欢迎关注我的公众号:前端侦探
2022 全年共计发布了 41 篇关于 CSS 的原创文章。为了方便查阅学,花了一点时间分类整理了一下,按照时间倒序排序如下
CSS 如何根据背景色自动切换黑白文字?
CSS 如何实现羽化效果?
万能的CSS 渐变!单标签绘制一个足球场
CSS、SVG、Canvas对特殊字体的绘制与导出
CSS 绘制一个3d掘金 logo
还在用 JS 做节流吗?CSS 也可以防止按钮重复点击
由 transform 被占用引发的思考🤔
提升滚动体验!CSS 如何设置自动滚动定位的“安全”间距?
CSS 实现自适应文本的头像
CSS 绘制一只思否猫
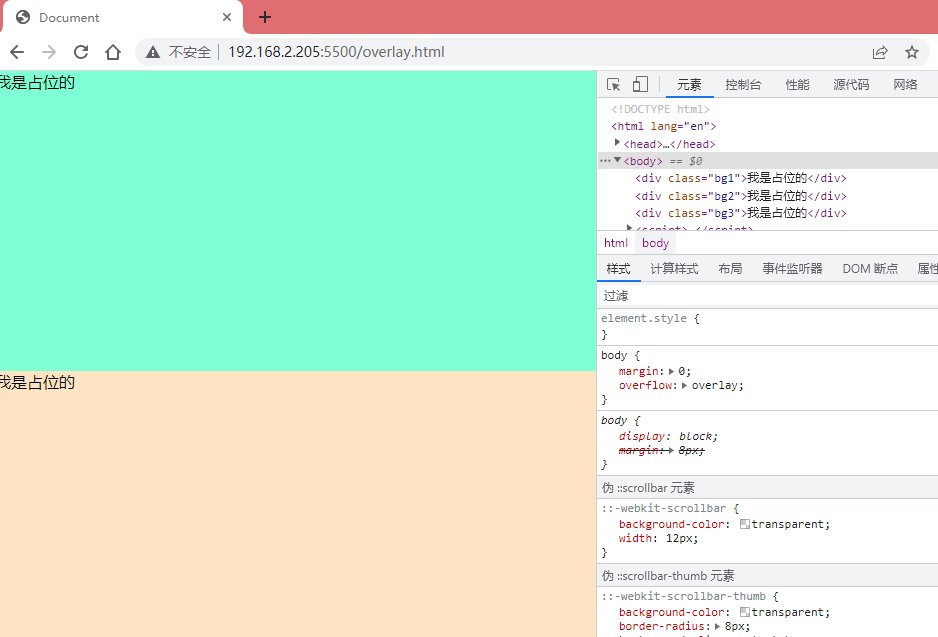
