自从接触 Vue 开始,就有这个疑问。为什么在 <template> 里无法获取window.对象身上的一些方法
而 react 可以呢?
我猜测是执行时机的问题,但是又不是特别清楚。
还望各位先生不吝赐教~万分感谢
自从接触 Vue 开始,就有这个疑问。为什么在 <template> 里无法获取window.对象身上的一些方法
而 react 可以呢?
我猜测是执行时机的问题,但是又不是特别清楚。
还望各位先生不吝赐教~万分感谢
官方文档是有说明的 文档
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
应该跟vue的模板解析有关吧,template会解析出一个render function,这个函数内部的代码被包在with(this){}里,所以里面代码的变量会从this上查找,而render被执行时,这个this是指向vm实例的。
5 回答4.9k 阅读✓ 已解决
4 回答3.2k 阅读✓ 已解决
2 回答4.8k 阅读✓ 已解决
4 回答4.4k 阅读✓ 已解决
4 回答1.9k 阅读✓ 已解决
2 回答2.7k 阅读✓ 已解决
2 回答2.6k 阅读✓ 已解决
首先明确一点,template 是 vue 提供的语法糖,最终会被编译成 render function,至于如何编译完全取决于 vue 的 compiler
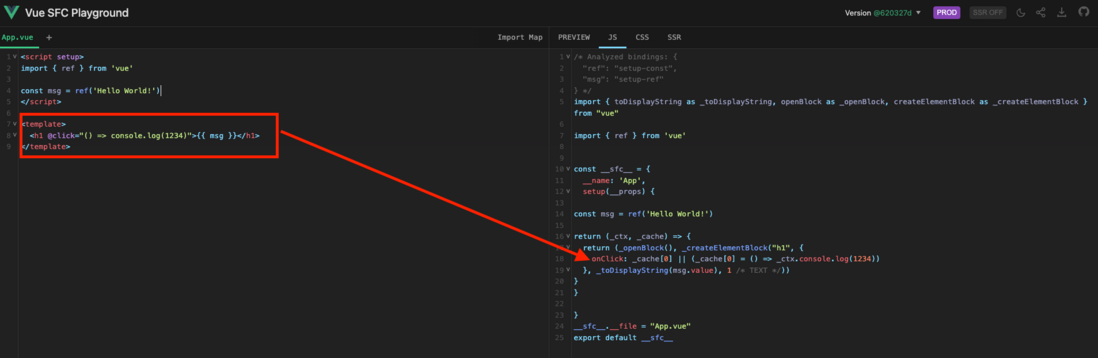
关于你的疑问,可以用 Vue SFC Playground 看相关的编译结果

可以看到,在 template 中写的
console 变成了 _ctx.console,也就是说在 模版中的只能访问到 组件上下文 中的属性,这是 vue 从编译层面就决定了的