在javascript高级程序设计里,介绍了有关defer和async的区别,可是比较浅显,那位大牛能说明白些。
http://ued.ctrip.com/blog/scr... script的defer和async 携程设计委员会里面的这篇文章介绍的挺详细的,里面引用的也很权威。不过里面有一处错误就是“每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执行。”--------------HTML5规范要求脚本执行应该按照脚本出现的先后顺序执行,但实际情况下,延迟脚本不一定按照先后顺序执行!!!async的js在下载完后会立即执行(因此脚本在代码中的顺序并不是脚本所执行的先后顺序,有可能后面出现的脚本先执行)。
新手上路,请多包涵
async:异步,外部JS加载完成后,浏览器空闲时,Load事件触发前执行,乱序;
defer:异步,在JS加载完成后,整个文档解析完成后,触发 DOMContentLoaded 事件前执行,顺序;
我最近遇到一个相关的问题,大致就是两个js文件的顺序是下面这样的
<script src="1.js" defer></script>
<script src="2.js" defer></script>1.js会生成dom元素,而2.js需要对这些生成的dom元素进行操作。然而结果是操作无效,试了很多种方法,不知道应该怎么解决。
新手上路,请多包涵
async:异步,外部JS加载完成后,浏览器空闲时,Load事件触发前执行,乱序;
defer:异步,在JS加载完成后,整个文档解析完成后,触发 DOMContentLoaded 事件前执行,顺序;
被 24 篇内容引用
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答775 阅读✓ 已解决
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.9k 阅读
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1k 阅读



 ![上传中...]()
![上传中...]()
先来试个一句话解释仨,当浏览器碰到
script脚本的时候:<script src="script.js"></script>没有
defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。<script async src="script.js"></script>有
async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。<script defer src="myscript.js"></script>有
defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。然后从实用角度来说呢,首先把所有脚本都丢到
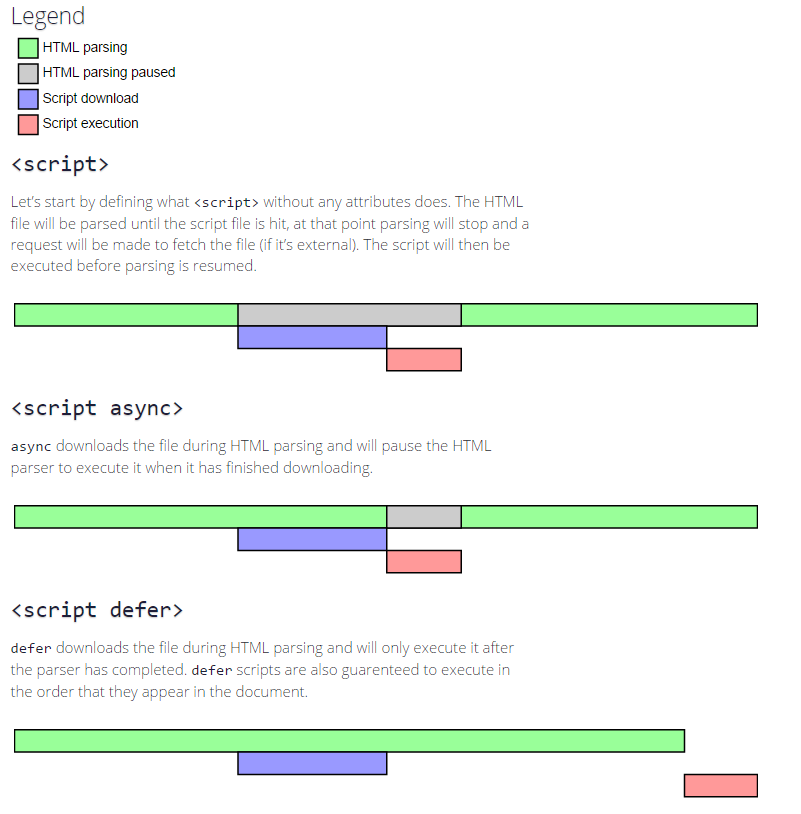
</body>之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。接着,我们来看一张图咯:
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点: