在一个vue项目中,当前我有两个hook:useTable和useFrom并且有两个请求 requestA和requestB,useTable中需要请求requestA并获取到其返回的数据。hooksB中需要请求requestA和requestB,
并且useForm中要求要请求完requestA才能请求requestB,因为在requestB中需要用到requestA返回的数据。我如何才能不让requestA请求两次?
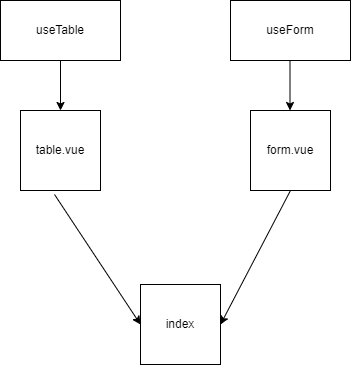
下面是结构图
vue项目钩子hook问题?
阅读 1.9k
import { ref, onMounted } from 'vue';
const dataA = ref(null);
const useTable = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
});
};
const useForm = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
const dataB = await requestB(dataA.value);
// do something with dataB
});
};
推荐问题
不同页面之间可以通过localstorage保存响应式吗?
A页面选择一些选项,B页面上有一个下拉框,下拉框的内容和A页面上选中的内容同步,这该怎么做?这可以通过vue的响应式来实现吗?6 回答3k 阅读✓ 已解决
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.7k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.4k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.8k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.3k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.3k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决

可以考虑再引入一个新的 hook,比如叫 useRequest 之类的。然后你现在这两个钩子里不要直接发起请求,而是通过这个新的钩子发起。
你可以参考 React 生态中比较流行一个 hook 库:ahooks 的实现,虽然它的 useRequest 是缓存机制、并不是你想要的防止并发,但原理是类似的。
大致思路的话就是(伪代码):
具体实现细节你自己根据自己业务需求补充就好。比如你还可以自己加上这个 key 一段时间后就过期啊之类的逻辑。