CSS 是开放网络的核心语言之一,由 W3C 规范实现跨浏览器的标准化。
CSS 节省了大量的工作;样式可以通过定义保存在外部.css 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。
CSS 被分为不同等级:
- CSS1 现已废弃
- CSS2.1 是推荐标准
- CSS3 分成多个小模块且正在标准化中
CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
本期技术周刊一起了解下 CSS ,欢迎大家阅读 ~
文章推荐
以下是专栏板块关于 CSS 的相关文章
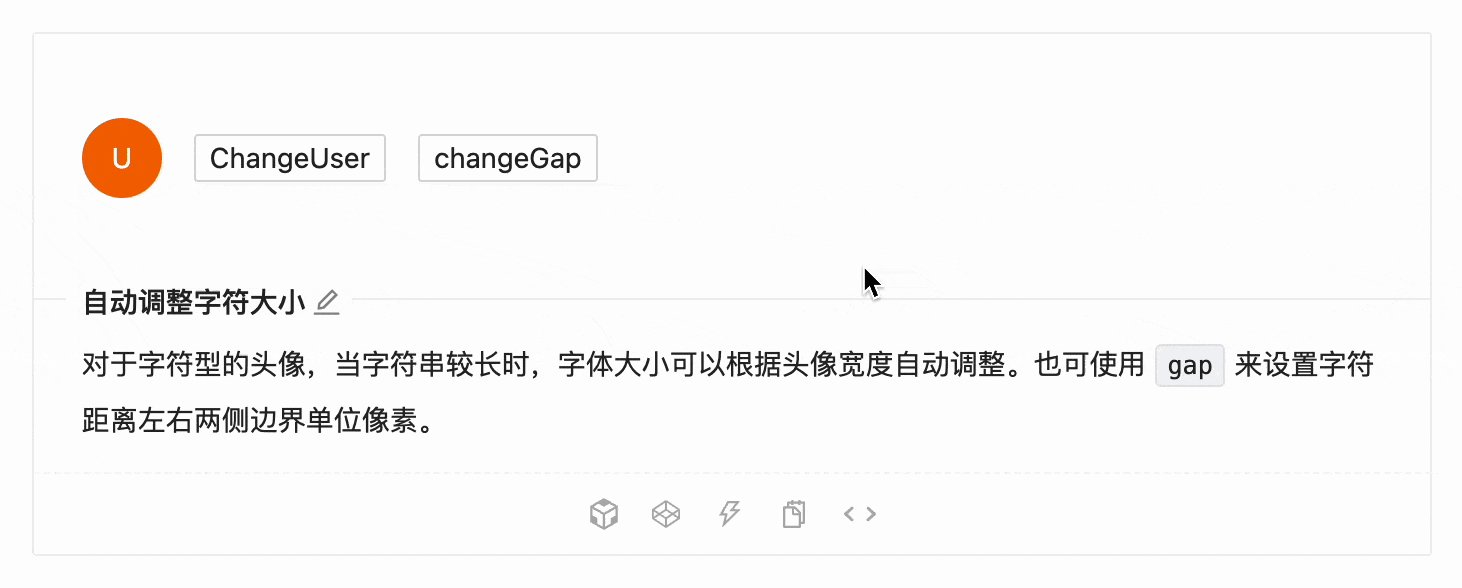
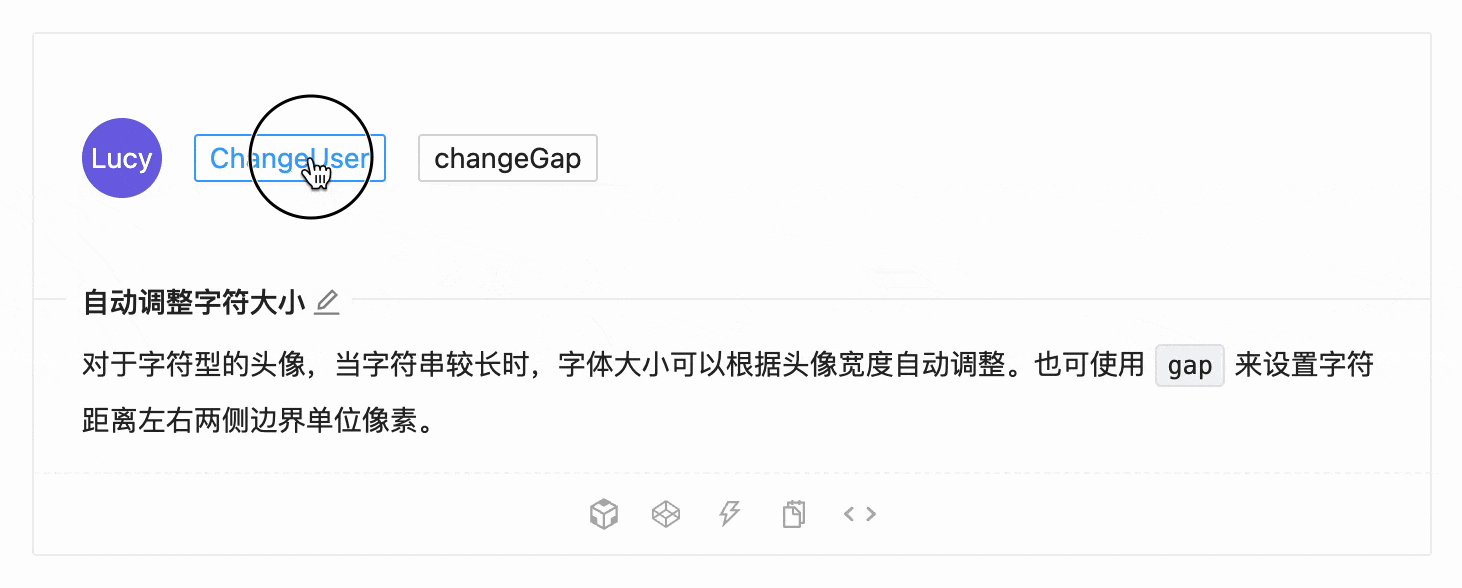
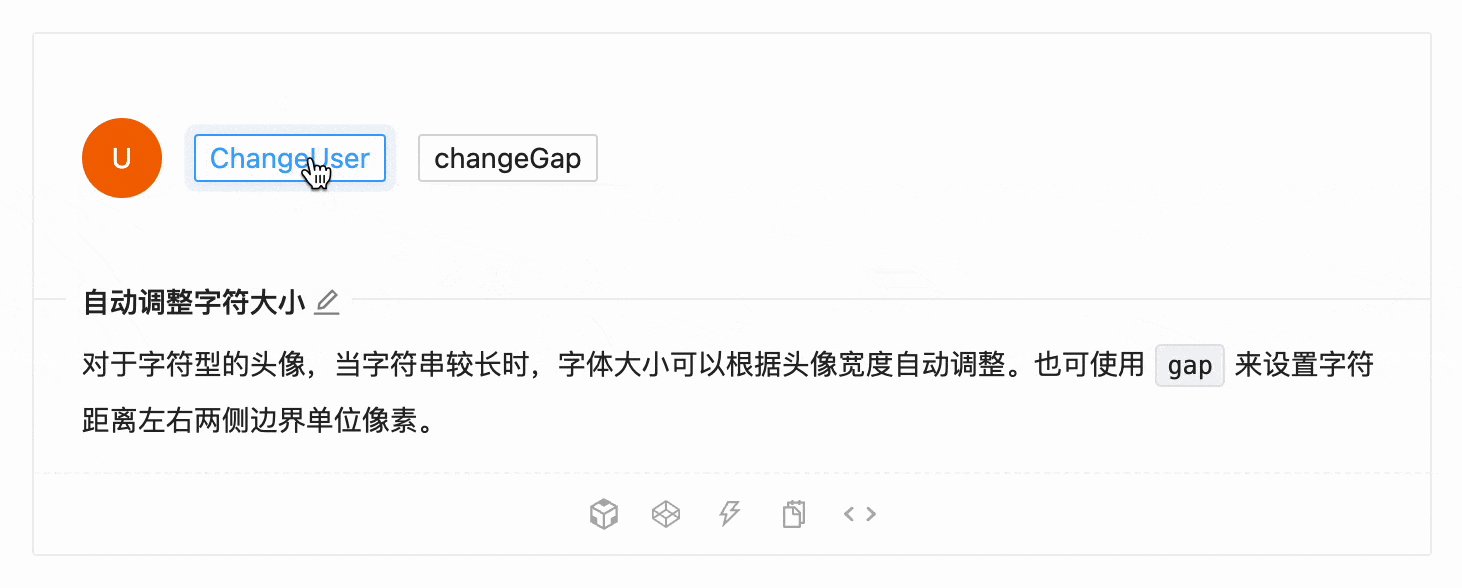
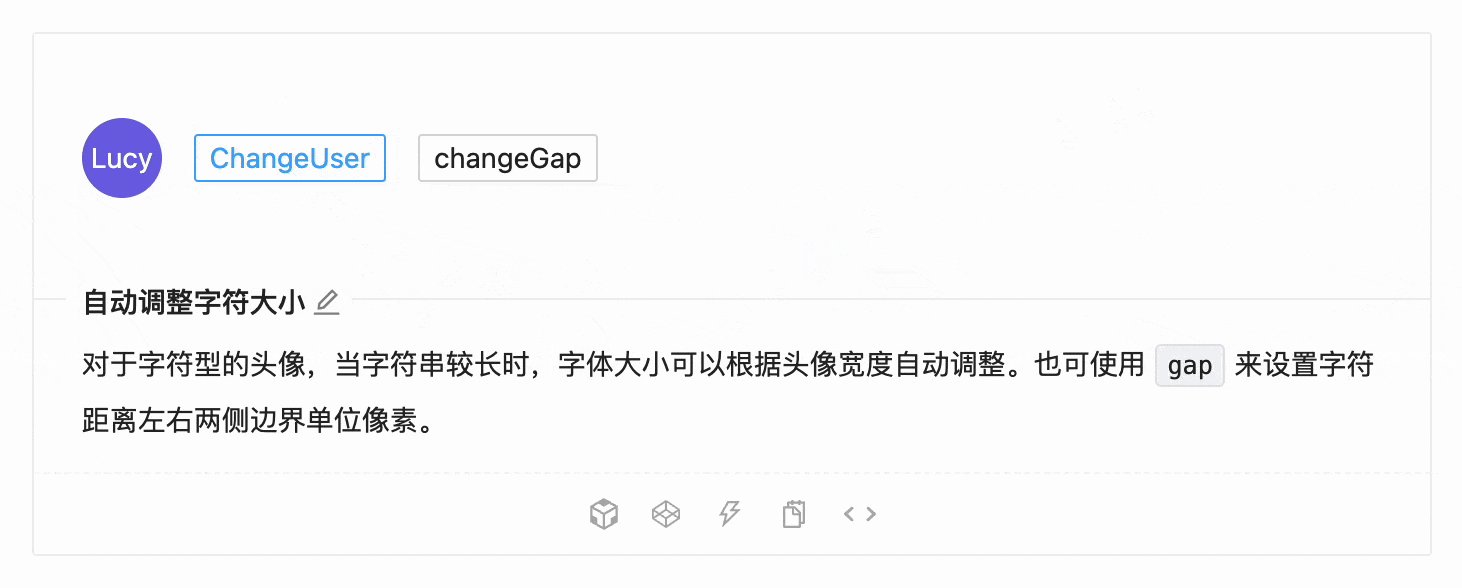
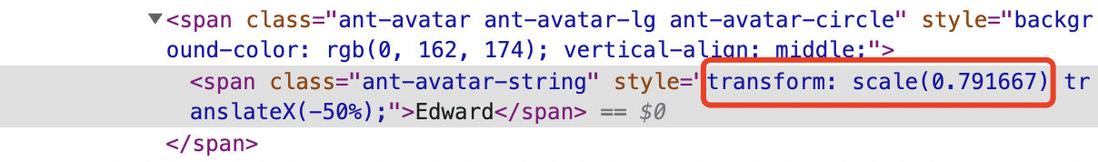
《CSS 实现自适应文本的头像》作者:XboxYan
Ant-design 中有一个这样的头像组件,当字符串较长时,字体大小可以根据头像宽度自动调整,效果如下
当然,这里是通过JS根据字符数量自动缩放文本实现的
而现在,仅仅通过 CSS也能达到类似的效果,一起看看吧
《使用 CSS 变量实现主题定制真的很简单》作者:街角小林
Varlet是通过css变量来组织样式的,什么是css变量呢,其实很简单,首先声明自定义的css属性,随便声明在哪个元素上都可以,不过只有该元素的后代才能使用,所以如果要声明全局所有元素都能使用的话,可以设置到根伪类:root下:
:root {
--main-bg-color: red;
}如代码所示,css变量的自定义属性是有要求的,需要以--开头。
《超强的纯 CSS 鼠标点击拖拽效果》作者:chokcoco
鼠标拖拽元素移动,算是一个稍微有点点复杂的交互。
而在本文,我们就将打破常规,向大家介绍一种超强的仅仅使用纯 CSS 就能够实现的鼠标点击拖拽效果。
在之前的这篇文章中 -- 不可思议的纯 CSS 实现鼠标跟随,我们介绍了非常多有意思的纯 CSS 的鼠标跟随效果,像是这样:
但是,可以看到,上面的效果中,元素的移动不是很丝滑。如果你了解上述的实现方式,就会知道它存在比较大的局限性。本文,我们还是仅仅通过 CSS,来实现一种丝滑的鼠标点击拖动元素移动的效果。
《纯 CSS 实现 | 可爱的小怪兽动画》作者:小棉花
今天来给大家介绍一下纯 css 实现活泼可爱的小怪兽动画效果,本文涉及的知识点看过前面的文章应该也有所了解,html+css,css3 动画效果,还有遮罩层使用。下面来给大家详细介绍一下整个制作的过程。
《一起来欣赏 9 个冷门的 CSS 属性》作者:lulu_up