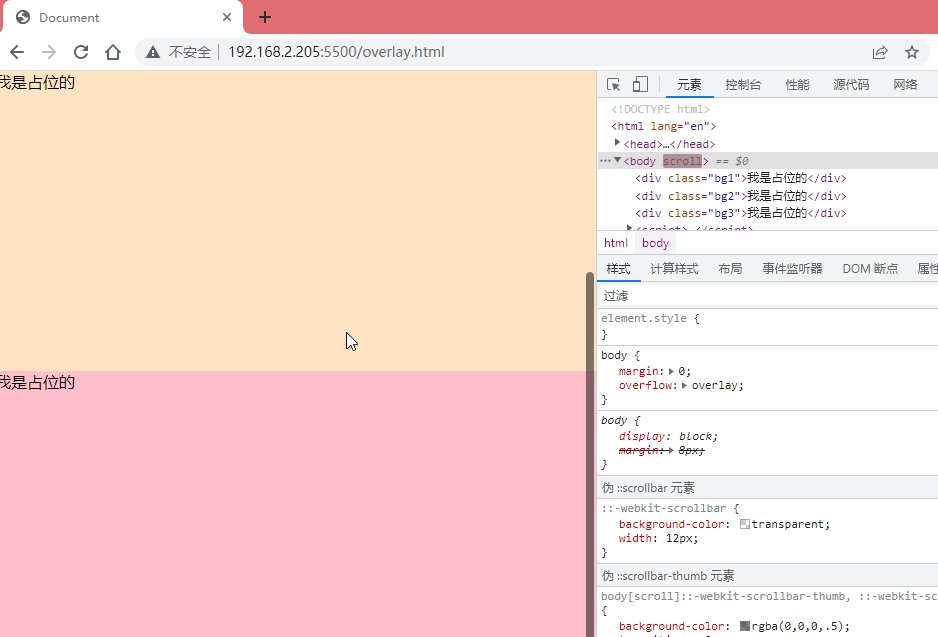
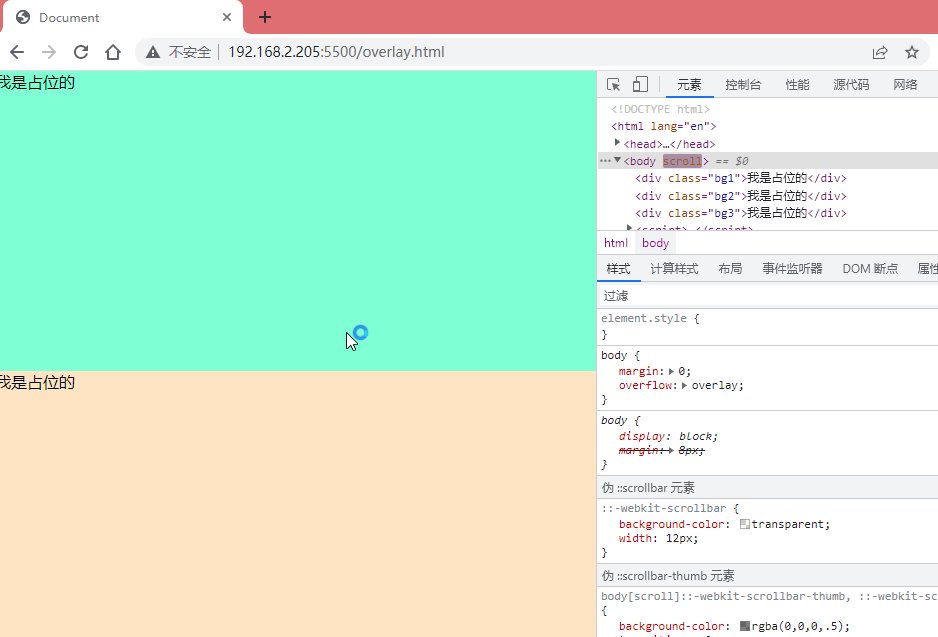
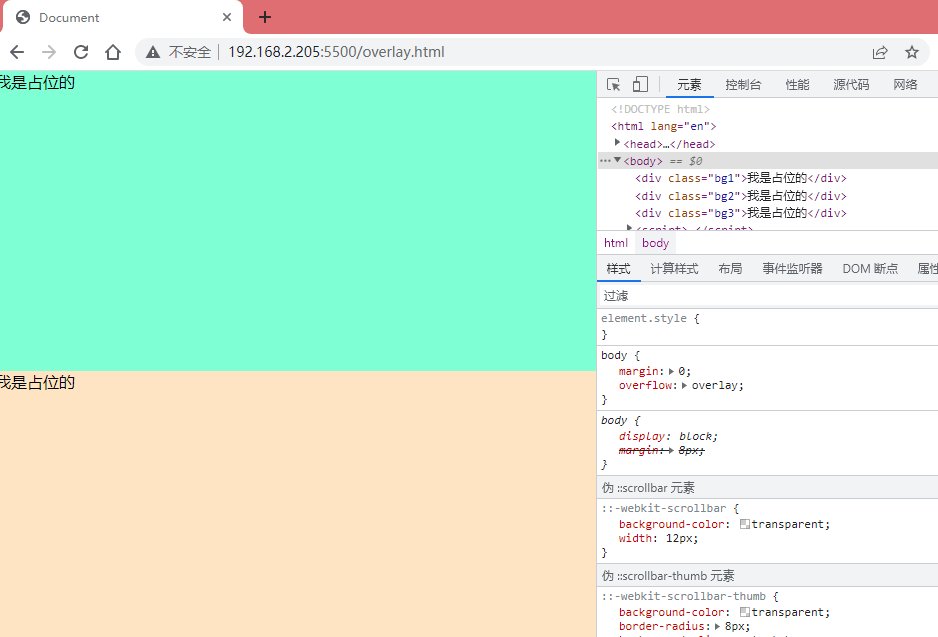
两分钟小技巧!如何阻止 macOS 的触底弹性滚动和双指手势导航
CSS transition 小技巧!如何保留 hover 的状态?
借助 :has 实现3d轮播图
CSS 有了:has伪类可以做些什么?
还在用定时器吗?借助 CSS 来监听事件
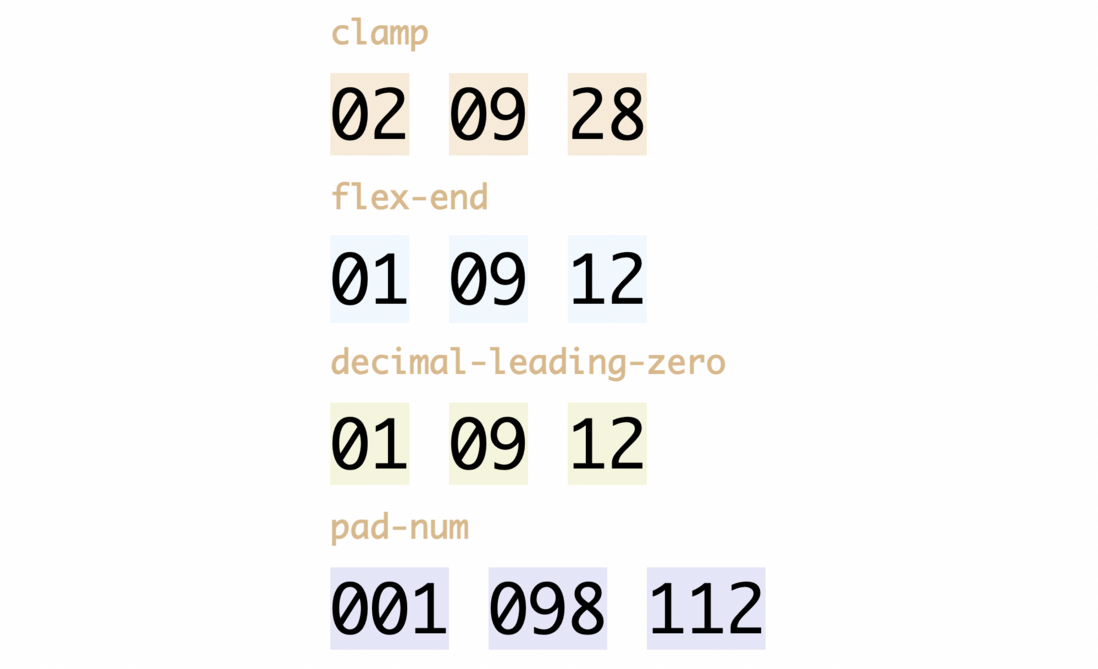
如何让CSS计数器支持小数的动态变化?
自定义计数器小技巧!CSS 实现长按点赞累积动画
Windows滚动条如何美化成 macOS 那样?
