gulpfile.js
// 样式处理
gulp.task('css', function () {
var cssSrc = './src/scss/*.scss',
cssDst = './dist/css';
gulp.src(cssSrc)
.pipe(sass({ style: 'expanded'}))
.pipe(gulp.dest(cssDst))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(livereload(server))
.pipe(gulp.dest(cssDst));
});
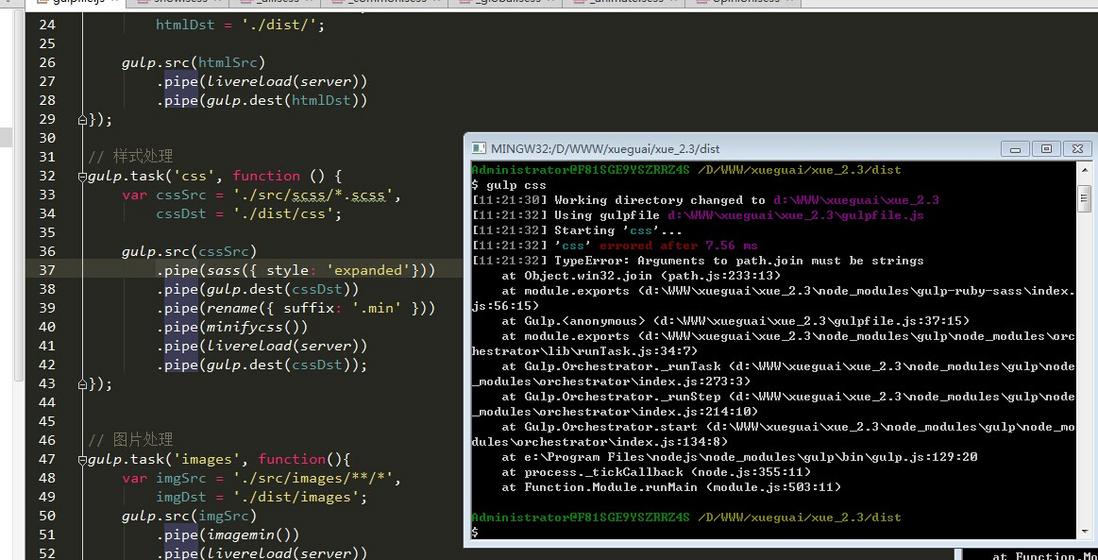
执行 gulp css 的 时候 报错了
37行是
最后
如果使用的 gulp-ruby-sass 版本是 1.0.0 以后的,对应 task 写法已经改变. 现在改为如下
// 样式处理
gulp.task('css', function () {
var cssSrc = './src/scss/*.scss',
cssDst = './dist/css';
return sass(cssSrc, { style: 'expanded' })
.pipe(gulp.dest(cssDst))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(livereload(server))
.pipe(gulp.dest(cssDst));
});
这么写后 还是没有生成css目录和相对的css文件 处理后的文件




试试,,