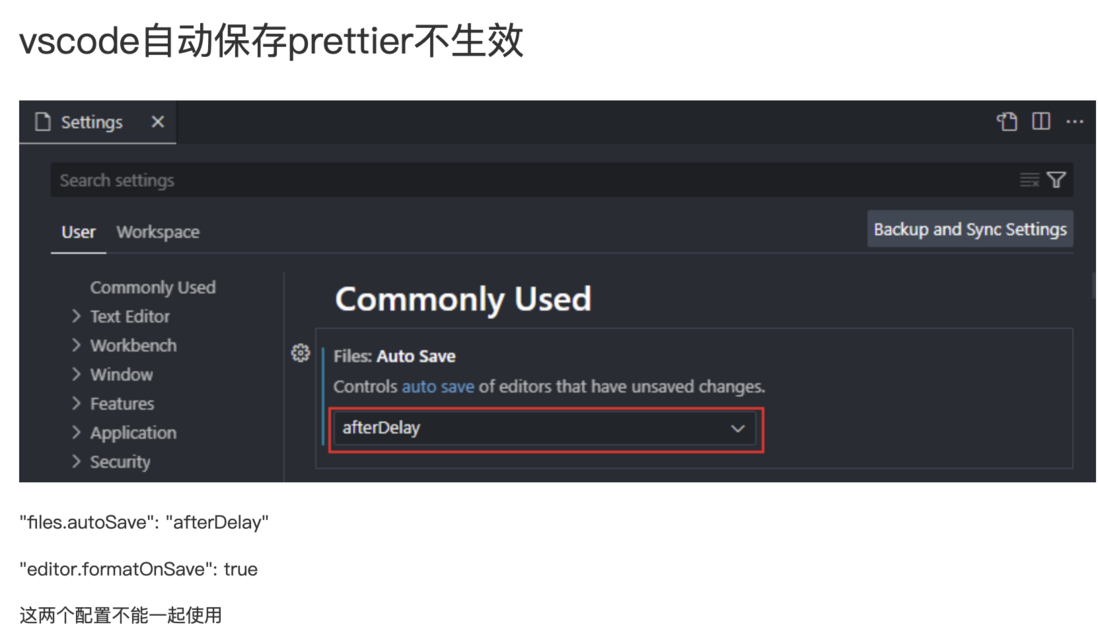
vscode自动保存选afterDelay时自动格式化不生效
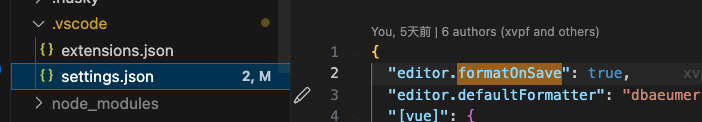
这是我目前的配置
{
"editor.fontSize": 20, // 编辑器字体大小
"terminal.integrated.fontSize": 18, // terminal 框的字体大小
"editor.tabSize": 2, // Tab 的大小 2个空格
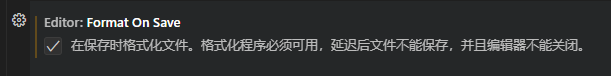
"editor.formatOnSave": true, // 保存是格式化
"prettier.singleQuote": true, // 单引号
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact"
]
}
{
"editor.formatOnSave": true,
}
希望图中这两项能同时起作用




需要将 codeActionOnSave 设置为 always,同时将 autoSave 设置为 onFocusChange 或者 onWindowChange。
相关链接:
vscode 官方文档
codeActionOnSave 不适用于焦点丢失时的保存