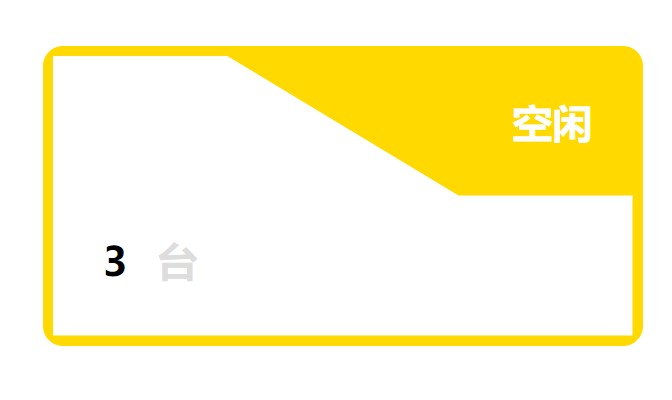
如何在这样一个长方形div中,实现一个直接梯形,求救各位大佬请教下
其实主要就是使用伪类元素来实现三角形,具体如何使用伪类元素做一个三角形可以看这篇文章。
其他的就是正常布局了,大概如下的情况。
这是最后实现的效果 CodePen Demo
其实使用 flex 布局就可以实现了,但是我偷懒直接使用了绝对定位,把“空闲”状态直接定位到了右上角,问题不大。
提供一个利用线性渐变linear-gradient的方案:
<div class="container">
<div class="content">
<div class="corner">
</div>
</div>
</div>:root {
--card-width: 360px;
--card-height: 240px;
--card-background: #fbd839;
--card-foreground: white;
}
.container {
background-color: var(--card-background);
position: relative;
border-radius: 5%;
width: var(--card-width);
height: var(--card-height);
}
.container .content {
background-color: var(--card-foreground);
position: absolute;
top: 5%;
left: 5%;
width: 90%;
height: 90%;
}
.content .corner {
position: absolute;
right: 0;
background: linear-gradient(
45deg,
var(--card-foreground) 0,
var(--card-foreground) 50%,
var(--card-background) 50%,
var(--card-background) 100%);
width: 100%;
height: 50%;
}可以使用前端三角形的原理来实现,直接上代码,简单易懂~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>梯形实现</title>
<style>
.container {
margin: 0 auto;
width: 300px;
height: 180px;
border-radius: 5%;
background-color: #ffd608;
padding: 10px;
box-sizing: border-box;
display: flex;
}
.left {
background-color: #fff;
height: 100%;
flex: 1;
}
.right {
flex: 2;
position: relative;
}
.rightTop {
width: 0;
height: 0;
border: 40px solid #ffd608;
border-left: 40px solid #fff;
}
.test {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 40px solid transparent;
border-bottom: 40px solid #fff;
}
.rightBottom {
width: 100%;
height: 50%;
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right">
<div class="rightTop"></div>
<div class="test"></div>
<div class="rightBottom"></div>
</div>
</div>
</body>
</html>撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答786 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答809 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.1k 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答953 阅读✓ 已解决
如何在Ant Design表格中同时设置scroll.x和scroll.y且表头不换行?
当同时设置scroll.x='max-content'和scroll.y的值,并将表头的文字内容设置到比列内容长且列未设置固定宽度时,表头会换行收缩。2 回答2.5k 阅读
怎么用css 实现这个形状?
怎么用css实现这个图形,长度跟随里面的文字变化,左右的两个角带有一点弧度?12 回答1.5k 阅读
表数据复制一条添加到数据库,前端跳转到数据所在的page页,滚动到对应行并添加高亮样式异常?
现在的情况是点击菜单切换表数据后点击copyCell方法复制数据,然后执行getData获取新的表数据。当我第一次点击复制,跳转到了对应的page页,高亮的class名称在,高亮效果不显示,当我第二次点击复制,这个高亮效果显示。第三次点击复制,高亮不显示,第四次显示,以此类推,这种情况该怎么解决?1 回答958 阅读✓ 已解决




利用clip-path的polygon函数进行裁剪就很容易做到

HTML部分
CSS部分