可能我们有时候潜意识里认为, 当前实际开发中 css 属性已经足够用了, 但是前段时间突然想到:"会不会我们只是思维被限制在了常用的 css 属性中, 从而丧失了创造力", 就像发明车之前大多数人会认为骑马已经足够快可以满足自己的需求了, 所以我专门整理了一下自己的学习笔记并且专门去学习了一些冷门的 css 属性, 果然收获满满, 所以今天也要在这里把这些脑洞大开的属性较少给你, 准备好一起来感受css的魅力吧。
《高阶 CSS 技巧在复杂动效中的应用》作者:chokcoco
实现上半部分背景加落日
首先,我们来实现上半部分的背景加落日效果:
<img width="581" alt="image" src="https://user-images.githubusercontent.com/8554143/187644739-3ea988df-6e78-4936-ad82-ecba5338d303.png">
大家可以先停顿思考下,这里让你来实现,会如何去做?需要多少个标签?
好的,这里,我们利用一个 DOM 标签去完成这个图形:
<div class="g-bg"><div>
《如何使用 CSS 伪类选择器》作者:chuck
CSS选择器允许你通过类型、属性、位于HTML文档中的位置来选择元素。本教程阐述了三个新选项:is()、:where()和:has()。
选择器通常在样式表中使用。下面的示例会找到所有<p>段落元素并将字重更改为粗体:
p {
