呜呜呜。。。,原谅我js基础太弱了。今日写代码时,index是数组索引,但是在不满足条件的情况下会给它置null,我渲染的时候用if(index >= 0),结果代码执行了,让我百思不得其解。
跪求大佬解释一下null>=0为true是什么道理
阅读 6.9k
null >=0 === Number(null)>=0
Number(null) --> 0
0 >=0 --> true
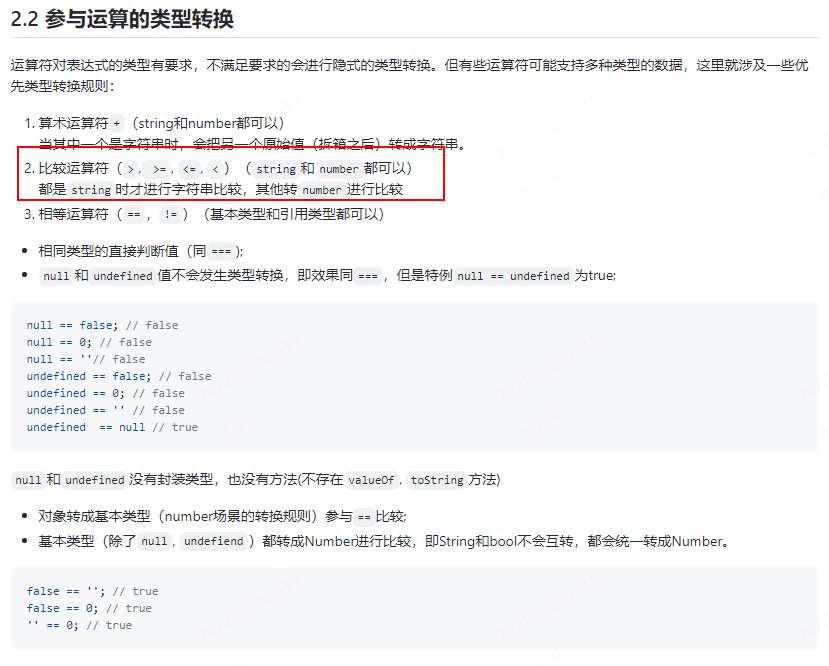
// 反正就是在 关系运算符中 null 会被转换成 Number
// 在相等 运算中 null 背会转换成 Boolean 的 false
推荐问题
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.6k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.3k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.8k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.2k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.3k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.2k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.7k 阅读✓ 已解决
宣传栏



js 最让人迷惑的地方,相信我,这不是你基础弱不弱的问题,这是js语言本身的锅
参见The Greater-than-or-equal Operator ( >= )
null >= 0其实求的是null < 0的值, 如果null < 0为false,那么null >= 0则为true那么来看看
null < 0的值根据上文后面11.8.5的描述:
ToPrimitive(null)保持不变,ToPrimitive(0)保持不变String类型,调用ToNumber, ToNumber(null) = +0, ToNumber(0) = 00 < 0结果为falsetrue所以js中有了独特的
优点