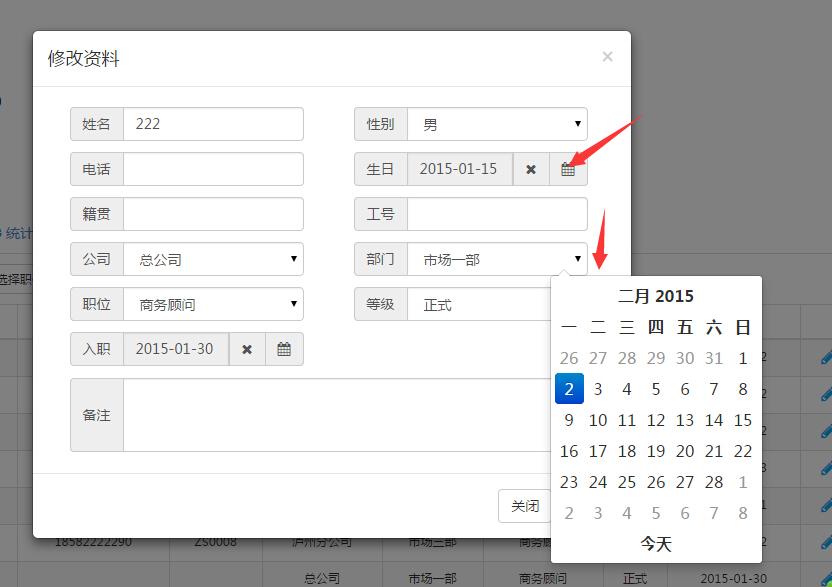
位置怎么成这样了?经测试如果页面内容不多没有出现垂直滚动条一切正常,出现了垂直滚动条就会这样,而且页面越后面的内容datetimepicker位置偏差越大,肿么破?
html代码:
<td width="50%">
<div class="input-group date form_date col-md-5" data-date="" data-date-format="yyyy-mm-dd" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<div class="input-group-addon">生日</div>
<input class="form-control contract-date" size="16" type="text" name="ebirthday" value="" readonly>
<span class="input-group-addon"><i class="fa fa-close"></i></span>
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
</div>
<input type="hidden" id="dtp_input2" name="" value="" />
</td>
js代码:
<script type="text/javascript" src="js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
<script type="text/javascript">
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: true,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
</script>


题主用的是这个实现:http://www.bootcss.com/p/bootstrap-datetimepicker/
很可惜它里面有个已知的 bug 导致有滚动的时候无法正确对齐:https://github.com/smalot/bootstrap-datetimepicker/issues/363
按照问题里面的说法修改即可。