今日分享提升工作幸福感的知识点,希望大家不要错过这些好文~
1、JS 文件 base64、File、Blob、ArrayBuffer 互转
二进制互转
- file对象转base64
let reader = new FileReader();
reader.readAsDataURL(file[0])
console.log(reader)- base64 转成blob 上传
function dataURItoBlob(dataURI) {
var byteString = atob(dataURI.split(',')[1]);
var mimeString = dataURI.split(',')[0].split(':')[1].split(';')[0];
var ab = new ArrayBuffer(byteString.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], {type: mimeString});
}- blob 转成ArrayBuffer
let blob = new Blob([1,2,3,4])
let reader = new FileReader();
reader.onload = function(result) {
console.log(result);
}
reader.readAsArrayBuffer(blob);- buffer 转成blob
let blob = new Blob([buffer])- base64 转 file
const base64ConvertFile = function (urlData, filename) { // 64转file
if (typeof urlData != 'string') {
this.$toast("urlData不是字符串")
return;
}
var arr = urlData.split(',')
var type = arr[0].match(/:(.*?);/)[1]
var fileExt = type.split('/')[1]
var bstr = atob(arr[1])
var n = bstr.length
var u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], 'filename.' + fileExt, {
type: type
});
}2、10 个 HTML 文件上传技巧
上传文件功能可以说是项目经常出现的需求。从在社交媒体上上传照片到在求职网站上发布简历,文件上传无处不在。在本文中,我们将讨论 HTML文件上传支持的10种用法,希望对你有用。
1. 单文件上传
我们可以将input 类型指定为file,以在Web应用程序中使用文件上传功能。
<input type="file" id="file-uploader">input filte 提供按钮上传一个或多个文件。默认情况下,它使用操作系统的本机文件浏览器上传单个文件。成功上传后,File API 使得可以使用简单的 JS 代码读取File对象。要读取File对象,我们需要监听 change事件。
首先,通过id获取文件上传的实例:
const fileUploader = document.getElementById('file-uploader');然后添加一个change 事件侦听器,以在上传完成后读取文件对象, 我们从event.target.files属性获取上传的文件信息:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
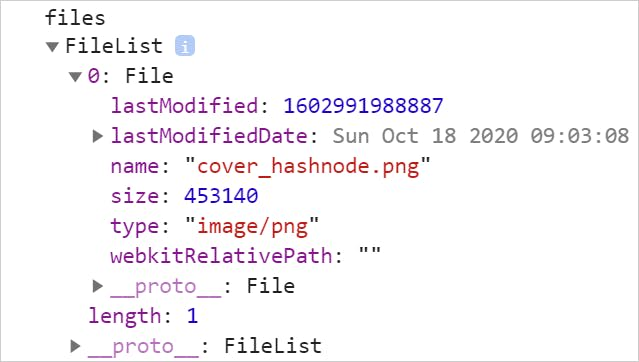
});在控制台中观察输出结果,这里关注一下FileList数组和File对象,该对象具有有关上传文件的所有元数据信息。
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:
https://codepen.io/atapas/pen...
2. 多文件上传
如果我们想上传多个文件,需要在标签上添加 multiple 属性:
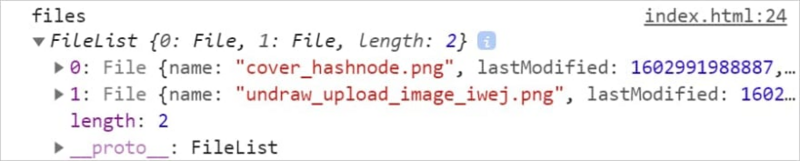
<input type="file" id="file-uploader" multiple />现在,我们可以上传多个文件了,以前面事例为基础,选择多个文件上传后,观察一下控制台的变化:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:
https://codepen.io/atapas/pen...
3.了解文件元数据
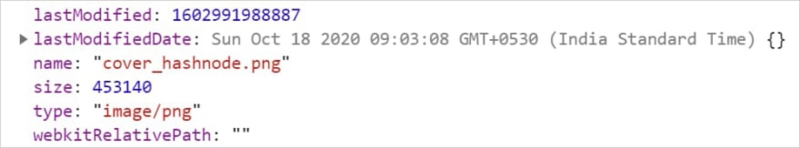
每当我们上传文件时,File对象都有元数据信息,例如file name,size,last update time,type 等等。这些信息对于进一步的验证和特殊处理很有用。
const fileUploader = document.getElementById('file-uploader');
// 听更 change 件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取文件列表数组
const files = event.target.files;
// 遍历并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});下面是单个文件上传的输出结果:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:
https://codepen.io/atapas/pen...
4.了解 accept 属性
我们可以使用accept属性来限制要上载的文件的类型,如果只想上传的文件格式是 .jpg,.png 时,可以这么做:
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>在上面的代码中,只能选择后缀是.jpg和.png的文件。
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:
https://codepen.io/atapas/pen...
5. 管理文件内容
成功上传文件后显示文件内容,站在用户的角度上,如果上传之后,没有一个预览的,就很奇怪也不体贴。
我们可以使用FileReader对象将文件转换为二进制字符串。然后添加load 事件侦听器,以在成功上传文件时获取二进制字符串。
// FileReader 实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:
https://codepen.io/atapas/pen...
文章后面还有五个技巧分享,分别是:
6.验证文件大小
- 显示文件上传进度
- 怎么上传目录上传?
- 拖拽上传
- 使用objectURL处理文件
可以点击标题链接,去原文章浏览全部技巧~
3、前端优秀实践不完全指南
本文应该叫,Web 用户体验设计提升指南。
一个 Web 页面,一个 APP,想让别人用的爽,也就是所谓的良好的用户体验,我觉得他可能包括但不限于:
- 急速的打开速度
- 眼前一亮的 UI 设计
- 酷炫的动画效果
- 丰富的个性化设置
- 便捷的操作b
- 贴心的细节
- 关注残障人士,良好的可访问性
- ...
所谓的用户体验设计,其实是一个比较虚的概念,是秉承着以用户为中心的思想的一种设计手段,以用户需求为目标而进行的设计。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。
良好的用户体验设计,是产品每一个环节共同努力的结果。
除去一些很难一蹴而就的,本文将就页面展示、交互细节、可访问性三个方面入手,罗列一些在实际的开发过程中,积攒的一些有益的经验。通过本文,你将能收获到:
- 了解到一些小细节是如何影响用户体验的
- 了解到如何在尽量小的开发改动下,提升页面的用户体验
- 了解到一些优秀的交互设计细节
- 了解基本的无障碍功能及页面可访问性的含义
- 了解基本的提升页面可访问性的方法
4、13个顶级免费所见即所得文本编辑器工具
CKEditor
CKEditor拥有10多年的开发经验,你可以完全放心此文本编辑器的质量。它支持70多种语言,我认为这是你网站的不错选择。它还可以运行在许多不同的浏览器上,并能很好地与大多数前端框架,如reat,vue,angular......你可以使用CDN直接嵌入到你的HTML页面中......。目前它有两个版本并行运行的CKEditor4和CKEditor5,根据不同的使用目的,你会选择适合自己的编辑器。
Trumbowyg
Trumbowyg是针对HTML5优化的代码编辑器,它支持大多数流行的浏览器,例如IE9 +,Firefox,Chrome等。据我所知,它包含用于文本编辑的所有工具,仅为20Kb,它轻巧,将帮助你的网站更流畅地运行。此外,它还具有其他支持插件来帮助你更好地工作,例如插入表情符号,其他国家/地区的支持语言,添加声音,插入特殊字符...
TinyMCE
TinyMCE 5是一款编辑器,它能让你灵活地编辑、添加或删除本程序中的部分内容。除了基本的编辑器,那么我发现它还提供了很多支持,更好的用户体验,如添加评论,测试检查路径,提供优质的图标和界面,检查拼写的内容...... 然而,这也是它的弱点,因为如果你想使用高级工具,你必须每月支付约25美元。
Quill
Quill是一个开放源代码编辑器,因此可以将其用于所有类型的商业或非商业网站。它有很多功能,如添加链接,图像,视频或添加代码片段的内容…关于Quill,我最喜欢的一点是它的简单设置和显示,可以在多设备屏幕上的所有现代的、响应迅速的web浏览器上显示,还有使用它的常见问题的详细说明。
Trix
Trix是一个开源的编辑器,可以让你在Web中轻松地撰写消息、写评论、写帖子......,并被良好编程的平板电脑使用。如果你只需要创建内容所需的功能,那么Trix同样是不错的选择。
Jodit Editor 3
Jodit Editor 3是一个用纯TypeScript编写的开源github编辑器,不使用任何其他库。它允许你以多种方式设置它,如通过npm、使用CDN......。我喜欢它的是,除了详细的说明,还有一个程序,通过代码让我们自由选择哪些工具附加到Jodit Editor。
Summernote
Summernote是GitHub上的开源编辑器,获得了超过9K星。它是通过Bootstrap框架设计的,具有在你的网站上创建内容所需的所有功能。你只需要下载它的源文件css,js,再加上Bootstrap框架(也支持3、4两个版本)就已经可以为你的网站服务了。
Editor.js
Editor.js是一个开源的块状编辑器,它不会像普通的编辑器那样使用标签HTML,将内容以JSON的形式输出,使其更容易管理。它还支持通过使用API的插件,多亏了这一点,应该任何功能 任何开发者都可以为这个程序贡献更多有趣和有用的插件。
MediumEditor
MediumEditor是Medium的内置的开放源代码编辑器,用于人们博客。它仅包含编辑器所需的基本实用程序,因此仅约28kB,这将有助于你的网站得到优化。同时如果我们想要添加其他功能,为了优化编辑,MediumEditor还提供了额外的外部实用工具,定期更新。
Wysihtml
Wysihtml是一个由Voog团队构建的开源编辑器。它功能齐全,可以帮助你轻松编辑文本,并且支持大多数现代屏幕浏览器的设备图像。有很多工具我很喜欢它是自动转换不合适的HTML标签率,自动分析内容时从Word, PDF,显示内容为HTML…
ContentTools
ContentTools是内置的开源编辑器,可帮助你轻松地一种方式编辑HTML内容。它提供了用于编辑内容的各种实用程序,你还可以轻松地将Message Institute和其他实用程序添加到程序中(请参阅脱机API部分)。我还发现了如何设置,添加或删除程序中的函数的文章…都是非常细致的。
Froala
Froala是一个编辑器,可以很容易地为网站设置,并允许你根据预期用途打开广泛的功能。由于它是用纯JavaScript编写的,因此你可以将其用于当今的大多数现代前端框架。它还提供了许多有用的工具,以及编辑图像,添加或编辑视频,添加图标,管理面板等。但是,如果你要使用该工具用于商业目的,则必须购买许可证。
Redactor
Redactor是一款功能齐全的编辑器,具有精美而简单的设计。超过9年的发展,包括很多支持插件,我想这是一个很好的产品。另外它对程序员在使用程序的过程中遇到的每一个常见问题都有极其详细的实例。但是,它也有一个缺点,当你将其用于商业目的时必须购买许可证。
5、奇怪的知识——位掩码
假设我们有一个权限系统,它通过 JSON 的方式记录了某个用户的权限开通情况(姑且假设权限集是 CURD):
