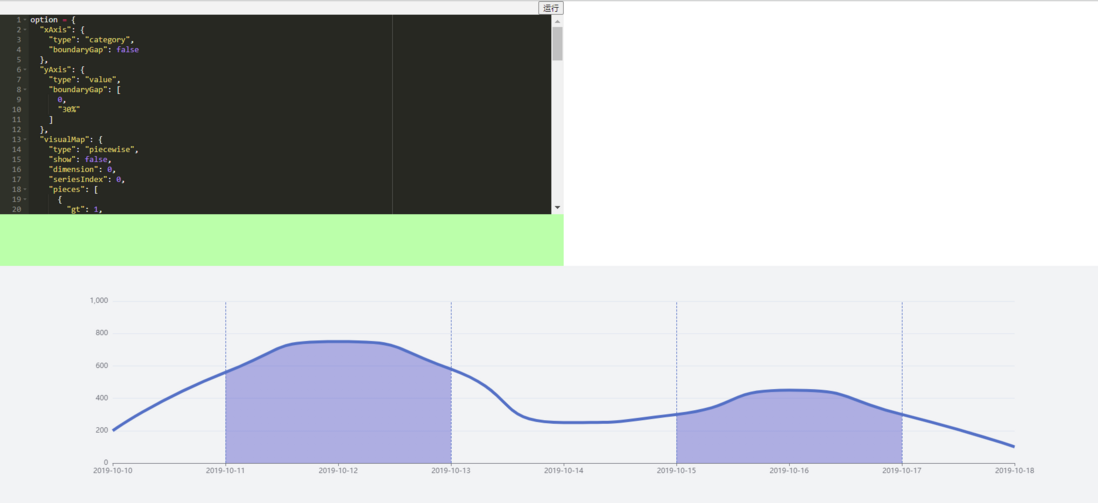
我现在在用vue做一个类echarts官网的在线生成图表示例
上面ace编辑器是一个组件,下面的图表展示区是一个组件。图表组件有默认初始化一个echart图表,然后也通过组件传值把option配置像echart官网示例那样传给了编辑器。
然后我也像官网示例一样,当在编辑器中输入新的图表的option配置,点击运行按钮,把里面的信息传给了图表组件,我也成功清楚了之前的图表,但是试着用new Function来重新渲染生成图表却失败了
mounted() {
this.initChart()
this.sendOption()
// 接收编辑器组件传来的新的图表配置信息代码
this.bus.$on('sendScript', res => {
// 此时chartOption是一串字符串
this.chartOption = res
this.changeChart(res)
})
},changeChart(script) {
// 清除当前图表
this.chartInstance.clear()
console.log(script);
try {
let func = new Function(
`var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';var option;var myChart = this.$echarts.init(document.getElementById('main'));` +
script +
`myChart.setOption(option);`
)
func()
} catch (e) {
console.log(e)
}
},失败的提示信息为
所以我想问下怎么解决这个问题,是new Function内容写错了吗
我没用vue来写时是很简单的,一样的思路,用new Function可以重新渲染,可以看下https://blog.csdn.net/weixin_...


执行的时候上下文的
this已经变了。你没用 Vue 之前也没有
this啊,那不是挂载到 window 上的全局变量么?自己 bind 改一下。