样式问题:
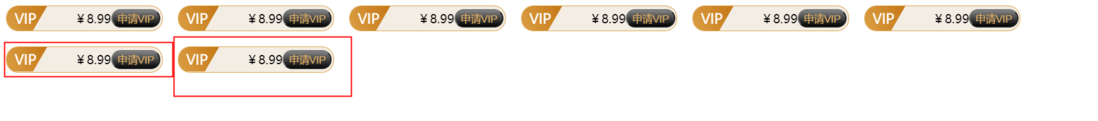
相同的样式,有的会出现,有的不会出现
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span:{
display: inline-block;
}
.btns{
display: flex;
flex-wrap: wrap;
gap:20px
}
.vip-price{
display: inline-block;
margin-left:26px;
position: relative;
}
.vip-price::before{
content: '';
width: 1px;
height: 23px;
background: #BCBCBC;
position: absolute;
left:-13px;
top:5px;
z-index: 8;
}
.vip-price__inner{
display:inline-flex ;
align-items: center;
height: 32px;
padding-right:2px;
background: #F3EDE3;
border: 0.9px solid #DEA44D;
border-radius: 16px;
overflow: hidden;
}
.vip-logo{
display: flex;
align-items: center;
justify-content: center;
}
.vip-logo::before{
content: 'VIP';
position: relative;
display: flex;
align-items: center;
z-index: 8;
color: #FFFFFF;
font-size:18px;
margin-left:10px
}
.vip-logo::after{
background: linear-gradient(36deg, #E0A74E 0%, #C37412 100%);
border-radius: 18px 0px 0px 18px;
height: 100%;
width: 50px;
height: 60px;
transform: rotate(30deg);
content: '';
display: block;
position: relative;
top:-8px;
left: -45px;
z-index: 7;
}
button{
border-radius: 22px;
color: #E6B365;
background: linear-gradient(0deg, #000000 0%, #848484 100%);
}
</style>
</head>
<body>
<div class="btns">
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
<div class="price-row">
<div class="vip-price__inner">
<span class="vip-logo" ></span>
<span class="amount font-weight">¥8.99</span>
<button>
申请VIP
</button>
</div>
</div>
</div>
</body>
</html>希望得到的回答:
1、产生这个缝隙的原因
2、怎么处理
引搜索了相关问题的回答,有的说是换行导致空白字符,所以出现这个白色的缝隙,我这个案列好像不属于这种情况
补充下问题:
目前电脑分别率1920*1080 缩放125% 的时候会出现,缩放100%的时候没有
部分分辨率 不会出现



当尺寸非整数或非整倍缩放时,可能会出现该问题。不限于溢出隐藏,即使是普通的两个
div嵌套,内部div和外部div边框紧贴的情况下也会出现该问题问题重现
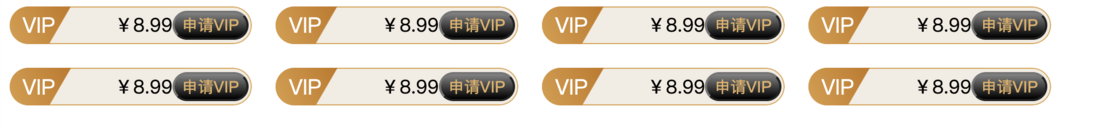
100% 缩放下的效果:

修改
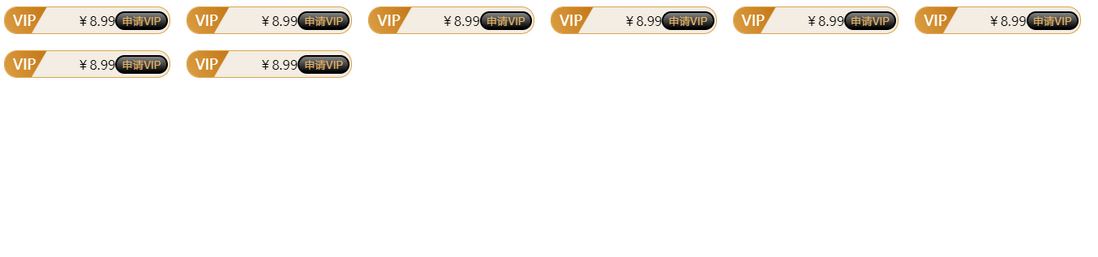
border为10px solid #000,125% 缩放下的效果:原因参考
Issue 1120347
css 页面缩放边框产生空隙相关
解决方法
首先考虑避免这种布局。比如不要在里面的元素加背景,直接在有边框的元素上加背景就行(CSS 可以有多个背景)。或者给有边框的元素套个
div做溢出隐藏,避免直接在有边框的元素上做溢出隐藏其他几种消除空隙的方法:
border加到伪元素上轮廓
outline或
阴影
box-shadow或
250% 缩放下的效果:
题外话
建议圆角大点,含边框的高度是
34px,16px的圆角不够,可以尽量设大,比如border-radius: 9em;