const permission = {
create: false,
update: false,
read: true,
delete: false,
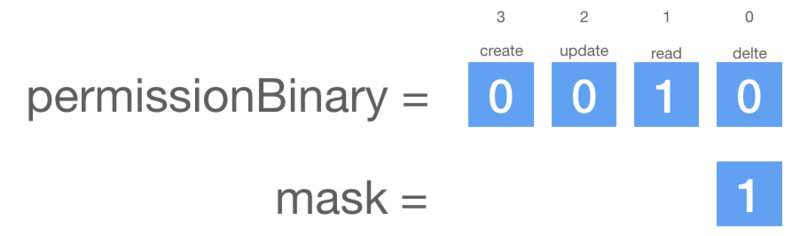
}如果我们把 false 写成 0,true 写成 1,那么这个 permisson 对象可以简写为 0b0010。
const permission = {
create: false,
update: false,
read: true,
delete: false,
}
// 从左往右,依次为 create, update, read, delete 所对应的值
const permissionBinary = 0b0010对于 JSON 对象的权限集,如果我们要查看或者修改该用户的某些权限,只需要通过形如 permission.craete 的普通对象操作即可。那么如果对于二进制形式的权限集,我们又应该如何进行查看或者修改的操作呢?接下来我们就开始使用奇怪的知识——位掩码来进行了。
位掩码
首先进行名词解释,什么是”位掩码“。
位掩码(BitMask),是”位(Bit)“和”掩码(Mask)“的组合词。”位“指代着二进制数据当中的二进制位,而”掩码“指的是一串用于与目标数据进行按位操作的二进制数字。组合起来,就是”用一串二进制数字(掩码)去操作另一串二进制数字“的意思。
明白了位掩码的作用以后,我们就可以通过它来对权限集二进制数进行操作了。
1、查询用户是否拥有某个权限
已知用户权限集二进制数为 permissionBinary = 0b0010。如果我想知道该用户是否存在 update 这个权限,可以先给定一个位掩码 mask = 0b1。
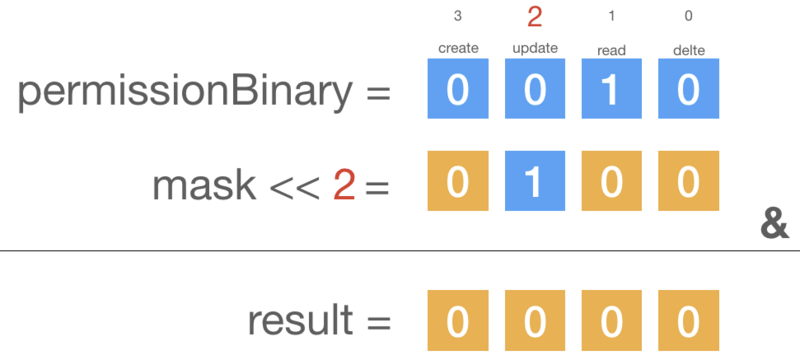
由于 update 位于右数第三项,所以只需要把位掩码向左移动两位,剩余位置补0。最后和权限集二进制数进行按位与运算即可得到结果。
最后算出来的 result 为 0b0000,使用 Boolean() 函数处理之即可得到 false 的结果,也就是说该用户的 update 权限为 false。
// 从左往右,依次为 create, update, read, delete 所对应的值
const permissionBinary = 0b0010
// 由于 update 位于右数第三位,因此只需要让掩码向左移动2位即可
const mask = 0b1 << 2
const result = permissionBinary & mask
Boolean(result) // false2、修改用户的某个权限
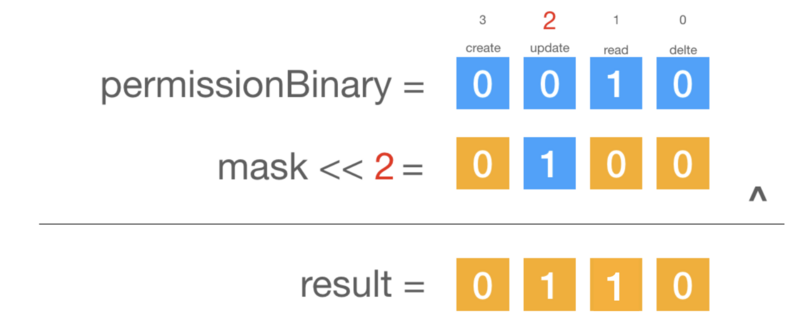
当我们明白了如何用位掩码来查询权限后,要修改对应的权限也就手到擒来了,无非就是换一种位运算。假设还是 update 权限,如果我想把它修改成 true,我们可以这么干:
只需要把按位与改为按位异或即可,代码如下:
// 从左往右,依次为 create, update, read, delete 所对应的值
const permissionBinary = 0b0010
// 由于 update 位于右数第三位,因此只需要让掩码向左移动2位即可
const mask = 0b1 << 2
const result = permissionBinary ^ mask
parseInt(result).toString(2) // 0b0110经过上面的内容,相信你已经基本掌握了位掩码的知识,同时你肯定还有很多问号,比如说这么复杂又不好阅读的代码,真的有意义吗?
脏数据记录
前文例子中的权限系统仅有区区4个数据的处理,位掩码技术显得复杂又小题大做。那么有没有什么场景是真的适合使用位掩码的呢?脏数据记录就是其中一个。
假设我们存在着一份原始数据,其值如下:
let A = 'a'
let B = 'b'
let C = 'c'
let D = 'd'给定一个二进制数,从左往右分别对应着 A/B/C/D 的状态:
let O = 0b0000 // 十进制 0则数据一旦发生了修改,都可以用对应的比特位来表示
// 当且仅当 A 发生了修改
O = 0b1000 // 十进制 8
// 当且仅当 B 发生了修改
O = 0b0100 // 十进制 4
// 当且仅当 C 发生了修改
O = 0b0010 // 十进制 2
// 当且仅当 D 发生了修改
O = 0b0001 // 十进制 1同理,当多个数据发生了修改时,则可以同时表示
// 当 A 和 B 发生了修改
O = 0b1100 // 十进制 12
// 当 A/B/C 都发生了修改
O = 0b1110 // 十进制 14通过这个思路,应用排列组合的思想,可以很快知道只需要仅仅 4 个比特位,就可以表达 16 种数据变化的情况。由于二进制和十进制可以相互转化,因此只需要区区 16 个十进制数,就可以完整地表达 A/B/C/D 这四个数据的变化情况,也就是脏数据追踪。举个例子,给定一个脏数据记录 14,二进制转换为 0b1110,因此表示 A/B/C 的数据被修改了。
Svelte 这个框架,就是通过这个思路来实现响应式的:
if ( A 数据变了 ) {
更新A对应的DOM节点
}
if ( B 数据变了 ) {
更新B对应的DOM节点
}
/** 转化成伪代码 **/
if ( dirty & 8 ) { // 8 === 0b1000
更新A对应的DOM节点
}
if ( dirty & 4 ) { // 4 === 0b0100
更新B对应的DOM节点
}老鼠喝毒药
除了用来做脏数据记录以外,位掩码也能够用来处理经典的”老鼠喝毒药“的问题。
有 1000 瓶水,其中有一瓶有毒,小白鼠只要尝一点带毒的水24小时后就会死亡,问至少要多少只小白鼠才能在24小时内鉴别出哪瓶水有毒?
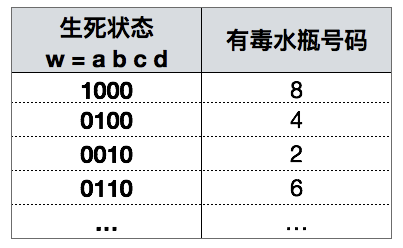
我们简化一下问题,假设只有 8 瓶水,其编号用二进制表示:
接着按照图示的方式对水瓶的水进行混合,得到样品 A/B/C/D,取4只老鼠编号为 a/b/c/d 分别喝下对应的水,得到如下的表格:
在 24 小时候,统计老鼠的死亡情况,汇总后可以得到表格和结果:
答案呼之欲出,由于 8 瓶水可以兑出 4 份样品,因此只需要 4 只老鼠即可在 24 小时后确定到底哪一瓶水是有毒的。回到题目,如果是 1000 瓶水,只需要知道第 1000 号的二进制数 0b1111101000即可。该二进制数一共有 10 个比特位,意味着 1000 瓶水可以兑出 10 份样品,也就是说只需要 10 只老鼠,就可以完成测试任务。
尾声
关于位掩码技术的探索就到这里。相信在认真读完这篇文章以后,大家心里已经建立起对位掩码技术的概念。这是一种非常特别的问题解决思路,也许在未来的某一天你真的会用上它。






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。