font-weight: bold;
}你也可以在JavaScript中使用选择器来找到DOM节点:
- document.querySelector()返回首个匹配的HTML元素。
- document.querySelectorAll()返回所有匹配的HTML元素,这些元素位于类数组NodeList中。
问题推荐
关于 CSS 的热门问题
圆环进度条,内环阴影,这种要怎么实现?
CSS 使用什么来进行隔绝外界的布局?
CSS flex 中 just-content 里面的 flex-start 和 start 有什么区别?
请教一个基础的 CSS 问题,小程序里如何实现两个纯文本行内元素并排,另一个行内元素内容超出时自动换行的效果?
CSS 定位溢出隐藏边框和内容之前出现缝隙?
关于 CSS 的问题,欢迎正在阅读的小伙伴们一起来解决!
CSS :hover高亮对象错误?
CSS 如何完成长方形中一个小直角梯形?
大家写 CSS 的时候倾向于用 em 还是 rem 呢?
Vue 中把 scss 变量赋值给 css 变量没有解析?
# SegmentFault 技术周刊 #
「技术周刊」是社区特别推出的技术内容系列,一周一主题。
每周二更新,欢迎「关注」。大家也可以在评论处留言自己感兴趣的主题,推荐主题相关的优秀文章。
如有问题可以添加小姐姐微信~





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。