如题。
有没有什么变量可以区分打包前与打包后(yarn build之后)?目前是通过 host 区分的,感觉不太优雅
const isEnv = location.host.includes("localhost")试了一下官网这个
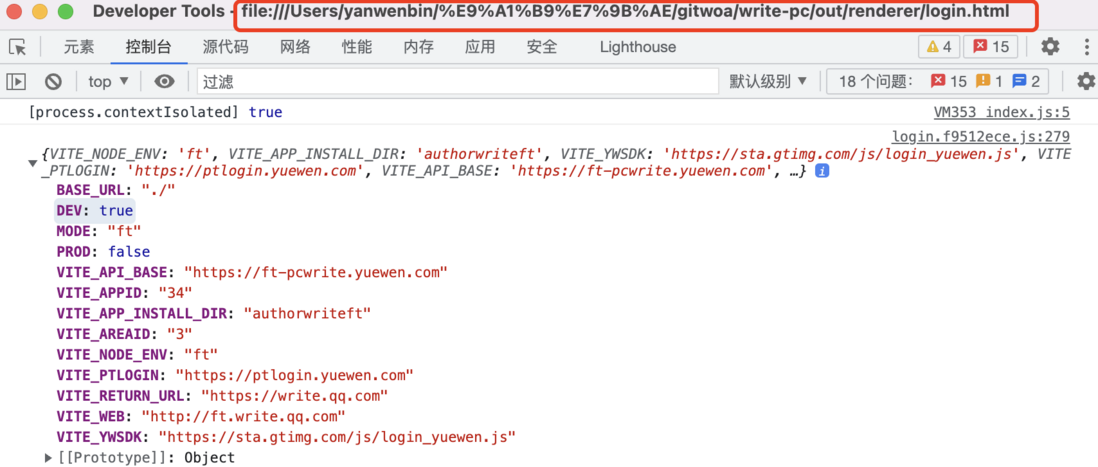
这个变量好像完全取决于 mode 的名称,比如像这样设置后
VITE_NODE_ENV = ftbuild 打包后,DEV 仍然是 true
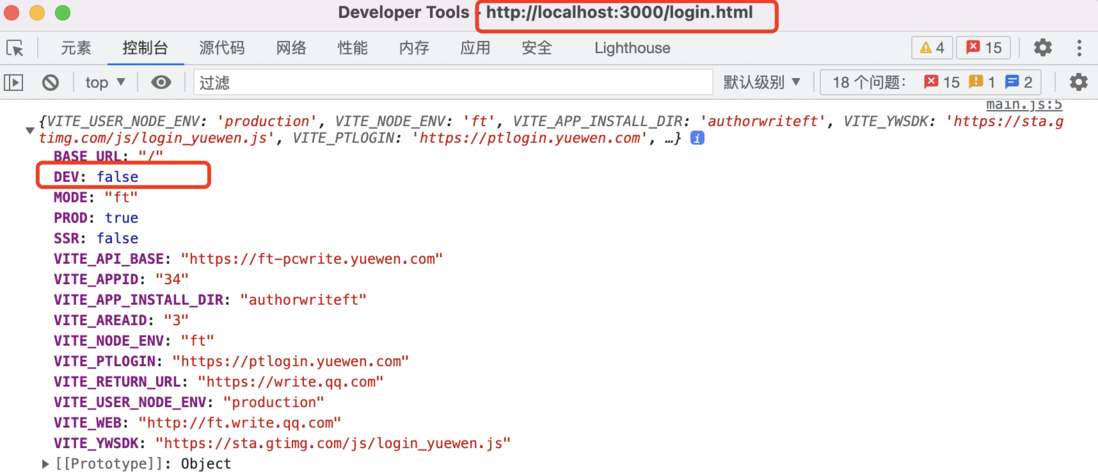
如果设置
NODE_ENV = production开发阶段,DEV 变成了 false
有没有好的解决方案呢?




更新
npm/pnpm 可以使用
process.env.npm_lifecycle_event来判断也可以在package.json 里手动传值
VITE_USER_NODE_ENV 是vite保留参数,可以覆盖node_env
旧答案
加个配置文件,加个NODE_ENV=production就可以了
源码参考:Vite