在一个vue项目中,当前我有两个hook:useTable和useFrom并且有两个请求 requestA和requestB,useTable中需要请求requestA并获取到其返回的数据。hooksB中需要请求requestA和requestB,
并且useForm中要求要请求完requestA才能请求requestB,因为在requestB中需要用到requestA返回的数据。我如何才能不让requestA请求两次?
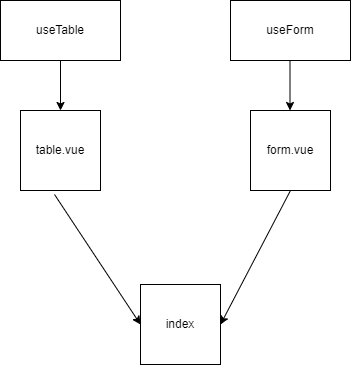
下面是结构图
vue项目钩子hook问题?
阅读 2.1k
import { ref, onMounted } from 'vue';
const dataA = ref(null);
const useTable = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
});
};
const useForm = () => {
onMounted(async () => {
if (!dataA.value) {
dataA.value = await requestA();
}
const dataB = await requestB(dataA.value);
// do something with dataB
});
};
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答850 阅读

可以考虑再引入一个新的 hook,比如叫 useRequest 之类的。然后你现在这两个钩子里不要直接发起请求,而是通过这个新的钩子发起。
你可以参考 React 生态中比较流行一个 hook 库:ahooks 的实现,虽然它的 useRequest 是缓存机制、并不是你想要的防止并发,但原理是类似的。
大致思路的话就是(伪代码):
具体实现细节你自己根据自己业务需求补充就好。比如你还可以自己加上这个 key 一段时间后就过期啊之类的逻辑。