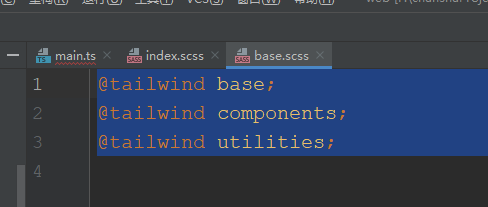
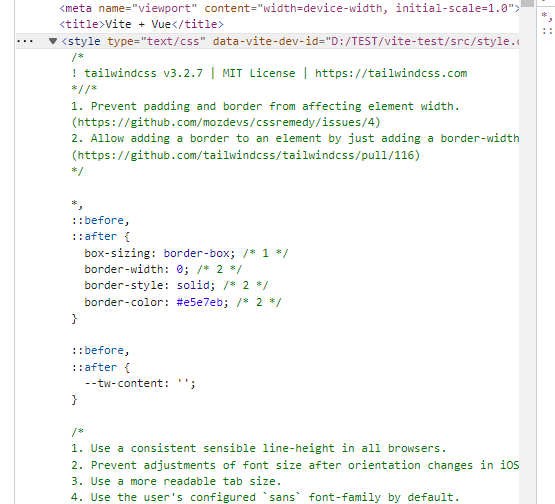
下面是安装后加载的tailwind的三个基本的样式。
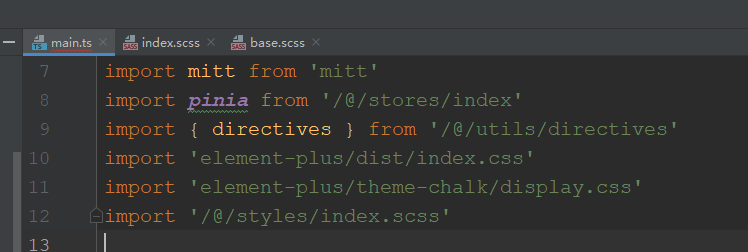
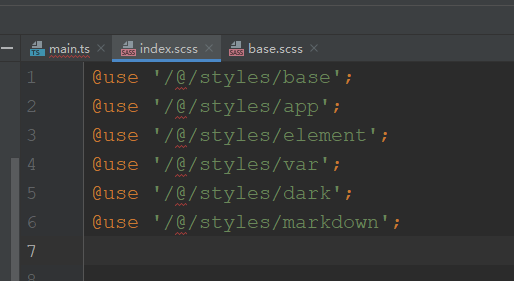
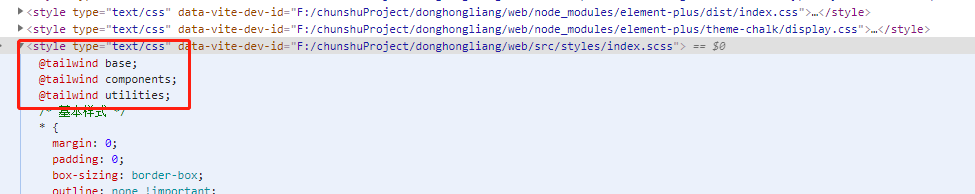
但是我看正常的项目这里是直接加载出来里面的代码了,但是我的是下面的样子:
有人知道为什么吗?这样样式是不起作用。。。
tailwindcss安装后没起作用?
阅读 7.9k
有安装 post-css 吗?另外最好提供 packages.json 哦。
具体安装方式按照官方手册的指引来就好了 通过 npm 安装 Tailwind | 安装 - Tailwind CSS 中文文档。
指引手册里面有这样说的哦:
如果您使用的是像 React 或 Vue 这样的 JavaScript 框架,支持直接将 CSS 文件导入到 JS 中,那么您也可以完全跳过创建 CSS 文件,而直接导入
tailwindcss/tailwind.css,而后者已经安装了所有这些指令:// app.js import "tailwindcss/tailwind.css"
然后就是你的 post-css 的相关的配置了。如果时 vite 的项目也可以直接看 在 Vue 3 和 Vite 安装 Tailwind CSS - Tailwind CSS 中文文档
觉得麻烦的话,也可以直接看 @Meathill 之前写的这篇文章 2023 告别 CSS 预处理工具,彻底拥抱 TailwindCSS
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。





vite.config.ts也需要设置