今҈天҈真҈是҈热҈化҈了҈!
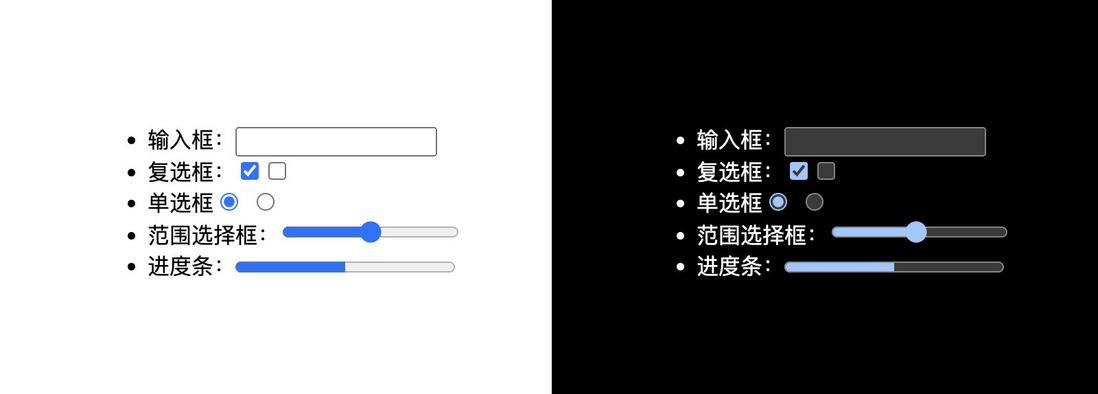
CSS color-scheme 和夜间模式
动画合成小技巧!CSS 实现动感的倒计时效果
CSS层级小技巧!如何在滚动时自动添加头部阴影?
视觉还原小技巧!CSS 实现角标效果
