额,问题是这样的,w3cplus《Flexbox——快速布局神器 》里关于justify-content的示例效果,和我在code上写的不一样,
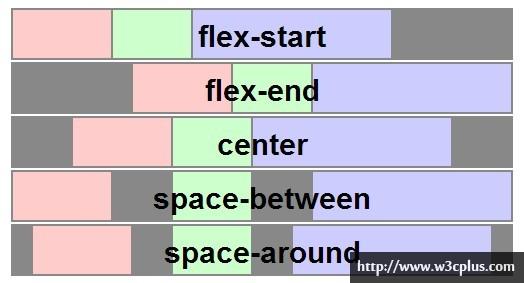
例如,justify-content:space-between在上面那个教程的效果如图所示
在space-between中,第一个子元素和最后一个子元素是紧贴着父元素的边缘(其实也就是紧贴主轴的起点和终点,但是我在codepen里面写的效果却不是这样的,如图所示
我尝试了好久,第一个元素总是与主轴的起点有间隔,请问一下大家这是怎么回事?
ps:事实上,如果把我的代码改成justify-content:flex-start也能看到我提到的问题.


有一层 ul 的 padding 没有去掉——请善用开发者工具。