页面布局:
- 左边是一个ztree的树
- 右边是一个TABS DIV区域,点击ZTREE上的节点时,DIV会增加一个TAB
增加TAB包括一个iframe,iframe的src读取的就是树节点的url
问题描述:
TAB添加成功,无任何错误产生. 只是iframe的src页面显示空白,但是把浏览器窗口缩小(改变大小),iframe内容这时就会显示出来.就像以前遇到的问题,代码里如果加个alert(),页面内容就会显示出来.
添加TAB的方法如下:
tabpanel.addTab({ id: treeNode.id, 'title': treeNode.name, 'html': '<iframe name="' + treeNode.id + '_frame" src="' + treeNode.url + '" width="100%" height="100%" frameborder="0"></iframe>' })
问题限制:
不能采取先添加iframe DOM节点 ,再修改src的办法
请问这个问题原因是什么?解决问题的原理是什么?
没人来解答一下么,给个思路也行?
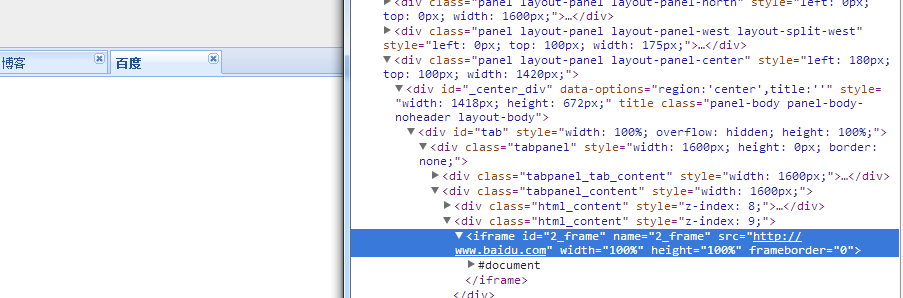
下面图是控制台看页面元素,元素已经进去了.图片左半部分显示的是页面,是空白的


试试把iframe宽高 改为100px看看会不会出现。