如题,一个按钮,点击后触发 js 事件,但是不知道具体的事件 js 代码在哪里,想快速定位到代码,有什么好方法吗?
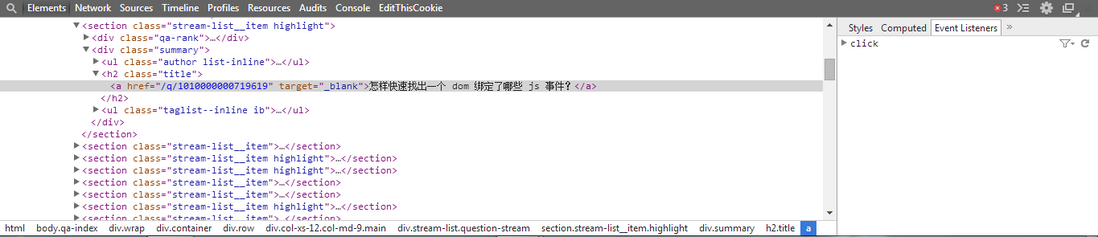
Firefox下的Firebug或者Chrome的开发人员工具在选取一个DOM节点的时候,右边都有可以查看事件的选项卡。
不过之前用Chrome的时候,如果网页的js代码使用了jQuery的话,DOM节点绑定的事件的代码只到jQuery的时间代理代码,Firebug则是可以识别出实际的代码的,不知道现在怎么样了。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
被 1 篇内容引用
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答866 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1k 阅读✓ 已解决
后端返回JSON编码后的数据,在前端axios接受之后,就是转为了JavaScript对应的对象是吗?
1、后端返回JSON编码后的数据,在前端axios接受之后,就是转为了JavaScript对应的对象是吗?2、这里打印的是一个数组样式的数据:2 回答1.2k 阅读✓ 已解决

如果是原生的
addEventListener绑定的事件,请参考 @runner_sam 的答案如果是 jQuery 绑定的事件, Chrome 使用 jQuery Audit 插件, Firefox 使用 FireQuery 插件
别的 JS 库应该也有类似的浏览器插件
如果是别的什么浏览器什么的,那就用 @theo 提到的 Visual Event 吧……