微信小程序里如何做到两个行内元素并排,另一个行内元素内容超出时自动换行。
没有用 flex,因为第二个元素换行时需要贴在最左边。
同样的代码在 h5 里是 ok 的,如下:
例如:
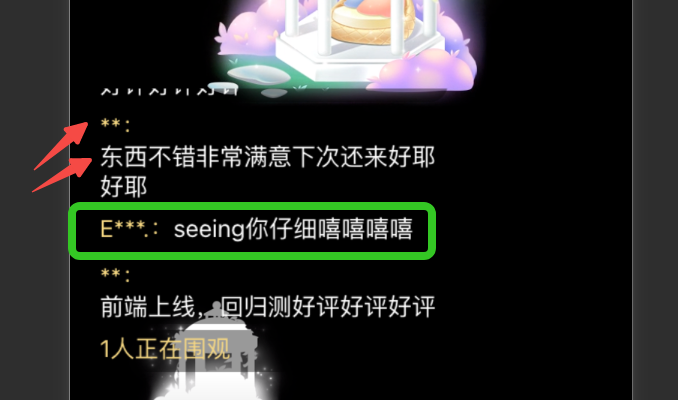
在小程序里就有问题,如下:
大致代码如下
// html
<view>
<view class="highlight t-text"> ** </view>
<view class="t-text"> 东西不错非常满意下次还来好耶好耶 </view>
</view>
// css
.comment-item {
color: #fff;
min-height: 24px;
line-height: 20px;
padding: 2px 8px;
margin-bottom: 4px;
border-radius: 12px;
background-color: rgba(0, 0, 0, 0.4);
}
.t-text {
display: inline-block;
text-decoration: inherit;
}


可以使用
<text>来替换<view>来盛放文字,并且把display: inline-block属性移除。例如
或者把
.t-text的display修改为inline即可解决问题。