typeof null =='object' // true
typeof [] =='object' // true
typeof {} =='object' // true
?
如何正确判断js数据类型
因为:
[].constructor === Array
[].prototype === (new Array()).prototype
所以:
[] instanceof Array // true
同理,所有可以通过构造函数创建的对象都可以用 instanceof 检查。
@mcfog 童鞋指出:
公认的靠谱解法是
Object.prototype.toString.call(x) === '[object Array]'
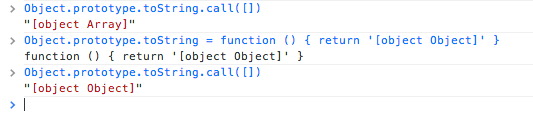
其实我也认为这是一个好方法,但是如果说 instanceof 不靠谱是因为检查的值来自另外一个 frame 也就是要算上执行环境的话,你怎么知道 Object.prototype.toString 没有被事先重载过?
Take a look:
对象字面量 {} 一般来说无需检查,反正除了那几个特例,剩下的都是源自于 Object,有啥好检查的?事实上检查对象字面量非但没有意义,而且还很危险,因为我们可以轻易的修改它的 __proto__,它的 constructor,你很容易被骗的。动态类型的语言倾向于你让它做什么它就是什么(鸭子类型),所以类型检查很多时候都无甚必要。
null 的故事其实很简单,null 不是 Object,而是一个和 undefined 类似的原生值(primitive value)。之所以 typeof null === 'object' 会返回 true,那是因为语言实现上的错误,而这个错误将在 ECMAScript6 里被纠正过来。
至于 null 和 undefined 的区别,有一个很经典的对话:
(假设
name是undefined)
你:name是什么?
JS: 什么name?我不知道你在说什么,之前你都没提到过(声明)name这个东西!你确定你是在问我吗?(假设
name等于null)
你:name是什么?
JS: 我不知道。(我知道name的存在,但我不知道name是什么)
这三个表达式在JS看来都是对的。如果题主是想说『如何区分null,数组,和普通对象』,那确实有大学问。有趣的是题主给的顺序难度正好递增:)
第一关 null
这一关最简单,有100%靠谱的简单解x === null 不多解释
第二关 []
x instanceof Array
看上去不错?可惜这不是最佳答案!问题在于window.Array乃至[].constructor都不100%靠谱,因为x可能来自另外一个frame!
公认的靠谱解法是Object.prototype.toString.call(x) === '[object Array]'
第三关{}
这个……定义不准确的问题,臣妾做不到啊,我只能给一些常见的判断和他们的局限性吧
x.constructor === Object 这个问题明显:怕{constructor:yyy} 但由于constructor这个名字在JS里的特殊地位,真有人乱用这个名字可以去打他的pp
try { var x2 = JSON.parse(JSON.stringify(x)); for(k in x) if(x2[k] !== x[k]) throw new Error() } catch(e) { return false; } return true; 好长……简单来说,就是可以被JSON化,又可以逆转回来保持信息不变,也就是判断对象是不是个JSON安全的普通意义上的数据对象
jQuery.isPlainObject 源码,通过各种检查努力排除了DOM,jQ,window对象,排除了绝大多数(并不100%)情况下new Xxx() (Xxx非Object)出来的对象
后面这两个比较起来,前者不排斥但后者排斥的有function a(){}; new a()(有自定义构造器),后者不排斥但前者排斥的有{aa:function(){}} (JSON不安全的成员) var a = {}; a.me=a;(循环引用)
利用 typeof 做出基本的数据类型判断应该都没问题吧。
typeof 123 === 'number';
typeof NaN === 'number';
typeof '' === 'string';//""同理
typeof (typeof 123) === 'string';
typeof true === 'boolean';
typeof xxx === 'undefined';
typeof {空或者不空都可} === 'object';
typeof [空或者不空都可] === 'object';
typeof new Date() === 'object';\\Boolean(), Number(), String()同理
typeof function(){} === 'function';
至于 typeof null = 'object',可以参考:The history of “typeof null”
你是用node吗?如果是,直接引用util模块。
var util = require("util");
var a = [];
console.log(util.isArray(a));
参考手册:http://nodejs.org/api/util.html#util_util_isarray_object
如果是前端javascript,可以使用sugarjs这个扩展库。
你可以这么使用:
Object.isArray([1,2,3]);
Object.isDate(3);
Object.isRegExp(/wasabi/);
Object.isObject({ broken:'wear' });
sugarjs还有其它非常多非常强大的扩展函数,并且前后端通用。
具体可见api手册:http://sugarjs.com/api
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.2k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.8k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.4k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.2k 阅读✓ 已解决
如何实现从一个div中拖拽dom到另一个div容器?
画布区域通过panzoom实现了放、缩、拖拽等基础功能,里面放置了一些dom节点,绝对定位,都有width、height、left、top属性,节点已经实现了移动功能,但是现在要求右侧有一个待操作面板,希望把右侧容器里面的dom拖拽到画布鼠标松开的位置,目前主要的困难是:点击右侧待操作区域节点时,如何计算该节点对应到画布区域的...2 回答2.6k 阅读✓ 已解决

由于具体实现上的问题,在实际的项目应用中,typeof只有两个用途,就是检测一个元素是否为undefined,或者是否为function。
为何呢?
JavaScript Garden整理出来了如下表格:
所以我们一般用“鸭子类型”来做流程控制,好晚了,不多讲,去搜一下吧。
一定要区分这些东西?
Object.prototype.toString()有一个妙用,如果我们以某个特别的对象为上下文来调用该函数,它会返回正确的类型。我们需要做的就是手动处理其返回的字符串,最终便能获得typeof应该返回的正确字符串。可以用来区分:
Boolean,Number,String,Function,Array,Date,RegExp,Object,Error等等。jQuery.type()就是这样实现的。以下代码从jQuery源码中抽取出来,可以直接用。使用结果: