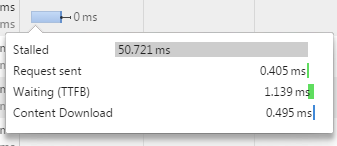
如图:Stalled、RequestSent等所表达的是什么意思呢?
stall 延迟 一般是dns pac脚本 tcp握手等耗时
request sent 发送请求,上传文件的话会耗时较长
waiting 请求发送完毕到接收到第一个字节的内容(网络延时+服务器处理耗时) time to first byte
content download 下载内容耗时
被 1 篇内容引用
推荐问题
安卓+h5如何传输文件引用?
项目中使用 WebView 加载了一个页面,现在需要在安卓中把一个File对象传输到H5中使用,就像使用<input type="file"/>那样,可以通过input.files[0]获取到H5的File对象(它不会将文件读取到内存中),目前传输文件只能通过input方式,但是必须要用户点击才能触发。2 回答948 阅读✓ 已解决
Chrome插件开发chrome.notifications.create不起作用?
chrome插件开发过程中,有一个需要提醒的功能。用了chrome.notifications.create这个api。发现不起作用(通知并没有弹出来)。代码如下:2 回答939 阅读✓ 已解决
怎么阻止Chrome浏览器弹出填充密码的弹框?
怎么阻止Chrome浏览器弹出填充密码的弹框?目前有个需求需要在密码输入框下面附上格式要求、密码强度之类的东西,如图。但是会被浏览器的填充密码弹框挡住。2 回答884 阅读
浏览器插件开发中如何传输 blob 数据?
目前打算在一个网页中拉取资源进行处理,资源是视频资源,如果是使用 content script 直接进行拉取会有跨域问题,所以使用了 background 进行拉取,但是在把数据传回 content script 时遇到了问题,因为background 和 content-script 不支持直接传输 blob 数据,如果转化为 data url,会因为传输数据量过大而报错。目前做法是先...1 回答783 阅读
前端开发浏览器使用mac和win界面显示不一致咋搞?
我在mac上面使用element-ui的时候el-input和el-select这两个标签 跟我在win上面看到的不一致,宽度有问题,mac会短个十几px,这个该如何解决1 回答662 阅读
genetec web player 如何才能展示timeline ?
看官方文档有timeline的介绍,但没找到如何才能创建并展示timeline,有没有了解genetec web player的大佬?843 阅读

Stalled是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等Request sent请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间Waiting请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)Content Download收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间帮助文档的话,官方链接 https://developer.chrome.com/devtools/docs/network#resource-network-timing
上面链接已失效,感谢评论指正
https://developers.google.com/web/tools/chrome-devtools/profile/network-performance/resource-loading#resource-network-timing