使用了element-plus@2.x后,vscode的路径提示变慢了,比如说写import a from './',加载./下面的文件夹很慢,提示好几秒才出来
使用1.1.0-beta.19这种beta版本就不会有这个问题
使用了element-plus@2.x后,vscode的路径提示变慢了,比如说写import a from './',加载./下面的文件夹很慢,提示好几秒才出来
使用1.1.0-beta.19这种beta版本就不会有这个问题
这个问题可能是由于Element-Plus 2.x版本中的一些特性导致的。在2.x版本中,Element-Plus可能进行了某些重构或改变,这可能会影响到其与VSCode的集成。
具体来说,Element-Plus 2.x版本可能使用了更新的依赖项或API,这可能会对VSCode的路径提示功能产生负面影响。另一方面,如果您使用的VSCode版本与Element-Plus 2.x不兼容,也可能会出现类似的问题。
建议您检查以下几个方面以解决这个问题:
tsconfig.json文件是否正确配置,以及您的项目依赖项是否都已正确安装。如果以上建议都无法解决您的问题,建议您在Stackoverflow等编程论坛上发布问题,寻求更专业的帮助和建议。
3 回答2.7k 阅读✓ 已解决
3 回答1.5k 阅读✓ 已解决
1 回答1.2k 阅读✓ 已解决
3 回答1.4k 阅读✓ 已解决
2 回答2.2k 阅读
3 回答1.4k 阅读
1 回答938 阅读✓ 已解决
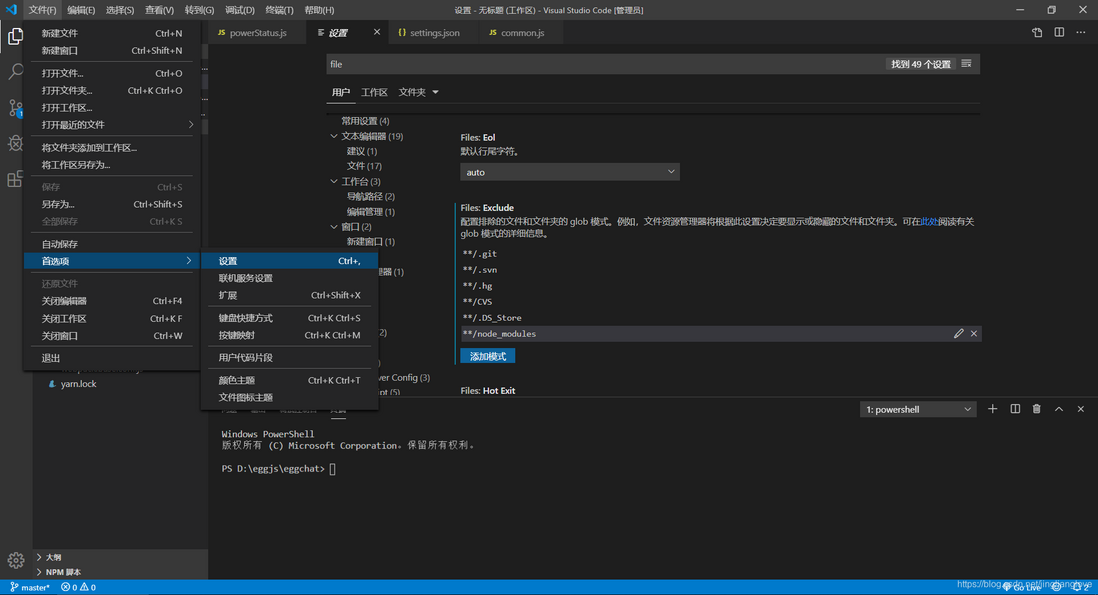
可能是node_modules过大了,你可以尝试一下使用vscode 忽略扫描,如下图所示