最近在做一个小项目,有个页面需要用JQ来动态生成input标签;生成的时候,我给每个的input标签附上相同的class和不同的id。
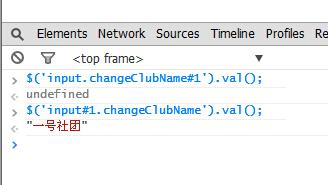
问题来了,获取input的value时:如果选择器这样写就获取不到内容,$('input.change#1').val() ///返回 undefined
但是如果把.change和#1的顺序对调就可以获取到内容$('input#1.change').val() //就能返回input里面的value
这是什么原因啊?
-----问题补充-----
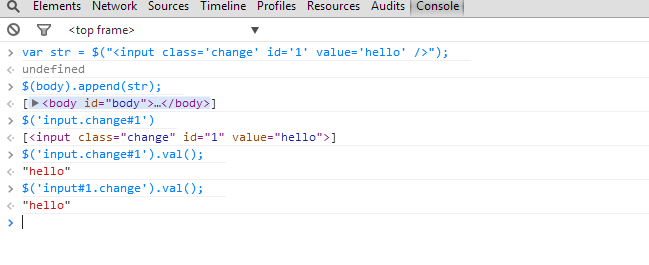
下面是两个截图
是不是因为前面那个
---相关HTML代码---
<tbody>
<tr class="club" id="1">
<td>
<input name="id[]" class="id" type="checkbox" value="1">
</td>
<td class="1 name">
<div class="col-xs-7">
<input class="form-control input-sm changeClubName" id="1" value="一号社团">
</div>
<button type="button" class="btn btn-primary btn-sm pull-right changeSubmit"
data-clubid="1">
确定
</button>
</td>
<td>
0
</td>
<td>
<a class="changeClub" id="一号社团" href="javascript:void(0);">
修改
</a>
<a data-toggle="modal" data-target="#delClub" class="delete" id="1" href="javascript:void(0);">
删除
</a>
</td>
</tr>
<tr class="club" id="13">
<td>
<input name="id[]" class="id" type="checkbox" value="13">
</td>
<td class="13 name">
<div class="col-xs-7">
<input class="form-control input-sm changeClubName" id="13" value="13">
</div>
<button type="button" class="btn btn-primary btn-sm pull-right changeSubmit"
data-clubid="13">
确定
</button>
</td>
<td>
0
</td>
<td>
<a class="changeClub" id="13" href="javascript:void(0);">
修改
</a>
<a data-toggle="modal" data-target="#delClub" class="delete" id="13" href="javascript:void(0);">
删除
</a>
</td>
</tr>
</tbody>
其中的input是用.html()生成出来的



我只是来默默的支持下我徒弟 @转啊转 的答案的。我把题主的页面代码复制下来然后加载了jQuery 2.0.3之后的效果如图所示: