捣鼓了好几种方式都不行,
我选的前端框架vue3 vite
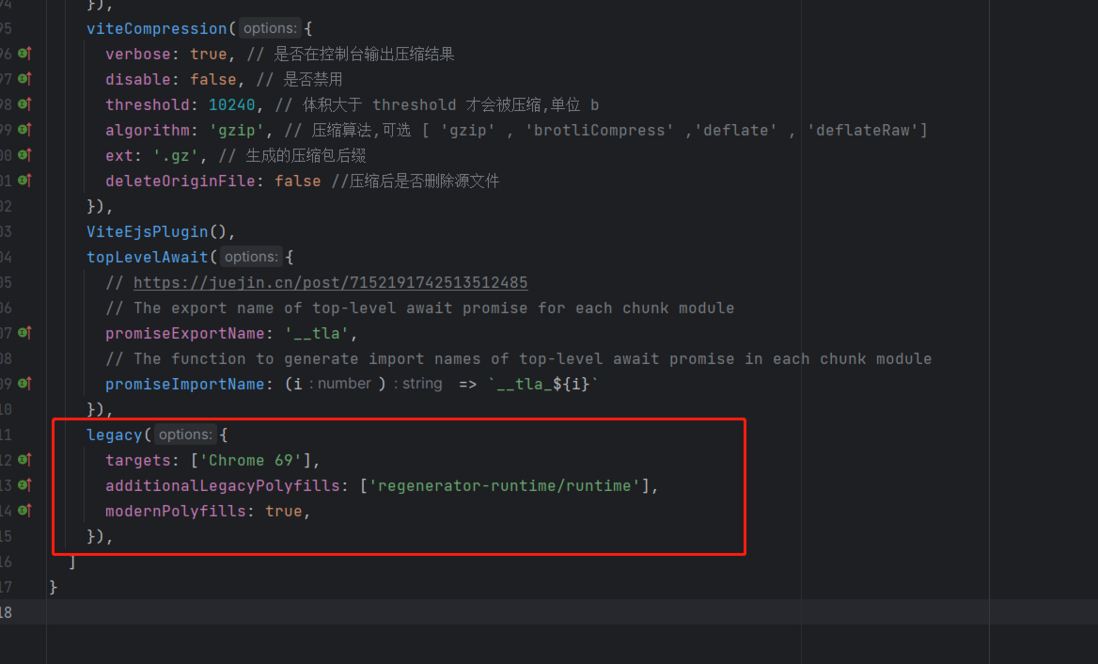
发现用vite用@vitejs/plugin-legacy能编译出兼容旧一点的浏览器的代码
但是编译一直显示这个
查了下说用下面这个写法,还是无效
// 在项目根目录下查找 .babelrc 或 babel.config.js 文件,如果没有就创建一个(两者其一即可),配置如下:
// .babelrc:
{
"compact": false
}
// babel.config.js:
module.exports = {
compact: false,
}
下面是我的配置
package.json
{
"name": "yudao-ui-admin-vue3",
"version": "1.7.2-snapshot",
"description": "基于vue3、vite4、element-plus、typesScript",
"author": "xingyu",
"private": false,
"scripts": {
"i": "pnpm install",
"dev": "vite --mode base",
"front": "vite --mode front",
"ts:check": "vue-tsc --noEmit",
"build:pro": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode pro",
"build:dev": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode dev",
"build:stage": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode stage",
"build:test": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode test",
"build:static": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode static",
"build:front": "node --max_old_space_size=8000 ./node_modules/vite/bin/vite.js build --mode front",
"serve:pro": "vite preview --mode pro",
"serve:dev": "vite preview --mode dev",
"serve:test": "vite preview --mode test",
"npm:check": "npx npm-check-updates",
"clean": "npx rimraf node_modules",
"clean:cache": "npx rimraf node_modules/.cache",
"lint:eslint": "eslint --fix --ext .js,.ts,.vue ./src",
"lint:format": "prettier --write --loglevel warn \"src/**/*.{js,ts,json,tsx,css,less,scss,vue,html,md}\"",
"lint:style": "stylelint --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
"lint:lint-staged": "lint-staged -c ",
"lint:pretty": "pretty-quick --staged"
},
"dependencies": {
"@element-plus/icons-vue": "^2.1.0",
"@form-create/designer": "^3.1.0",
"@form-create/element-ui": "^3.1.17",
"@iconify/iconify": "^3.1.0",
"@videojs-player/vue": "^1.0.0",
"@vueuse/core": "^10.1.0",
"@wangeditor/editor": "^5.1.23",
"@wangeditor/editor-for-vue": "^5.1.10",
"@zxcvbn-ts/core": "^2.2.1",
"animate.css": "^4.1.1",
"axios": "^1.3.6",
"benz-amr-recorder": "^1.1.5",
"bpmn-js-token-simulation": "^0.10.0",
"camunda-bpmn-moddle": "^7.0.1",
"cropperjs": "^1.5.13",
"crypto-js": "^4.1.1",
"dayjs": "^1.11.7",
"diagram-js": "^11.6.0",
"echarts": "^5.4.2",
"echarts-wordcloud": "^2.1.0",
"element-plus": "2.3.3",
"fast-xml-parser": "^4.2.2",
"highlight.js": "^11.7.0",
"intro.js": "^7.0.1",
"jsencrypt": "^3.3.2",
"lodash-es": "^4.17.21",
"min-dash": "^4.1.0",
"mitt": "^3.0.0",
"nprogress": "^0.2.0",
"pinia": "^2.0.35",
"qrcode": "^1.5.3",
"qs": "^6.11.1",
"steady-xml": "^0.1.0",
"url": "^0.11.0",
"video.js": "^8.0.4",
"vue": "3.2.47",
"vue-i18n": "9.2.2",
"vue-router": "^4.1.6",
"vue-types": "^5.0.2",
"vuedraggable": "^4.1.0",
"web-storage-cache": "^1.1.1",
"xe-utils": "^3.5.7",
"xml-js": "^1.6.11"
},
"devDependencies": {
"@babel/cli": "^7.21.0",
"@babel/core": "^7.21.4",
"@babel/plugin-proposal-nullish-coalescing-operator": "^7.18.6",
"@babel/plugin-proposal-optional-chaining": "^7.21.0",
"@babel/preset-env": "^7.21.4",
"@commitlint/cli": "^17.6.1",
"@commitlint/config-conventional": "^17.6.1",
"@iconify/json": "^2.2.54",
"@intlify/unplugin-vue-i18n": "^0.10.0",
"@purge-icons/generated": "^0.9.0",
"@types/intro.js": "^5.1.1",
"@types/lodash-es": "^4.17.7",
"@types/node": "^18.16.0",
"@types/nprogress": "^0.2.0",
"@types/qrcode": "^1.5.0",
"@types/qs": "^6.9.7",
"@typescript-eslint/eslint-plugin": "^5.59.0",
"@typescript-eslint/parser": "^5.59.0",
"@vitejs/plugin-legacy": "^4.0.2",
"@vitejs/plugin-vue": "^4.1.0",
"@vitejs/plugin-vue-jsx": "^3.0.1",
"autoprefixer": "^10.4.14",
"bpmn-js": "^8.9.0",
"bpmn-js-properties-panel": "^0.46.0",
"consola": "^3.1.0",
"eslint": "^8.39.0",
"eslint-config-prettier": "^8.8.0",
"eslint-define-config": "^1.18.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.11.0",
"lint-staged": "^13.2.1",
"postcss": "^8.4.23",
"postcss-html": "^1.5.0",
"postcss-scss": "^4.0.6",
"prettier": "^2.8.8",
"rimraf": "^5.0.0",
"rollup": "^3.20.7",
"sass": "^1.62.0",
"stylelint": "^15.6.0",
"stylelint-config-html": "^1.1.0",
"stylelint-config-recommended": "^12.0.0",
"stylelint-config-standard": "^33.0.0",
"stylelint-order": "^6.0.3",
"terser": "^5.17.1",
"typescript": "5.0.4",
"unplugin-auto-import": "^0.15.3",
"unplugin-element-plus": "^0.7.1",
"unplugin-vue-components": "^0.24.1",
"vite": "4.3.1",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-ejs": "^1.6.4",
"vite-plugin-eslint": "^1.8.1",
"vite-plugin-progress": "^0.0.7",
"vite-plugin-purge-icons": "^0.9.2",
"vite-plugin-svg-icons": "^2.0.1",
"vite-plugin-top-level-await": "^1.3.0",
"vite-plugin-vue-setup-extend-plus": "^0.1.0",
"vite-plugin-windicss": "^1.8.10",
"vue-tsc": "^1.4.4",
"windicss": "^3.5.6"
},
"engines": {
"node": ">=16.0.0"
},
"license": "MIT",
"repository": {
"type": "git",
"url": "git+https://gitee.com/yudaocode/yudao-ui-admin-vue3"
},
"bugs": {
"url": "https://gitee.com/yudaocode/yudao-ui-admin-vue3/issues"
},
"homepage": "https://gitee.com/yudaocode/yudao-ui-admin-vue3"
}
vite.config.ts
import { resolve } from 'path'
import { loadEnv } from 'vite'
import type { UserConfig, ConfigEnv } from 'vite'
import { createVitePlugins } from './build/vite'
import { include, exclude } from "./build/vite/optimize"
// 当前执行node命令时文件夹的地址(工作目录)
const root = process.cwd()
// 路径查找
function pathResolve(dir: string) {
return resolve(root, '.', dir)
}
// https://vitejs.dev/config/
export default ({ command, mode }: ConfigEnv): UserConfig => {
let env = {} as any
const isBuild = command === 'build'
if (!isBuild) {
env = loadEnv((process.argv[3] === '--mode' ? process.argv[4] : process.argv[3]), root)
} else {
env = loadEnv(mode, root)
}
return {
base: env.VITE_BASE_PATH,
root: root,
// 服务端渲染
server: {
// 是否开启 https
https: false,
// 端口号
port: env.VITE_PORT,
host: "0.0.0.0",
open: env.VITE_OPEN === 'true',
// 本地跨域代理. 目前注释的原因:暂时没有用途,server 端已经支持跨域
// proxy: {
// ['/admin-api']: {
// target: env.VITE_BASE_URL,
// ws: false,
// changeOrigin: true,
// rewrite: (path) => path.replace(new RegExp(`^/admin-api`), ''),
// },
// },
},
// 项目使用的vite插件。 单独提取到build/vite/plugin中管理
plugins: createVitePlugins(),
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/styles/variables.scss";',
javascriptEnabled: true
}
}
},
resolve: {
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.scss', '.css'],
alias: [
{
find: 'vue-i18n',
replacement: 'vue-i18n/dist/vue-i18n.cjs.js'
},
{
find: /\@\//,
replacement: `${pathResolve('src')}/`
}
]
},
build: {
target:'ES2015',
minify: 'terser',
outDir: env.VITE_OUT_DIR || 'dist',
sourcemap: env.VITE_SOURCEMAP === 'true' ? 'inline' : false,
// brotliSize: false,
terserOptions: {
compress: {
drop_debugger: env.VITE_DROP_DEBUGGER === 'true',
drop_console: env.VITE_DROP_CONSOLE === 'true'
}
}
},
optimizeDeps: { include, exclude }
}
}



把
compact设置为true,不是false