angular cli 默认集成了webpack配置, --extra-webpack-config 指向部分Webpack配置webpack.partial.js,文件里做了splitchunk分包后,编译部署后加载静态资源不发送接口请求,发现html引入的js不加载内容
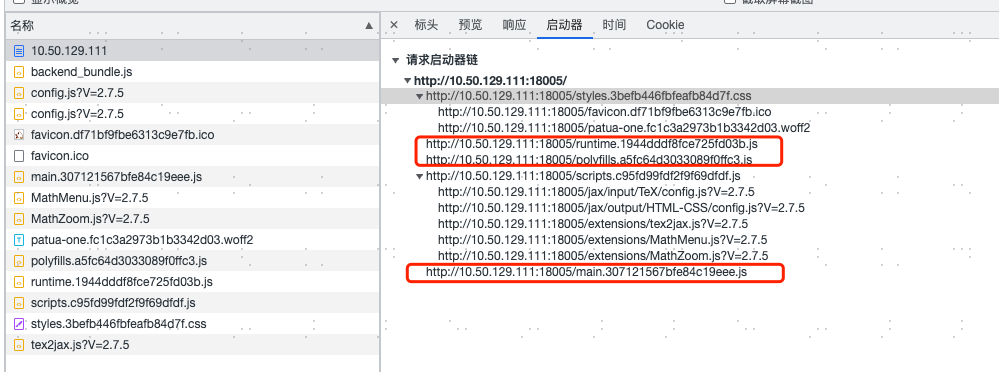
通过启动器可以看到html首页引入加载了5个文件
没有做分包前正常的资源加载:
做了分包后的资源加载:
可以看到主要3个js文件区别:
在正常的入口文件中
runtime.js:引入了其他哈希值名字js文件
polyfills.js:包含了我项目的接口请求和图片
main.js
所以问题是,如何排查,做了splitchunk分包后的main.js,runtime 和 polyfills 为什么不加载?
请求js文件都是有响应返回的。
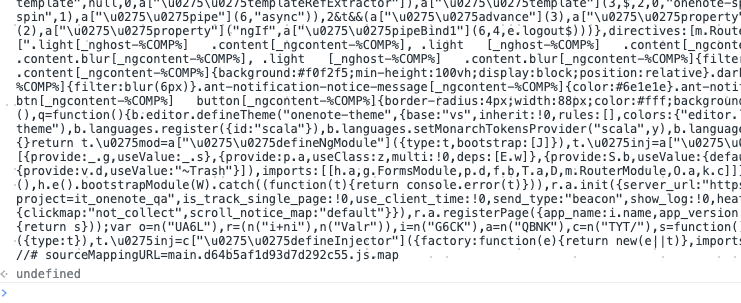
把未配置前的main.js和修改后的放到控制台执行作对比。
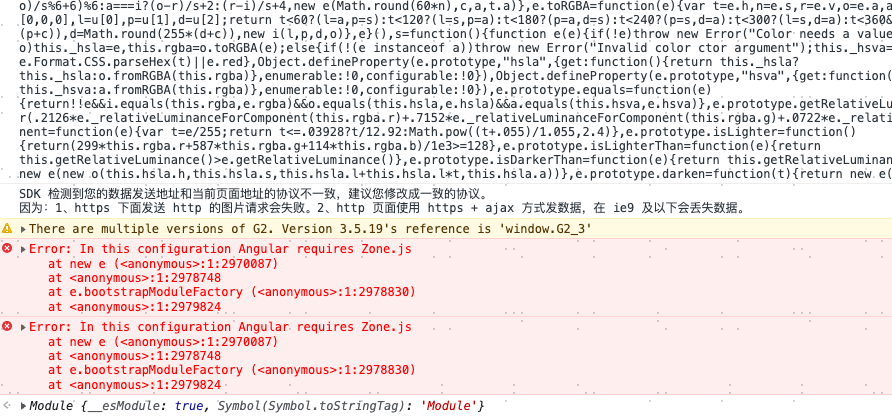
自定义webpack配置后的果然没有反应。
不知道是webpack还是angular.json配置问题。
另外正常的接口请求是从polyfill.js发出的,也不太理解
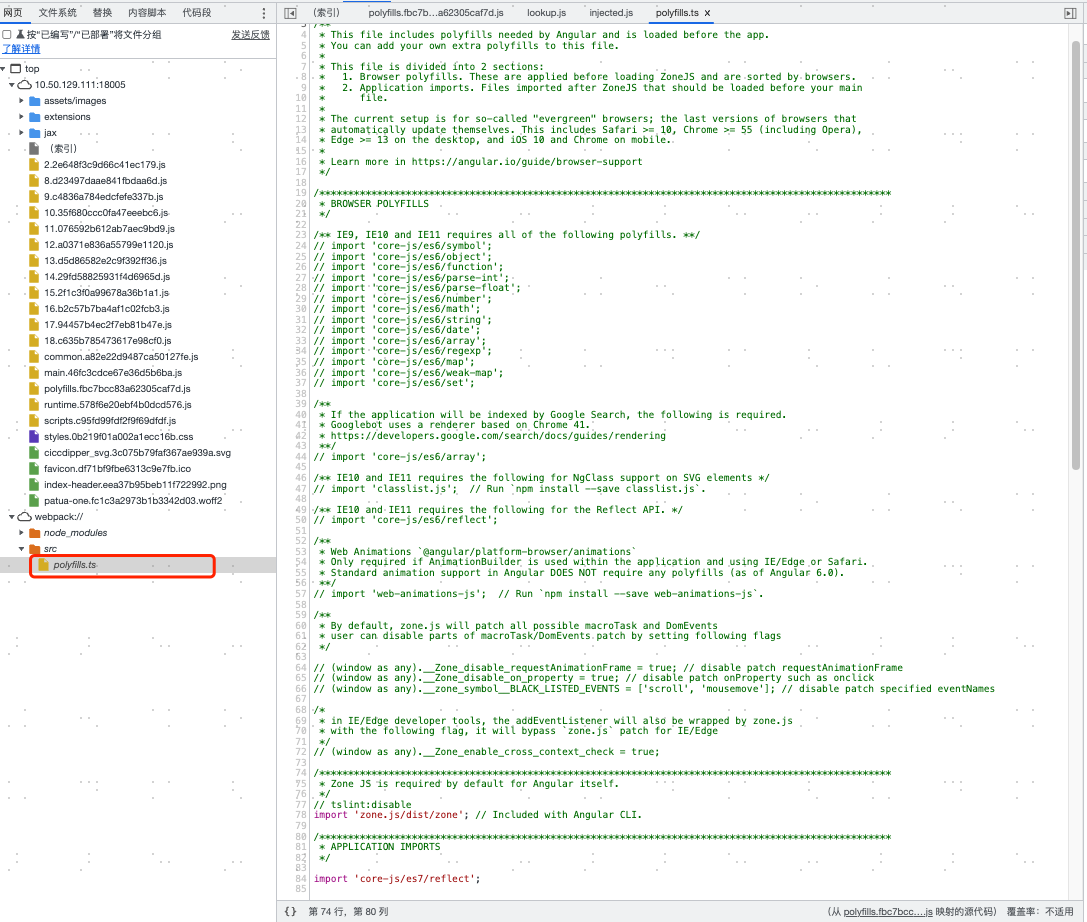
angular项目创建自带polyfill.ts,在构建项目时,polyfill.ts用于创建polyfill.js构建工件,其中包含支持旧浏览器中缺少的功能所需的所有 polyfill
对比了两个polyfills sourcesmap后的源码一样的
有可能webpack配置不对
以下是webpack文件的主要内容
optimization: {
// 预编译所有模块到一个闭包中,提升代码在浏览器中的执行速度
// 使webpack-bundle-analyzer 报告太详细
concatenateModules: false,
splitChunks: {
chunks: 'all', // 共有三个值可选:initial(初始模块)、async(按需加载模块)和all(全部模块)
minSize: 30000, // 模块超过30k自动被抽离成公共模块
// minChunks: 1, // 模块被引用>=1次,便分割
maxAsyncRequests: 5, // 异步加载chunk的并发请求数量<=5
maxInitialRequests: 5, // 一个入口并发加载的chunk数量<=3
cacheGroups: {
// 缓存组,会继承和覆盖splitChunks的配置
default: {
// 模块缓存规则,设置为false,默认缓存组将禁用
minChunks: 2, // 模块被引用>=2次,拆分至vendors公共模块
priority: -20, // 优先级
reuseExistingChunk: true // 默认使用已有的模块
},
angular: {
test: /[\\/]node_modules[\\/](angular)[\\/]/,
name: 'angular',
priority: 2
},
monaco_editor: {
test: /[\\/]node_modules[\\/](monaco-editor)[\\/]/,
name: 'monaco-editor',
priority: 2
},
vendors: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
priority: 1,
reuseExistingChunk: true
}
}
},
// runtimeChunk: {
// name: 'manifest'
// }
}注:没有配置其他,其他webpack入口等配置继续采用的angular cli自带集成的






在你的html模版里面