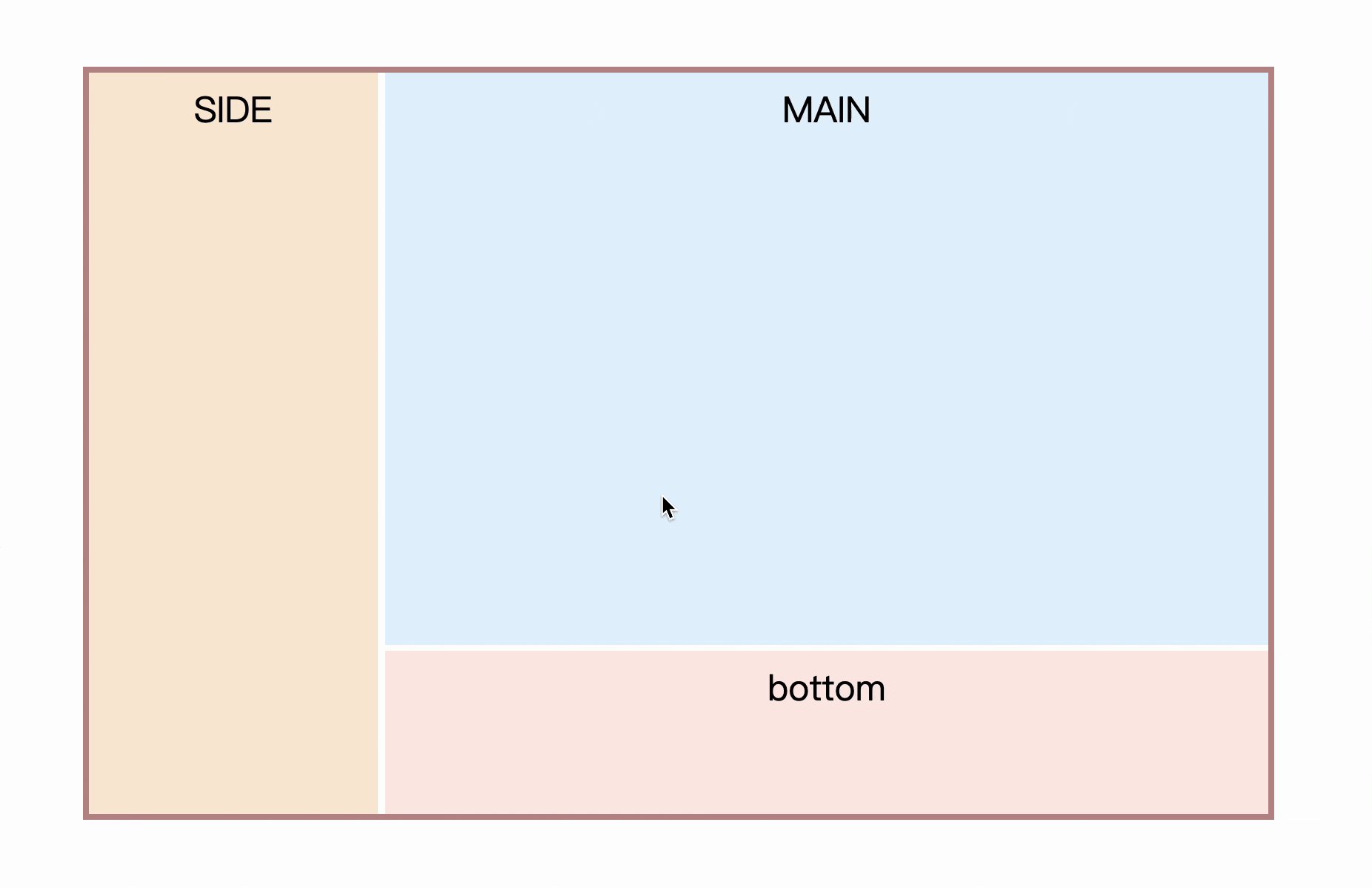
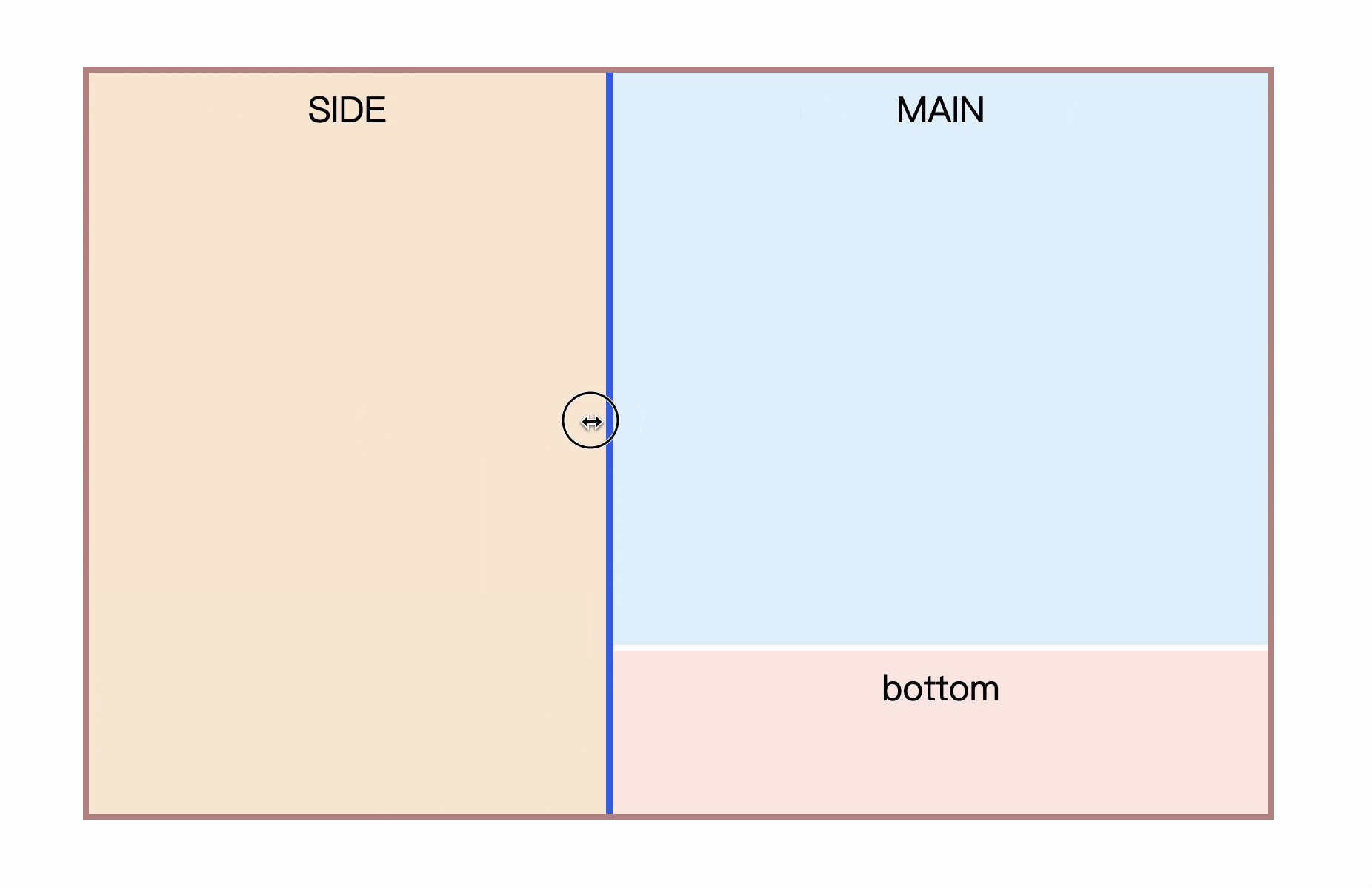
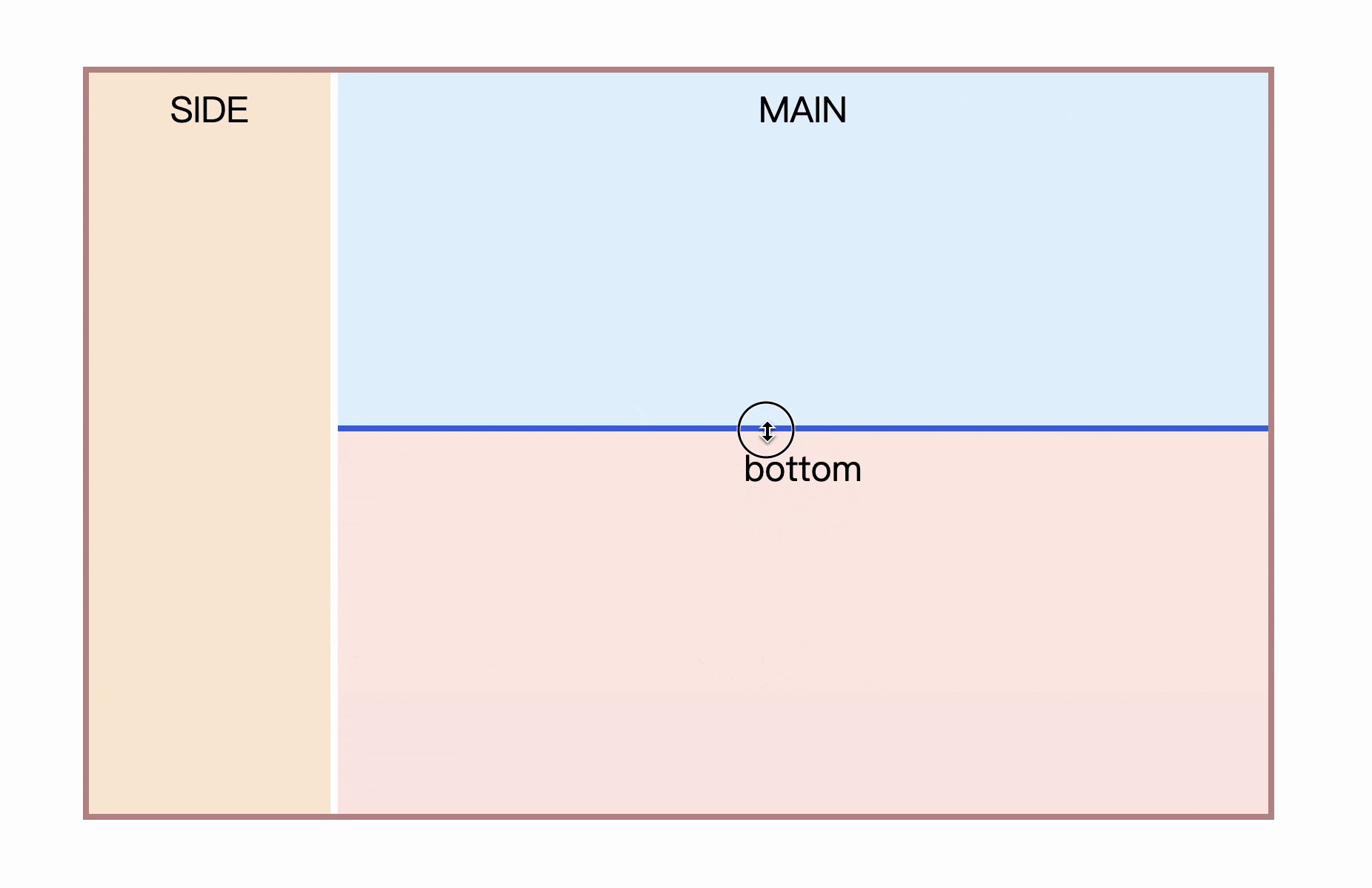
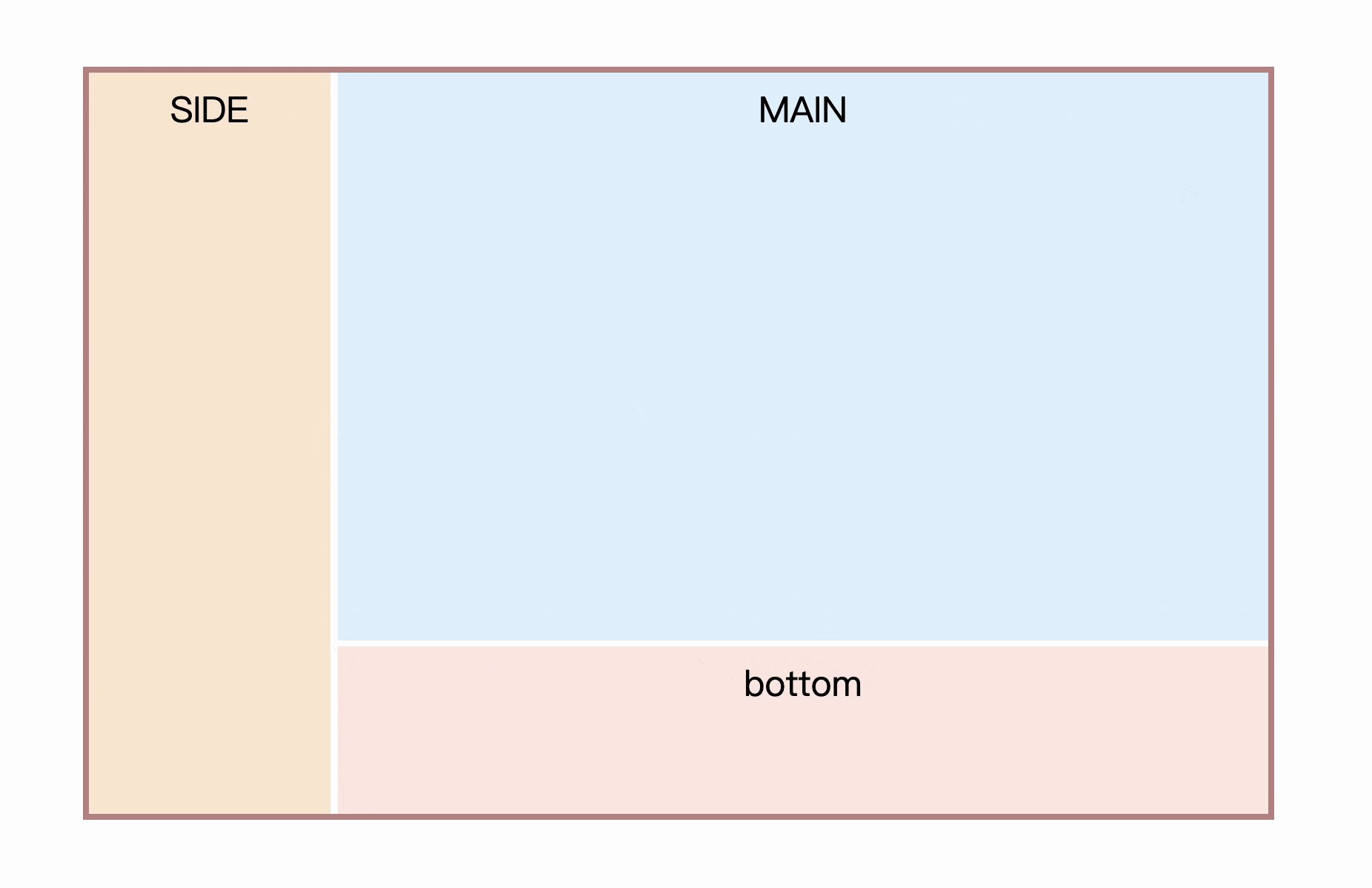
CSS实现可拉伸调整尺寸的分栏布局
