读这些网站的源码,如果压缩可以忽略的情况下!
1.最简单的一点,看到“帅气”的网站,通过浏览器的审查(查看源码)等功能,研究一下一些好的东西。我甚至会把一些网站页面全部搬到本地收藏
2.时不时的看看国内优秀的代码库,这里面一般都会更新一些优秀的前端代码。
3.Github.com 上也有不少的优秀开源项目,可以研究和参考。
4.推荐bootstrap等框架,个人感觉都不错
5.昨天一个朋友给我推荐了 pure css,还没有去看过,据说不错,比bootstrap轻便,也可以去看看哈。
6.cnblogs、CNSD上面也有很多这相关的内容,建议可以阅读一下
7.另外推荐 前端乱炖、前端观察等网站,都有不错的内容。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
求救,我现在想批量给500多台线上linux服务器下发脚本有什么好用的图形化工具推荐嘛?
一台一台执行太慢了,有什么工具推荐,后期可能要经常批量推送。7 回答5.6k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.2k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答1.9k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
爬取知乎热榜数据,跳转链接从哪里爬取?
通过[链接],爬取页面html解析数据,查不到跳转链接怎么搞?2 回答1.7k 阅读✓ 已解决
看到好的效果我都会去看看源码,比如QQ空间的长图滚动效果。如果针对特定功能,我习惯看豆瓣和知乎的。

因为网站很好,而且发展时间不算太长,冗余代码可能不算太多。虽然被混淆过,但是还是可以阅读的,看耐心和功力了。
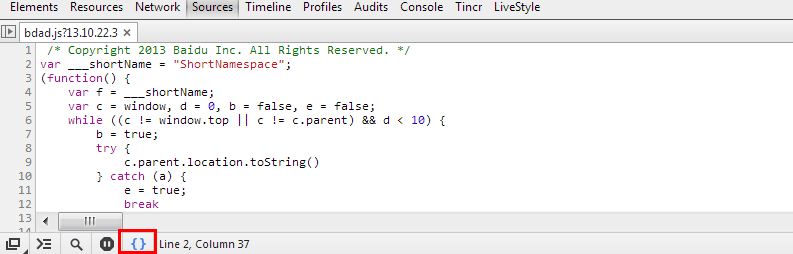
格式化用chrome的dev tool就可以办到,底部"pretty print"按钮就可以搞定。
比如变量名虽然被缩略成单字母,但是可以看前后文,它获取了什么值、做了什么事情,就可以推测一下这个变量的含义。
刚开始读这样的代码会很痛苦,但是学习本身就不是简单的事情,多读一下就会找到技巧的,这样才能更好的进步。