我采用又拍表单API进行图片提交,程序已经调通但是只能上传一个文件。请问怎么通过FORM一次提交多个图片?
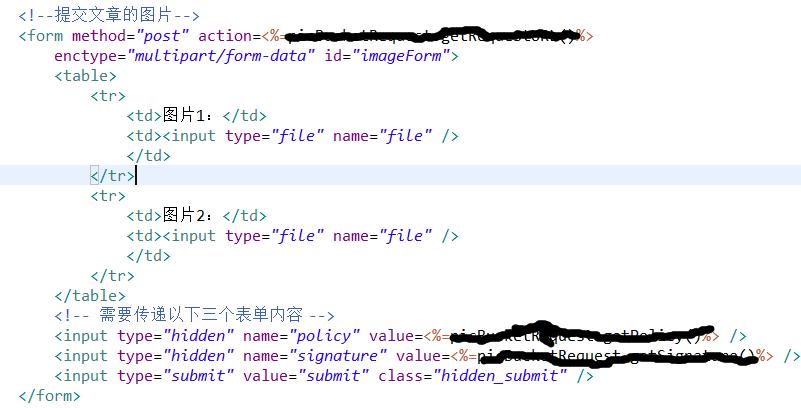
表单API的文档说是可以在同一个授权期间上传多个文件的,所以我理解的是表单中所有的name="file" type="file"的的input元素都可以被上传,因此我直接在表单里放入了两个这样的元素,但又拍云只把第二个元素存储了,在提交成功的responseText里也只显示第二个文件存储成功的URL,第一个文件好像根本没处理,我通过第一个图片上传成功后的URL访问该图片,显示图片不存在,这说明第一个图片根本没有存储上。
代码如下,还请帮我看看啊,急!
非常感谢 PenaFong的回答,通过你的解释,我想可以这样理解,表单API才是唯一能够直接从前端提交到又拍云的方案,其它的方案无论SDK或者REST API其实都得先将文件上传到自己的服务器再传到又拍云,是这样的吧?
在这种情况下,我尝试使用AJAX+FormData的方式,想从前端直接提交到又拍云,这样做的原因是我在前台使用了HTML5中input元素的multiple属性,所以我想通过遍历选取的file对象的files数组来将选中的文件逐个提交到又拍而不通过我的后台。不过这样做出现了跨域的问题: “No 'Access-Control-Allow-Origin' header is present on the requested resource”,很重要的问题,我们的表单API和REST API是否都不支持跨域呢?
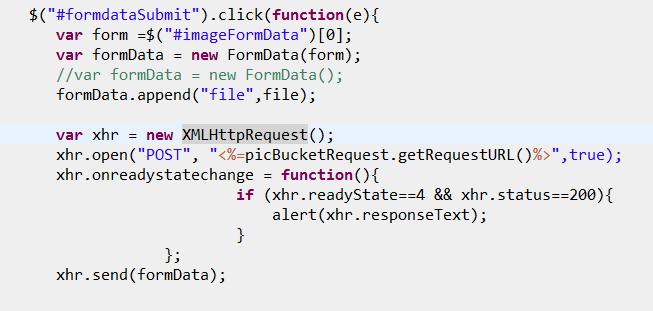
贴上我的代码,在这段代码里我只取了file对象的第一个文件:
不知道有没有办法能够解决这个问题?或者有什么建议?这对我很重要,因为我不想让文件上传先走一遍我的服务器,而如果AJAX+FormData调用表单API的方式走不通,我恐怕就得改变界面,变成一个表单包含很多个input type="file"元素这种形式,但是这样用户体验又完全不一样了。
更新:这两天试了下,用XHR就可以了,但是用JQuery.ajax就是不行。很奇怪。。。贴上我的代码希望可以帮助到别人:



xhr2
formdata jquery 文件上传