如图所示,我这里 e.target.id != "popup"这样不太准确
event对象有个target属性, 只要 target属性=== #popup 元素, 或者 #popup.contains(target) 就忽略就行.
contains方法是DOMNode提供的.
其实点击弹窗外部的部分关闭这个, 本质上点击的依然是弹窗的内容.
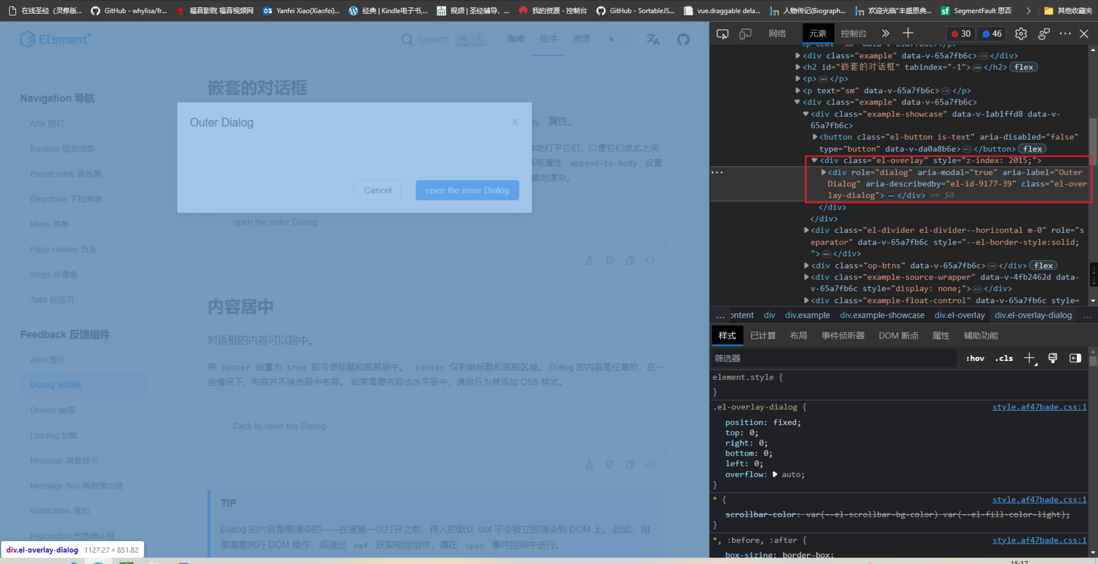
其实就是加一个透明的大小与可视区域一样大的盒子, 这个盒子也是弹窗的一部分, 如图elementUI实现的:
第一张是所谓的蒙版, 第二张是可视的窗口, 在蒙版里面
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答10.3k 阅读
在Electron中,我们想要创建特定的BrowserWindow,想要使用react组件作为BrowserWindow的内容,请问如何实现呢?
在Electron中,我们想要创建特定的BrowserWindow,想要使用react组件作为BrowserWindow的内容,请问如何实现呢?3 回答11.3k 阅读✓ 已解决
solidjs中如何实现vue中的keep-alive功能?
请在Solid.js中实现Vue.js的keep-alive功能。需要提供具体的代码示例和解释。2 回答11.3k 阅读✓ 已解决
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.2k 阅读✓ 已解决
react 18 的自动批量更新为何失效?
{代码...} 执行两个click方法,分别打印handleClick:handleClick2为何handleClick中自动批量更新没有生效呢2 回答11.1k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答2.5k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答4.6k 阅读✓ 已解决
宣传栏




https://developer.mozilla.org/zh-CN/docs/Web/API/Node/contains
https://api.jquery.com/jQuery.contains/#jQuery-contains-conta...