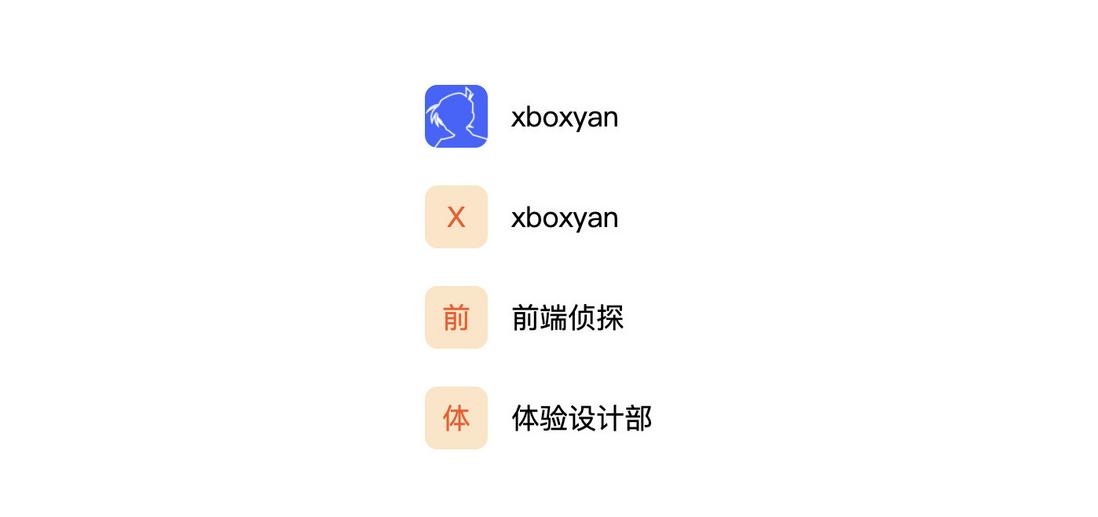
CSS 实现头像名称首字符自动占位
CSS 变量自动变色技术
CSS 实现树状结构目录
CSS 绘制一个时钟
CSS 实现切角效果
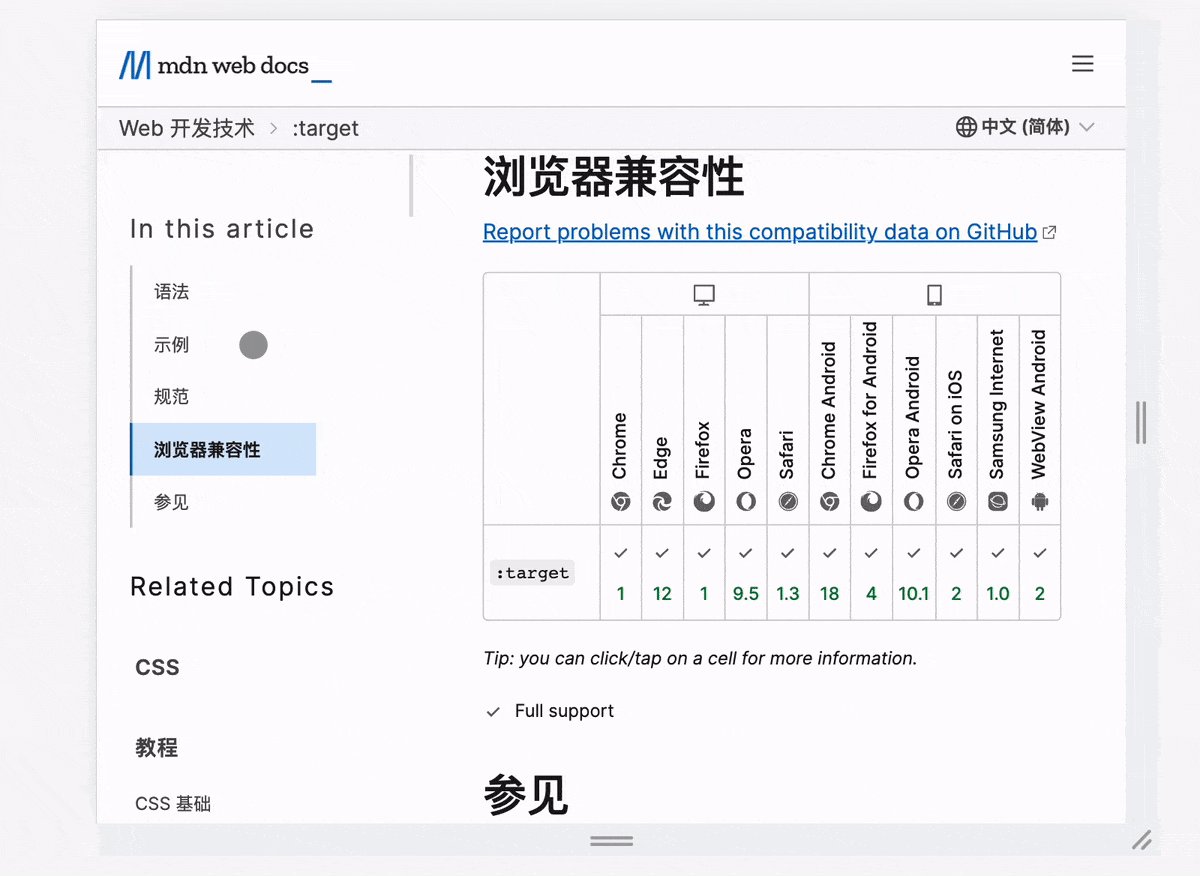
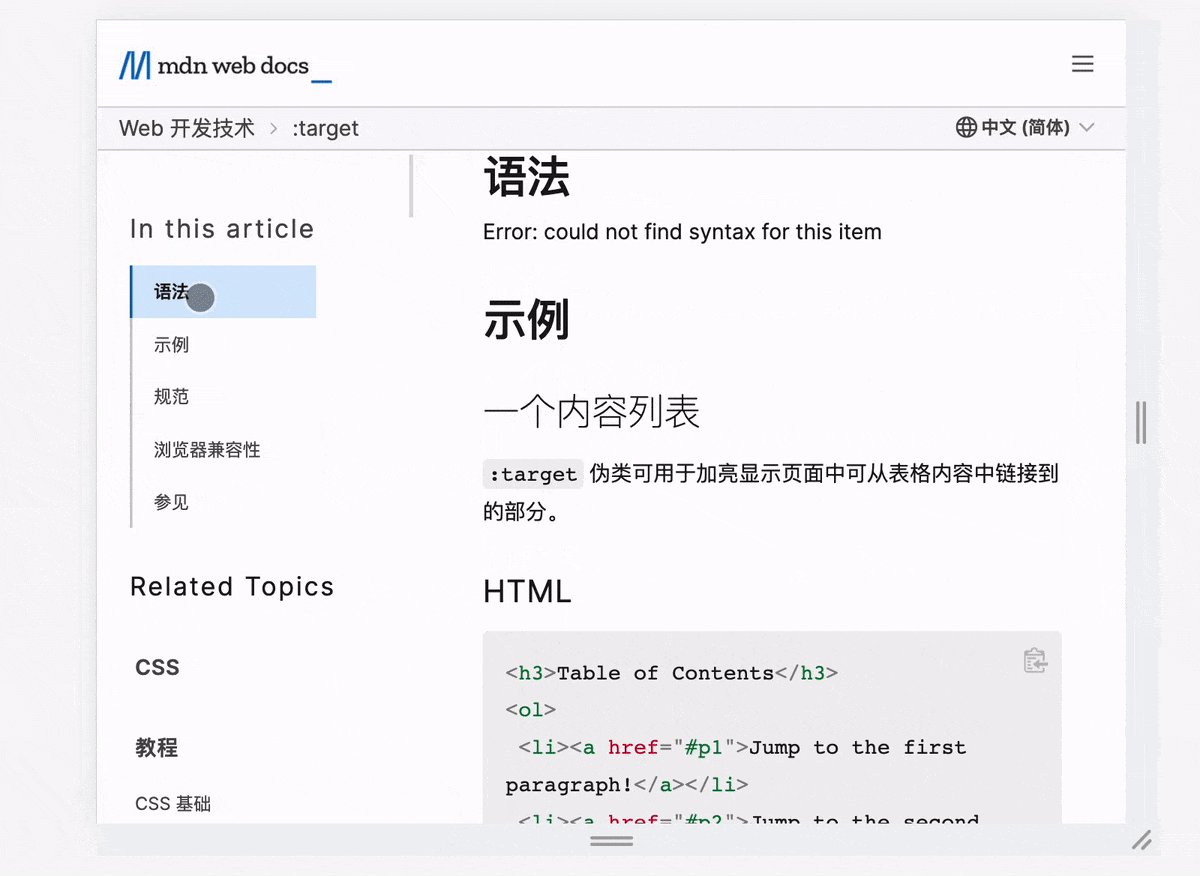
