前两天买了又拍云储存,弄了2天都没弄好,直接访问UE下面的index.php正常,整合到帝国里面的编辑器却不显示工具条,今天在客服的帮助下弄好了,顺便做记录给需要的兄弟姐妹吧。
下载又拍云官方提供的UEditor
http://wiki.upyun.com/index.php?title=UEditor%E5%A6%82%E4%BD%95%E9%9B%86%E6%88%90%E5%8F%88%E6%8B%8D%E4%BA%91%E5%AD%98%E5%82%A8
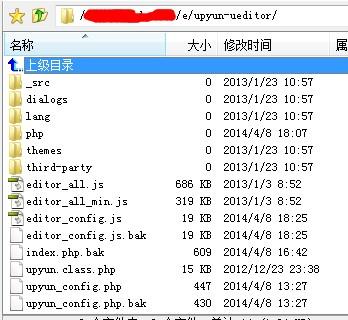
上传解压到网站上面,我是放到 E目录下面 如果你放其他地方请自行更改路径
然后是修改一下 配置文件
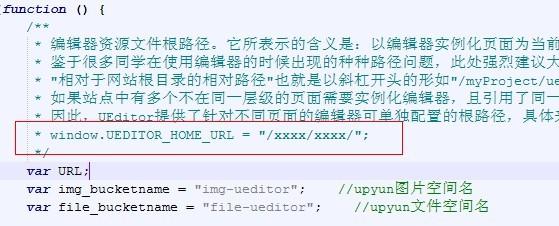
editor_config.js 打开这个文件
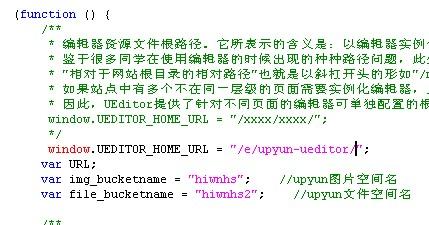
去掉注释 把路径改成你的路径 比如我是这样
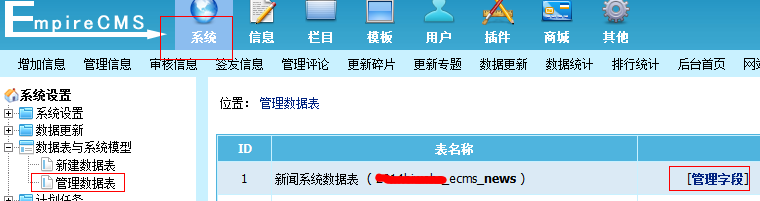
然后登陆帝国后台
系统-数据表与系统模型-管理数据表-新闻系统数据表-管理字段
修改 newstext 字段
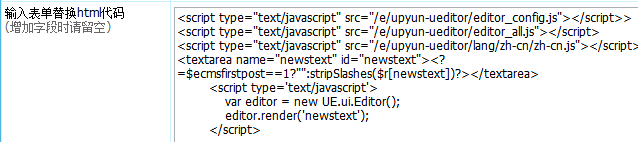
输入表单替换成以下代码
<script type="text/javascript" src="/e/upyun-ueditor/editor_config.js"></script>>
<script type="text/javascript" src="/e/upyun-ueditor/editor_all.js"></script>
<script type="text/javascript" src="/e/upyun-ueditor/lang/zh-cn/zh-cn.js"></script>
<textarea name="newstext" id="newstext"><?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?></textarea>
<script type='text/javascript'>
var editor = new UE.ui.Editor();
editor.render('newstext');
</script>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr>
<td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>
关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1">
远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1"><a href="SetEnews.php" target="_blank">加水印</a>)<input name="copyflash" type="checkbox" id="copyflash" value="1">远程保存FLASH(地址前缀:<input name="qz_url" type="text" id="qz_url" size="">
)</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1">自动分页
,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">
个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">
张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">
缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">
*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">
)</td>
</tr>
</table>
然后就结束了,测试上传成功








感谢分享!
UPYUN开发者大赛开始了,你干脆来一个UPYUN的帝国CMS插件之类的选题吧!
地址:https://www.upyun.com/op/dev/