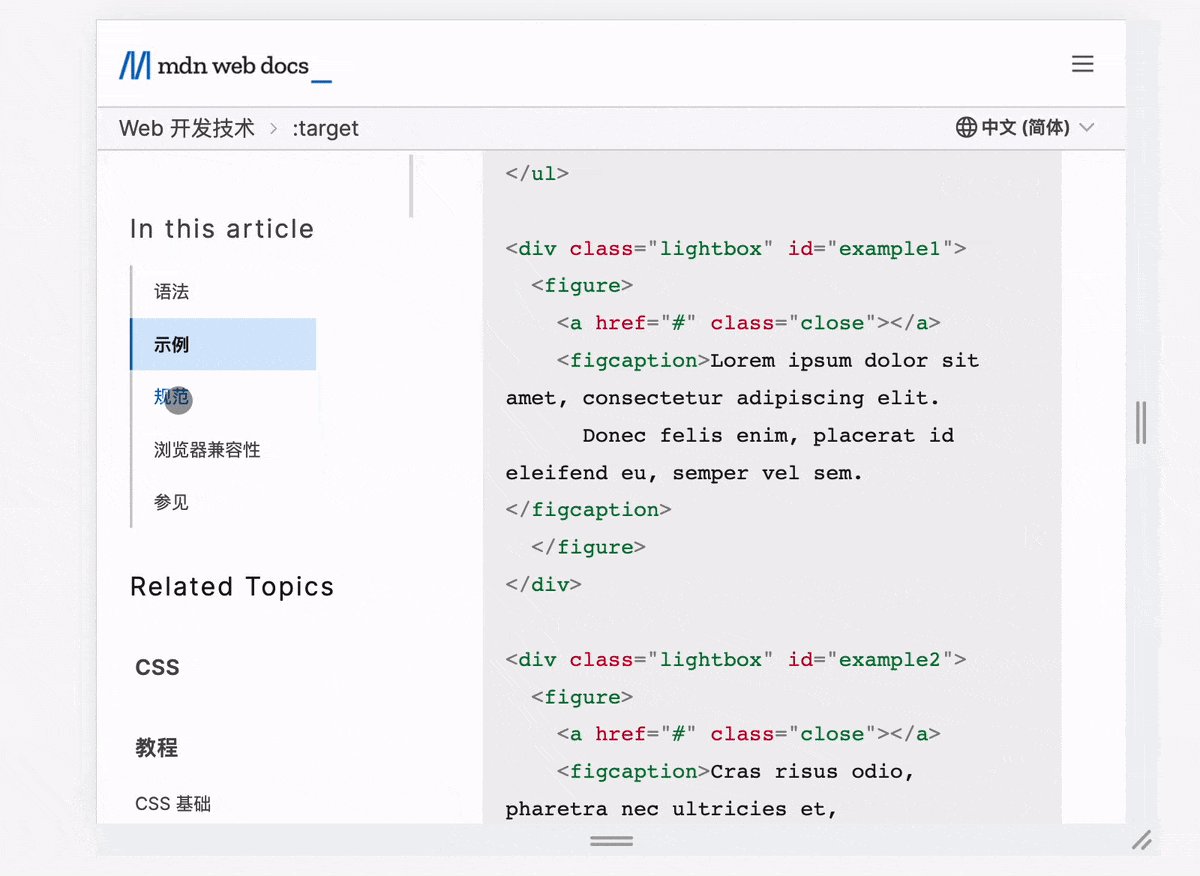
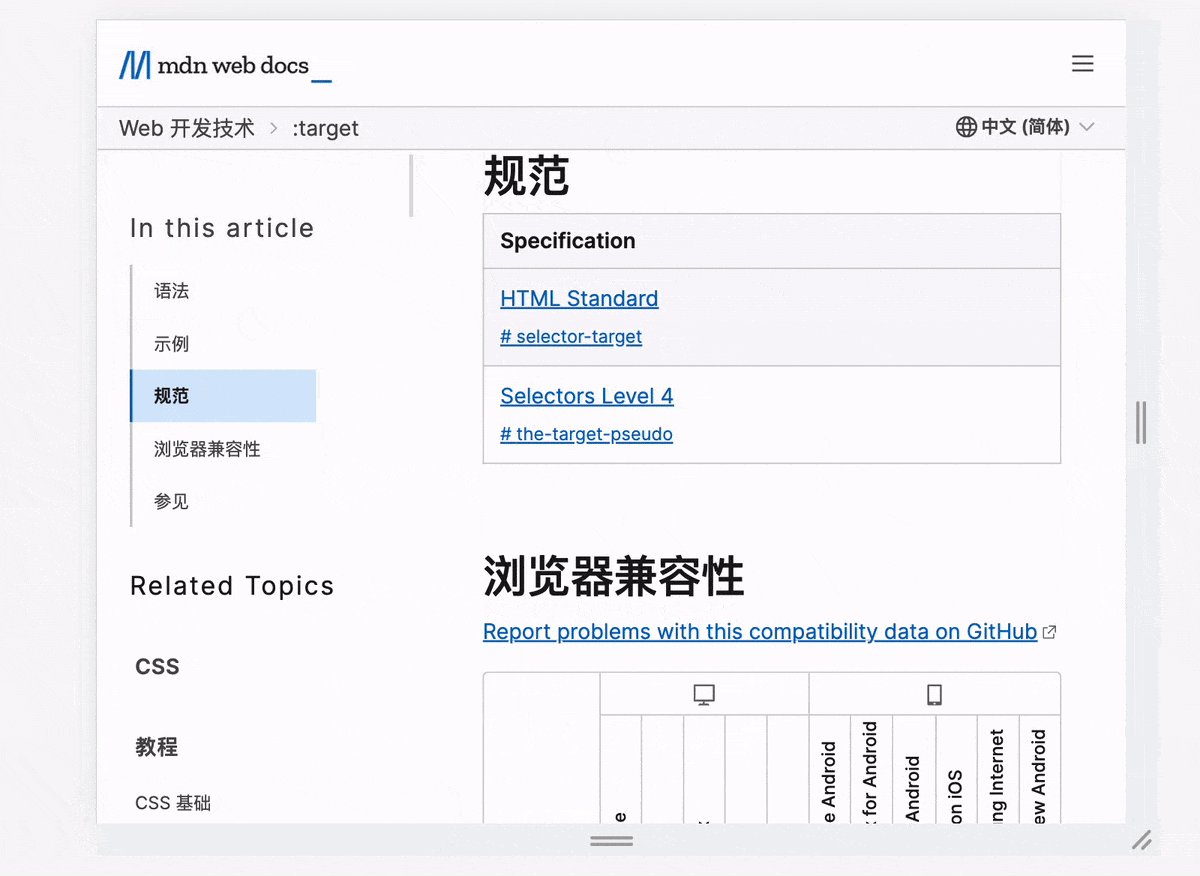
了解一下 ::target-text 选择器
还在使用定时器吗?CSS 也能实现电子时钟
CSS 也能自动补全字符串?
纯 CSS 美化滑动输入条 input range
CSS 实现透明方格的 3 种方式
CSS & SVG foreignObject 实现文字镂空波浪动画
CSS 实现按钮点击动效的套路
CSS 实现 Ant Design官网Logo彩蛋效果
以上就是 2022 年关于 CSS 的全部文章了,还有其他关于 HTML、JS、DOM等方面可以自行查阅。
欢迎喜欢 CSS 的各位关注我,也欢迎加我微信XboxYan,一起交流,共同进步。
欢迎关注我的公众号:前端侦探
提前祝大家新年快乐~






































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。